最近副業をする時間が無かったのと、本業でもコーディングをする機会が少なくなってしまい、自分のスキルの低下が心配になってきました。
なので、ドットインストールが運営している256timesを受けてみることにしました。
256timesについてザックリ説明すると、
- 自由に講義を選び、指定の期日からスタート
- 毎日与えられる課題を提出する
- 一緒に課題を進める人たちのコードが見れる&切磋琢磨できる
- ドットインストールのプレミアムプラン+500円で受けられる、安い!
提出が遅れたら脱落してしまうので、毎日少しずつでもいいので進めていかなければなりません。
どの講義を選んだか?
わたしは「フロントエンド案件修行 給食ぱん屋編」を選びました。
「要件はざっくりこんな感じ。あとは自由にアイデアを盛り込みながら実装してね」
なんともアバウト…!
実際の案件のように「曖昧なことが多く、業務を進めていくうちに素材が届いたり仕様が判明していく」という点に惹かれました。
 がんばるぞ
がんばるぞ4日間で以下の課題をこなしていきます。
- サイト制作をはじめてみよう
- 商品紹介セクションを制作しよう
- お知らせ、店舗情報セクションを制作しよう
- 最後の仕上げに取り掛かろう
管理画面
マイページ画面はこんな感じ。

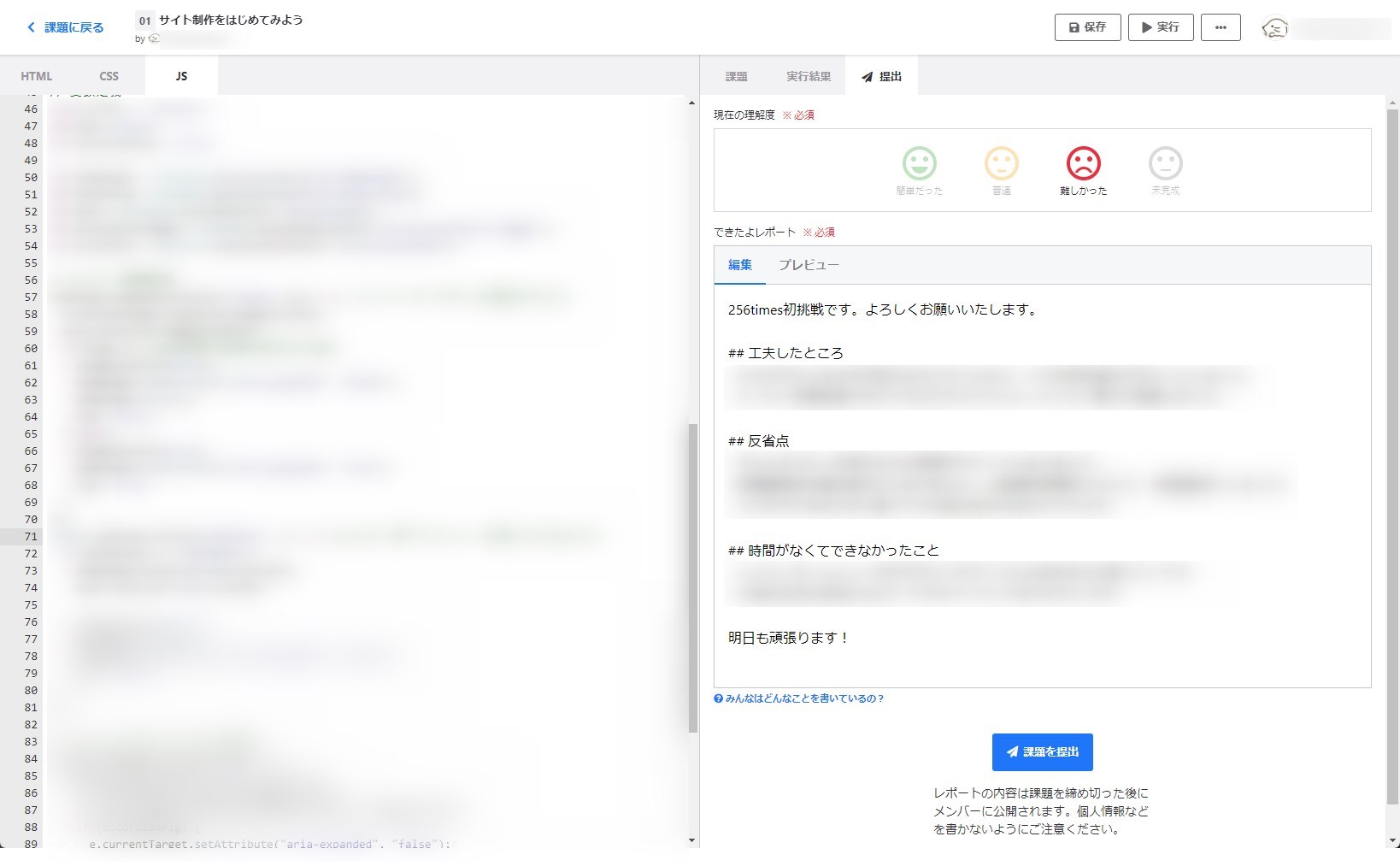
課題の提出画面はこんな感じ。

案件の概要が細かく書かれているので、これを見ながら進めていきます。
 やるぞ!
やるぞ!Day1:サイト制作をはじめてみよう
仕様確認
細かい内容は書けませんが、初日の大枠の指示は以下でした。(本当はもっと丁寧にしっかり書かれています)
- デザインなし。ロゴ、写真、イラストの雰囲気に合わせて作成しなければならない。
- モバイルからのアクセスが多いのでモバイルファースト(余裕があればPC版も作成)。
- 素材はある程度いただける。
