Notion・Slack・GAS超初心者が試行錯誤しながら作った記録です。おかしなところがあるかもしれませんごめんなさい😿
 すまぬ…
すまぬ…Notionの通知は発展途上
Notion→Slackへの通知は公式の方法で一応できるんですけど、プロパティに変化があったらすべて通知してしまうので、通知の量が凄いことになって使いにくいです。
最近メンションをSlackへ通知するオプションが追加されたらしいのですがまだβ版らしいのと、個人ではなく全体への通知ができないのが少しだけネックです。(試していないのでもしかしたらできるのかもしれないです・・!)
ので、今回はGoogleAppsScriptを使って試行錯誤して作ってみたので記録に残します。
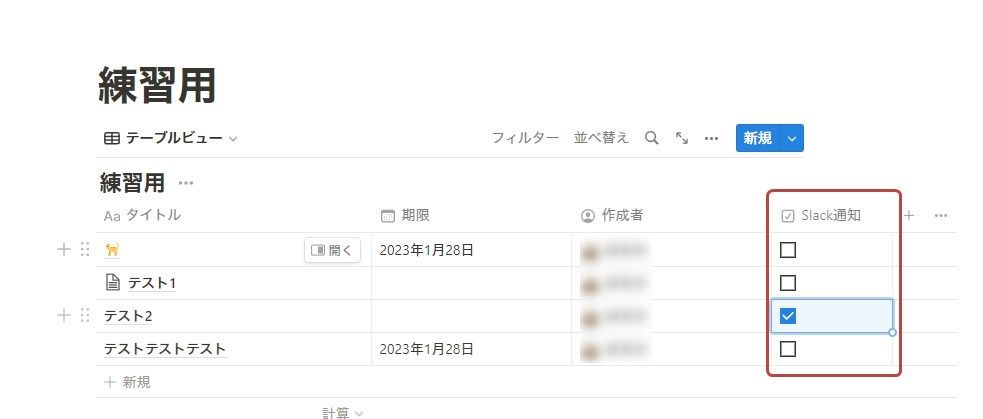
こんなのを作った


