text-transformは英語の大文字・小文字の表示を指定するプロパティです。
 百聞は一見に如かず。まずは見てみよう
百聞は一見に如かず。まずは見てみようSee the Pen 1文字目を大文字/全ての文字を大文字・小文字・全角にする by Webデザインもぐら@noma (@mogumogu_noma) on CodePen.
先頭文字を大文字に変換:capitalize

text-transform:capitalize;文章の先頭の文字が大文字になります。単語ごとの先頭なので、スペースで区切ると2単語目の先頭も大文字になります。
ただし、すべての文字が大文字の場合、text-transform: capitalize は効きません。
参考:全部大文字のテキストに text-transform: capitalize が絶対に効かない理由 – Qiita
1単語目の先頭文字だけ大文字にしたいときは?
この方法だと2単語目も大文字になってしまうので、1単語目の先頭だけ大文字にしたい場合はfirst-letterを使います。
p::first-letter {
text-transform: capitalize;
}全ての文字を大文字に変換:uppercase

text-transform:uppercase;すべての文字を大文字に変換します。
全ての文字を小文字に変換:lowercase

text-transform:lowercase;すべての文字を小文字に変換します。
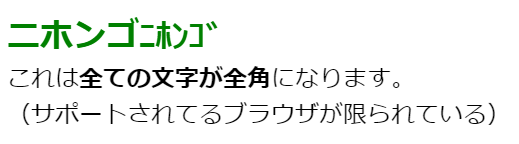
全ての文字を全角にそろえる:full-width

text-transform:full-width;一般的な東アジアの文字(中国語や日本語など)において、強制的に文字 — 主に記号やラテン文字 — を正方形の枠内に(全角で)表記して、揃えて表示するキーワードです。
text-transform – CSS: カスケーディングスタイルシート | MDN
調べたところFirefoxしかサポートしていないらしいです。現状あまり恩恵がないかも。
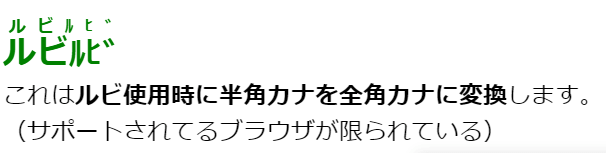
ルビで使われるフォントの大きさを調整:full-size-kana

text-transform:full-width;このキーワードは一般に
text-transform – CSS: カスケーディングスタイルシート | MDN<ruby>によるフリガナで使用され、すべての小文字の仮名文字を同等の大文字の仮名文字に変換することで、ルビで使われるフォントの大きさによる読みやすさの問題を解消します。
これも言われてみれば文字幅が変わってるような気がするけど、あまり使う機会はないかな?