(パン屋さんが依頼してきた経緯や情報なども書かれていましたがここでは省略します。ぜひ講義を受けてみてください!)
 課題を見て浮かんできた疑問
課題を見て浮かんできた疑問- 費用はいくらぐらいもらえるんだろう?
- ランディングページ?WEBサイトなのかな?
- ショッピングカートの機能はつけるのかな?
- SNSやってるのかな?
 こういう風にしよう
こういう風にしよう- 最終的なゴールは「パン屋の認知度向上、売上増加」
- サイトにアクセスする人が気にするのは「住所」と「どんなパンがあるか」「店休日」。
- 住所は分かりやすい場所に配置したい。
- 店休日はMV下に配置したい(今後来る仕様次第)
- WEBサイトだと仮定して作ろう(でも後からLPって言われてもリカバリできるように)
- SNSやってると仮定して、リンクつけよう。
キャッチコピー
ChatGPTとGeminiに壁打ちして以下に絞りました。
- 心をほっこりさせる、昔ながらの給食パン。
- ふわふわの思い出を、あなたの食卓へ。
- 昔懐かしい、あの日のパンをもう一度。
- 給食の時間が蘇る、懐かしのコッペパン。
→最終的に「ふわふわ、思い出の味。おいしくてリーズナブルな給食パン。」に決定。
デザインコンセプト
- スマホ層が多いのでスマホ特化のデザインに。
- ロゴに合わせてナチュラル系、モノクロまたはブラウンを基調としたデザインにする。
- フォントはロゴにも使われているものを使う(GoogleFont)
- MVはパンの写真。今回は実装費用等は考慮しなくていいため※、スライドショーも入れたい。
※嘘です。実装費用は考慮必要でした。
 個人の目標として、2時間で終わらせたい…!!!!
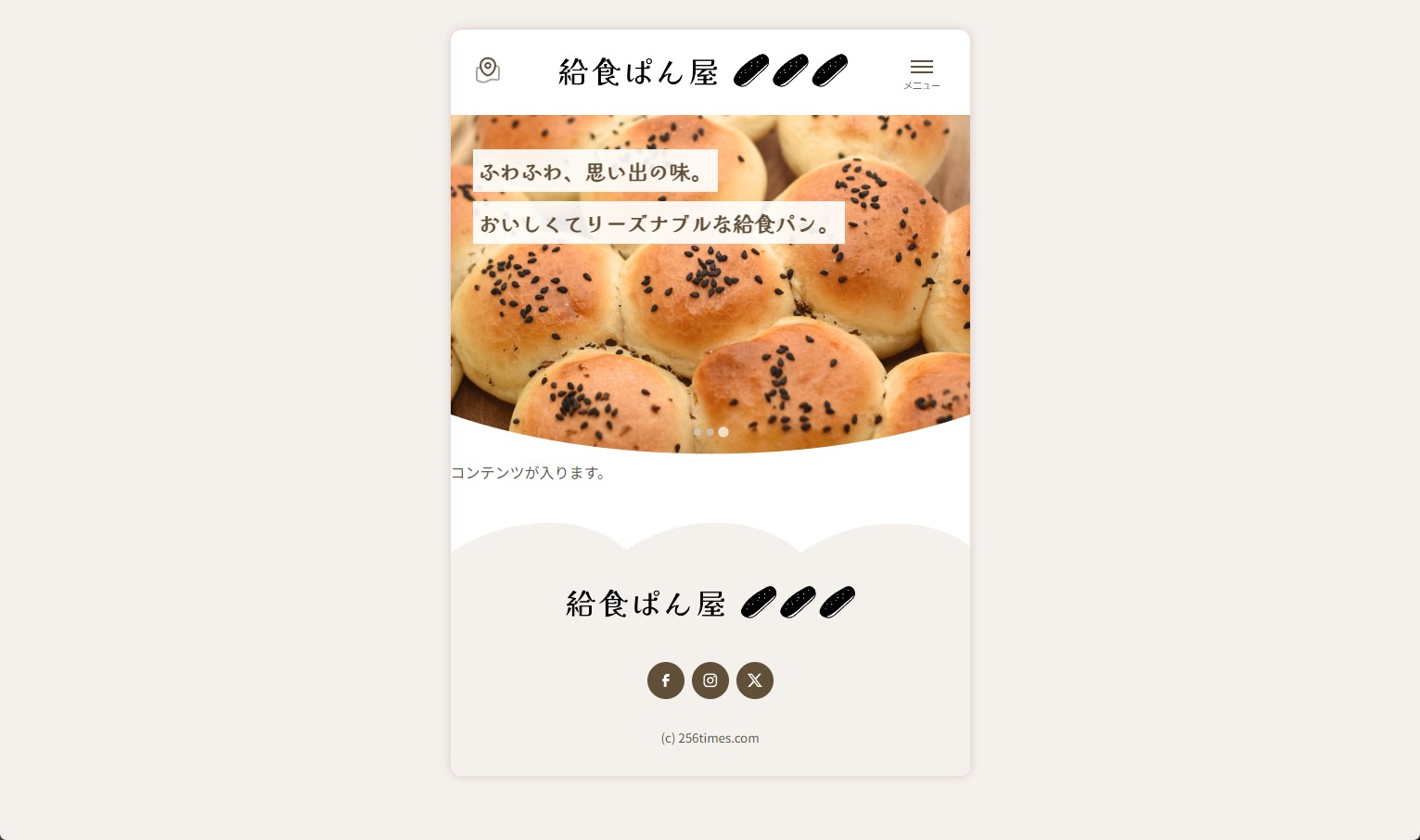
個人の目標として、2時間で終わらせたい…!!!!ヘッダー・フッター・ヒーロー部分実装しました。
提出時に工夫した点などを記載します。ドキドキ。