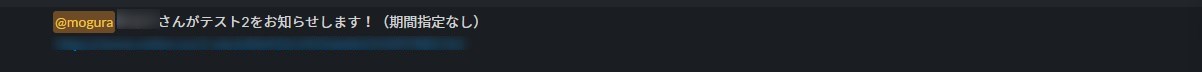
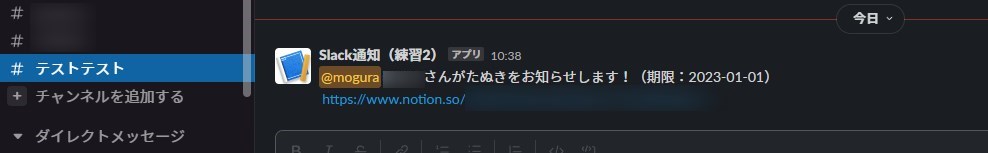
こんなふうに通知されます
【カード作成者】さんが【タイトル】をお知らせします!(【期限】)<改行>
【NotionカードのURL】
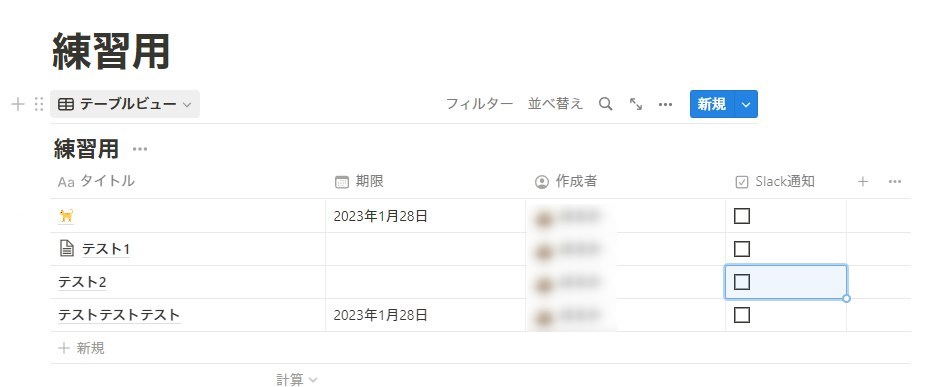
通知し終わったらデータベース側のチェックをリセットします。
使ったサービス
これを実現するには、以下3つのサービスを利用しています。
- NotionAPI…データベースID/トークンを取得
- SlackAPI…でWebhook URLを取得
- Google App Script…スクリプトとトリガーの設定
Zapierやmakeなどのノーコードツールを使いたかったんですが、やりたいことを実現するには有料登録が必要になるので頑張ってGASでの方法を調べました・・
Notion側の準備
Notion側では以下2つの情報が必要です。
- Notionデータベースの作成
- NotionデータベースIDの取得
- NotionAPI(トークン)の取得
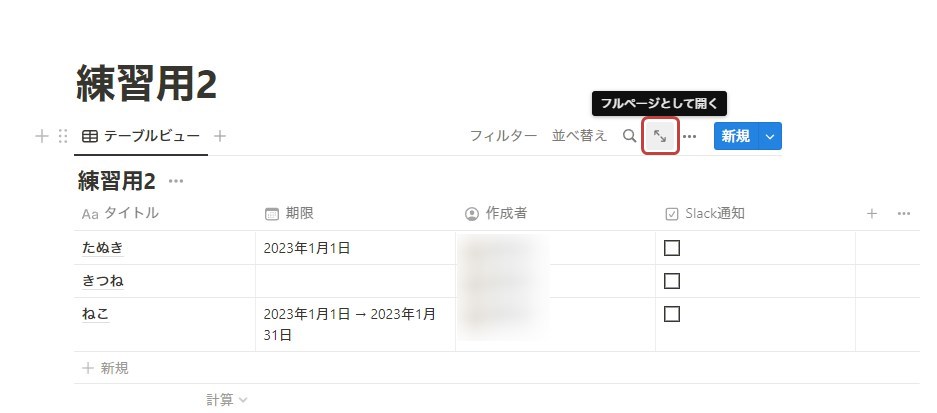
Notionデータベースの作成
Notionのデータベースを作成します。今回は4項目でデータベースを作成しました。
- タイトル(テキスト)
- 期限(日付)
- 作成者(作成者)
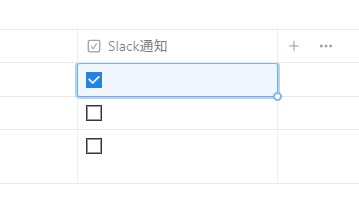
- Slack通知(チェックボックス)
※()内はプロパティの種類
ここで設定した項目の名前は後でGASで使用します。

データベースIDの取得
次に作成したデータベースのIDを取得します。データベースに直接アクセスします。

そしたらデータベースページが開くので、URLを確認します。
https ://www.notion.so/【ユーザーURL】/【データベースID】?v=xxxxxxxxxxユーザーURLの後から「?」の前までがデータベースIDになります。
これをどこかにコピーしときます。

