あったかくなってきましたね~。
デザイン関係
難しくて2割くらいしか理解してないけど、画像見るだけでなんとなく勉強になりました。
一気に見ても忘れちゃいそうなので、実際に手を動かしながらやってみるのがよさそう。
Webデザイン作る上で確実に入れるテーブルデザイン。目的別に分かりやすく解説してくれています。
上記に付随してAdobe XDでテーブルを作る方法。イラレで作る時もそうだけど、テーブルって後からの調整がめちゃくちゃ面倒なんだよな…
パーツデザイン集。フッター、ボックスなどで探せるのが嬉しい。
コーディング関係
コード数少な目で実装できるのが嬉しい。wbr、日本語でも使えると良いのになあ~~
wbr(日本語の改行支援)の代わりとしてGoogleが提供してるBudouXというのがあります。便利そうなのでいつか使いたい。
IEが終了して使えるCSSはたくさんあるんですが、これもそのうちの一つ。
.gradient-text {
color: #E55D87;
}
@supports
(-webkit-background-clip: text) or
(background-clip: text) {
.gradient-text {
background: linear-gradient(90deg, #E55D87 10%, #5FC3E4 90%);
color: transparent;
background-clip: text;
}
}こんな感じでブラウザ対応状況を判別してCSSの指定を変えられるらしい。しゅごい。
- 【WordPress・PHP】投稿ページの目次を自動で出力する例|プラグインなし
- WordPress プラグインなしで記事の見出しから目次を作成 – Xakuro
- 【プラグイン不要】functions.phpで目次を追加する | UWEB
最近ブログをリニューアルしました。プラグインなし+JSを使わずに目次を出力したくて調べまくったんですが、まだ理想の目次にはなってません(´・ω・`)落ち着いたらもう少し改良したいな。
本
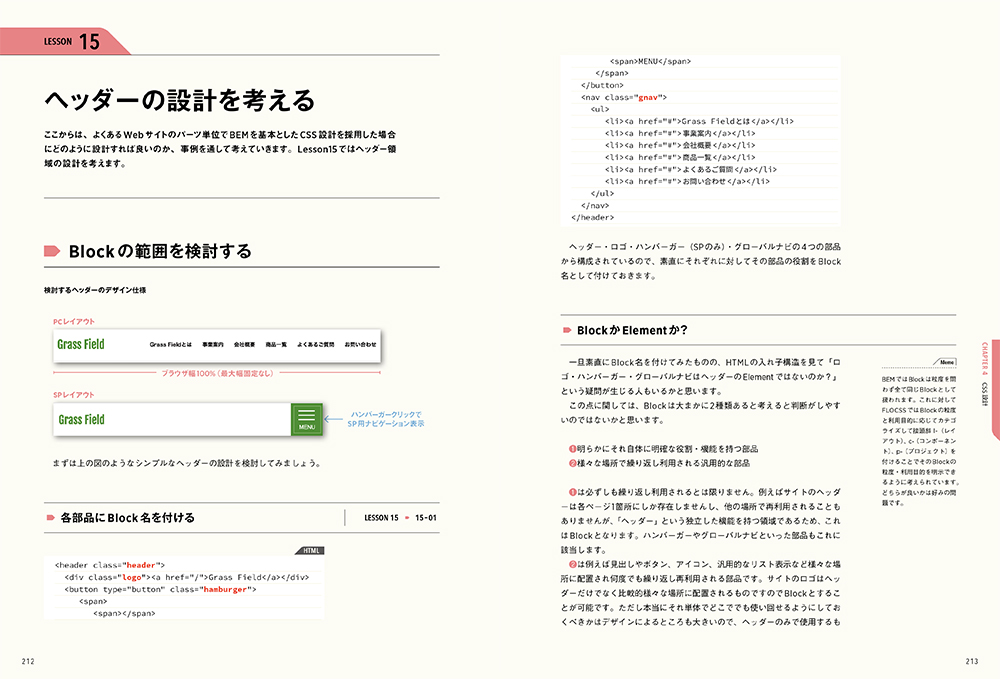
HTML+CSSコーディングの強化書
今月購入したばかりでまだ1/3くらいしか読めてないけど、かなり勉強になるなと感じてます。
パーツのコーディングからCSS設計の考え方まで網羅してます。公式サイトのサンプルデータをDLして実際に手を動かしながら練習できるのも嬉しい。いつかレビューしたい~!


メンタル関係
「良かったこと」を3つノートに書く、近くのメンタルクリニックを調べておく、仲間をみつける、弱音を吐く
普段から自分の期限をとっておくことは大事だよなあ~
これに加えて筋トレしたらいいんだろうけど、なかなか続かないよねぇ_(:3 」∠ )_