初日に出来上がったものはこんな感じ。

 想像よりずっと時間がかかっちゃった…
想像よりずっと時間がかかっちゃった…提出時に書いたコメント
工夫したところ
- PCのデザインまで手が回らなそうだったので、スマホ特化型のデザインにしました。
- ヒーロー写真を選べなかったのでスライドショーにした。導入に苦戦しました。
反省点
- キャッチコピーを考えるのに時間がかかってしまいました。
- 目標時間を大幅に超えてしまいました…(2時間が目標だったけど、3時間過ぎてしまった)
- コンセプトをもう少し練ってから取り掛かればよかったです。
時間がなくてできなかったこと
- ハンバーガーメニュー内のデザインがテンプレのままなので直したいです。
- PC時の左右の余白にQRコードやサイトマップを入れたいです。
課題を提出したら、みんなのコードが見れる
これ、かなり良かったです。みんながどんな考えで実装しているのかもわかるし、刺激を受けて翌日に反映できるのが楽しかったです。
Day2&Day3:商品紹介セクションを制作しよう、お知らせ・店舗情報セクションを制作しよう
2・3日目はセクション作成でした。
この2日は出社&残業で全然時間がとれず、駆け足での提出となりました。

提出時に書いたコメント
工夫したところ
- できるだけシンプルに、情報が伝わるように掲載しました。
反省点
- 商品紹介のコーディングがかなり悩んでしまっので、事前にデザインのイメージを決めておくべきでした。
時間がなくてできなかったこと
- アニメーションやあしらいなどの調整を行いたいです。
 働きながら課題をこなすのはなかなかハード…!
働きながら課題をこなすのはなかなかハード…!Day4:最後の仕上げに取り掛かろう
最後の日は最終調整に充てました。また、「もし自分がこの案件を請け負うとしたらいくら請求するか」も考えました。
提出時に書いたコメント
工夫したところ
- フォームはhtml5のバリデーション機能を導入しました。
- PC表示時はハンバーガーメニューを非表示にし、メイン外枠にQRコードとメニューを配置しました。
- その他、全体の仕上げを行いました。
費用
「予算はあってないようなものなので…」と言われていることから、安くしたい…けど、ここで安くしてしまうと次回も出来ると思われてしまうため、あまり安すぎるのはよくないと考えました。
デザイン費用(テンプレートを使用しないオリジナルデザイン):5万円
コーディング費用:8万円(CMS実装費用込)
の計13万円でご案内するところですが、今回はお知らせ機能やフォーム機能の実装は行わなかったため、
コーディング費用から3万円引いて10万円でご案内いたします。
(ディレクション費などは考慮に入れていません…)
今後の運用について
修正に関しては、作業工数あたりの料金をいただきます。
1時間あたり2,500円
※サイト公開後3回までは無料で修正対応いたします。
感想
仕事をしながら課題をこなすのは大変でしたが、考えるのはとても楽しく、勉強になりました。日常にメリハリが出ました。
あと、費用考えるのが一番難しかったです…。
反省点もあるので、次回に活かしたいと思います。ありがとうございます!

課題を通しての気付き・反省点
- 楽しかった!
- 運営に質問はできないけど、毎日全体宛てのアドバイスを送ってくれて、とても勉強になった。
- 限られた時間内に仕上げることの大切さを学んだ。期日までになんとか形にすればオールオッケー…!!!!!!!
- 今回は最初で予算は提示されていなかったけど、実際の案件では予算によって対処を変えられるように、自分の中の引き出しをたくさん持っておくべきだと感じた。
- 時間がなくてHTML・CSSが整頓できず、ぐちゃぐちゃになってしまった。速さと丁寧さを同時に実行できるようになりたい。
完成したもの
github pagesにて完成したサイトを公開しています。