NotionAPI(トークン)の取得
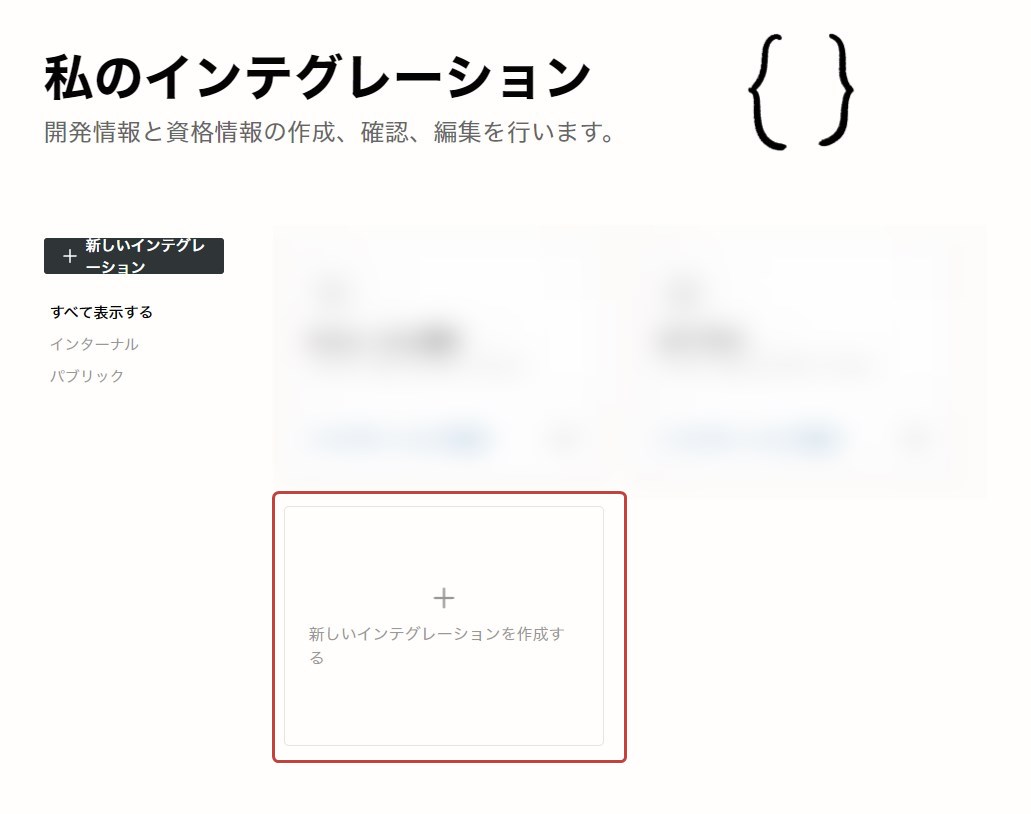
Notionのインテグレーションへアクセスし「新しいインテグレーションを作成する」をクリックします。

任意の名前をつけて「コンテンツを読み取る」「コンテンツを更新」「コンテンツを挿入」にチェック、ユーザー機能は「メールアドレスなしでユーザーを読み取る」を選択し「送信」をクリック。

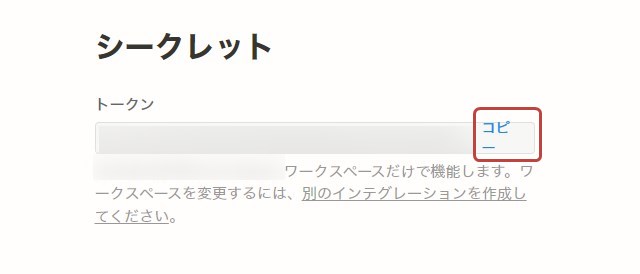
送信後にインテグレーションの個別ページへ遷移します。トークンは後々必要なのでどこかにコピーしておきます。

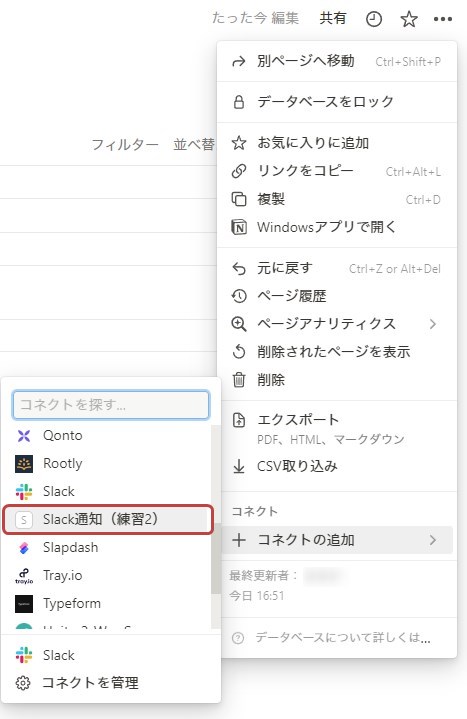
そしたら先ほどのデータベースのページに戻りページリロードし、「…」>「+コネクトの追加」>「(先ほど作成したインテグレーション)」を選択します。

無事にコネクトできたらNotion側の準備は完了です。
Slack側の準備
Slack側は
- Webhook URLを取得する
の1点だけなんですが、この手順がめんどくさかった…何度か壁にあたってやっとできました。
WebhookURLの取得方法は公式が分かりやすいですが、キャプチャ交えて説明するとこんな感じです👇
Create App
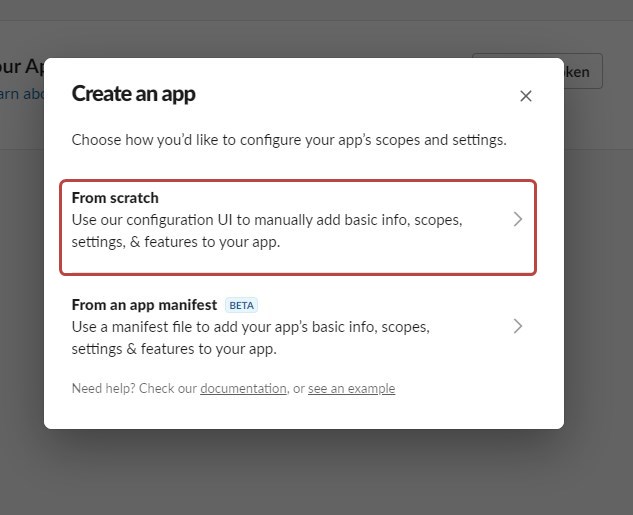
SlackAPIにアクセスし「From scratch」を選択します。

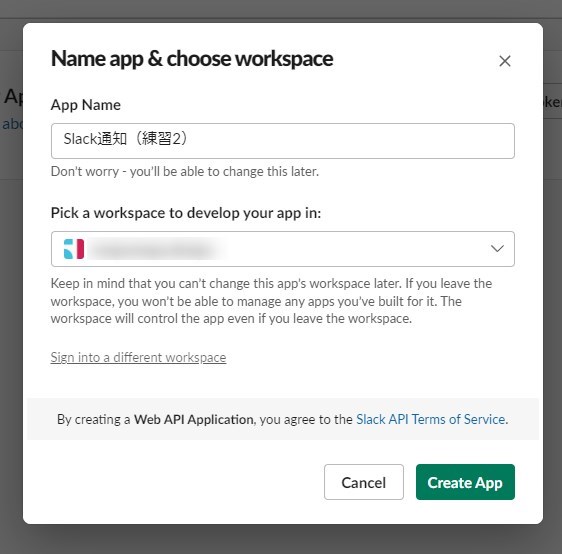
任意の名前と通知を送りたいSlackチャンネルを選択し「Create App」をクリック。

Incoming Webhooks設定
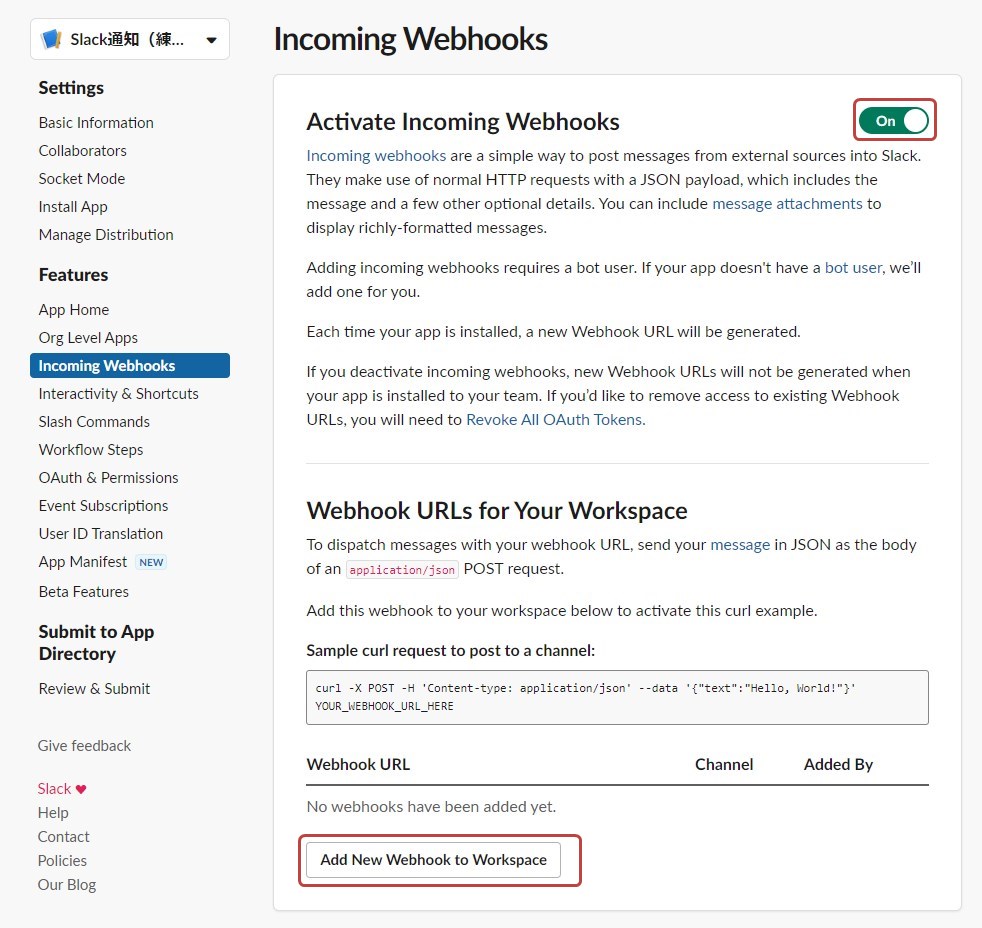
Incoming Webhooksに移動してActiveにし、「Add New Webhook to Workspace」をクリック。

ボットが存在しないとエラーが出てしまいます。
最近セキュリティ強化に伴い仕様が変わったらしく、ボットの名前と権限の設定が必要になったそうです。
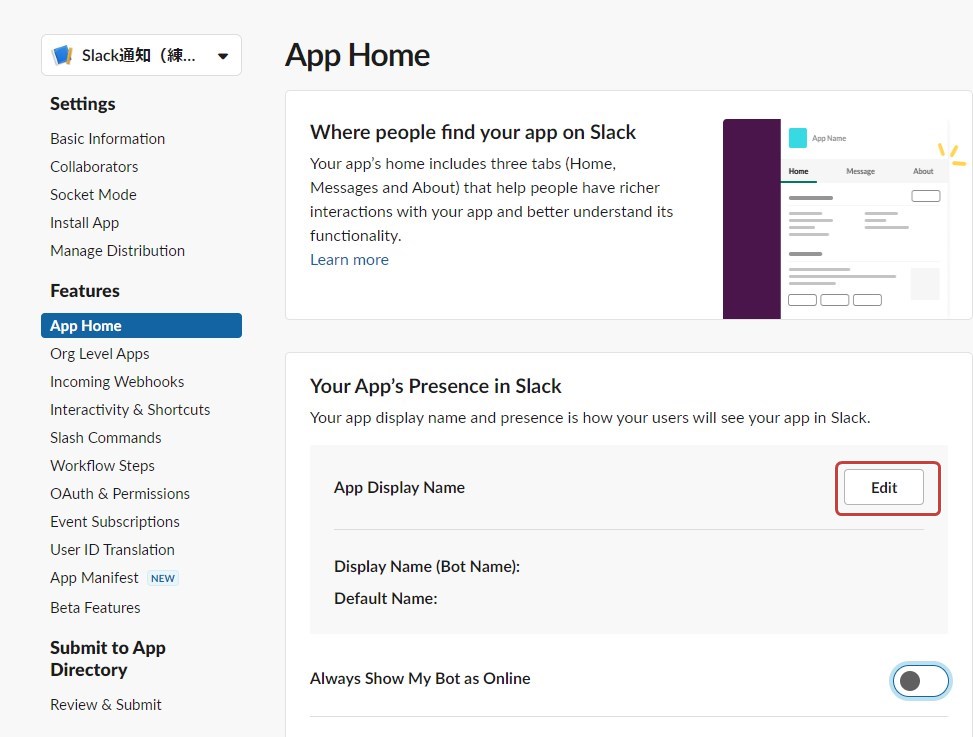
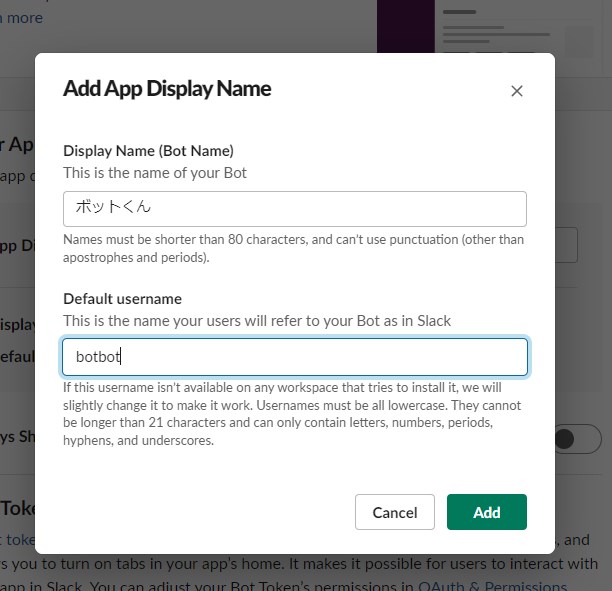
左メニューから「App Home」を選択>「Your App’s Presence in Slackで「Edit」をクリックし、ボット名(日本語でも英語でもOK)とデフォルト名(英数字のみ)を入力します。


名前を変更したら、ボットの準備完了です!
botの名前が編集できないときは…
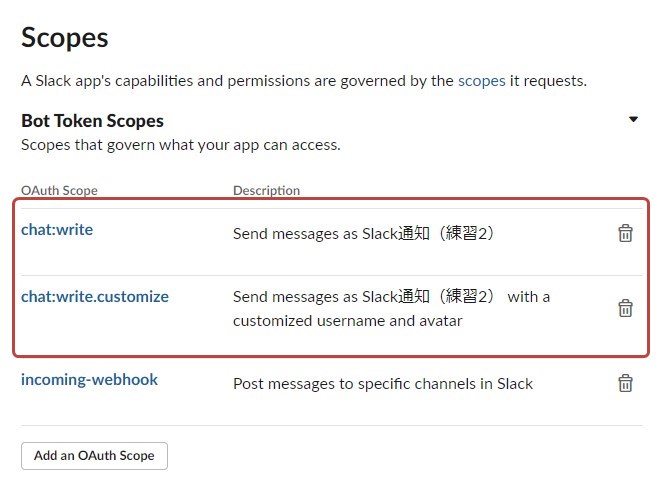
左メニューから「OAuth & Permissions」に移動し、Scopesの「Bot Token Spaces」ところに
- chat:write
- chat:write.customize
を追加します。

※その下にある「User Token Scopes」はユーザーに成り代わって投稿する設定なので今回は不要です。
App Homeに戻って、再度ボットの名前を設定したらうまくいきました!
ボットの設定が出来たらIncoming Webfooksに戻って、「Add New Webhook to Workspace」を再度クリックします。
権限リクエストが表示されるので、通知したいチャンネルを設定し「許可する」をクリックします。

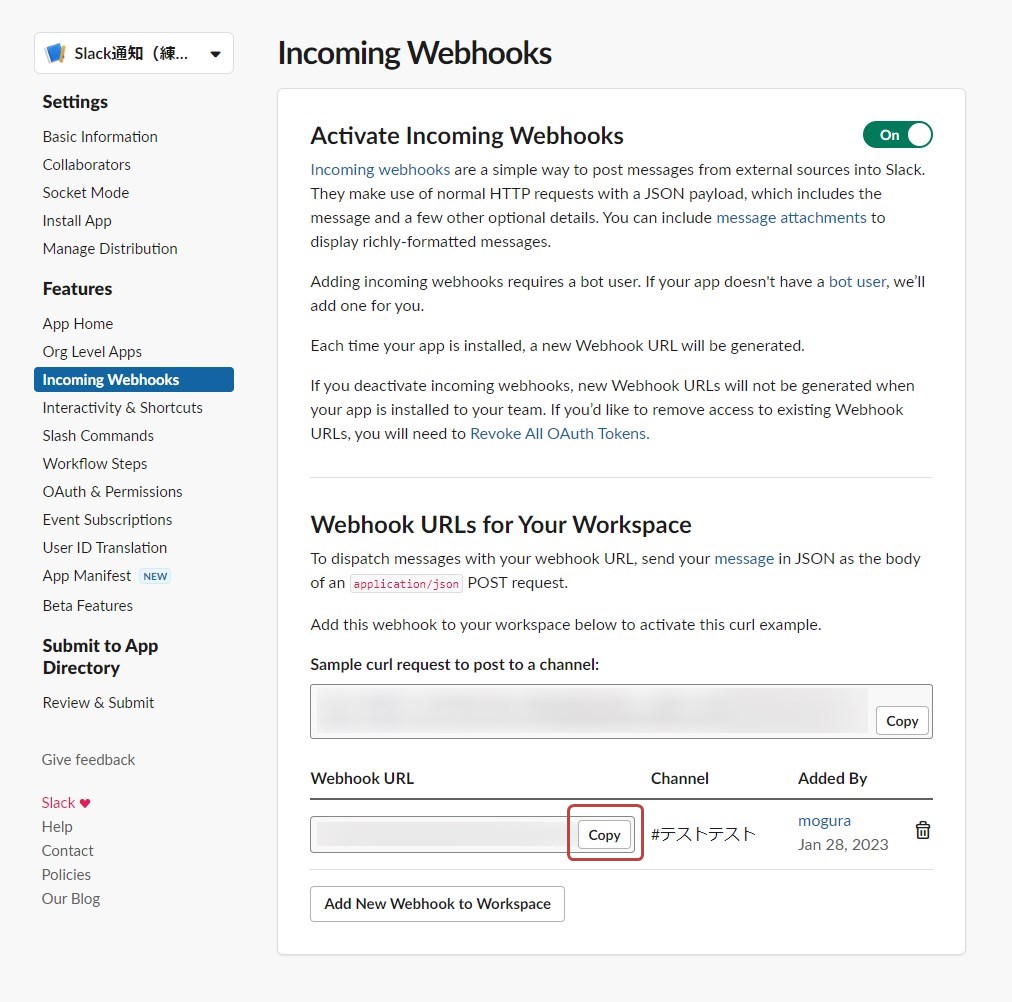
Webhook URL取得
「Incoming Webhooks」のページに移動するので、Webhook URLをどこかにコピーしておきます。

これでSlack側の準備は完了です。
Google App Scriptの設定
Google Apps Scriptにアクセスし「新しいプロジェクト」をクリック。

以下のスクリプトをコピペし、「SlackのWebhook URL」「NotionのデータベースID」「NotionのデータベースURL」【SlackのユーザーIDまたはグループID】を差し替えます。
GASからSlackにメンションする時は@moguraと書いてもメンションできません。ユーザーIDが必要です。
チャンネル:<!channel>
アクティブユーザー:<!here>
ユーザー:<@メンバーID>
グループ:<!subteam^取得したID|グループ名>
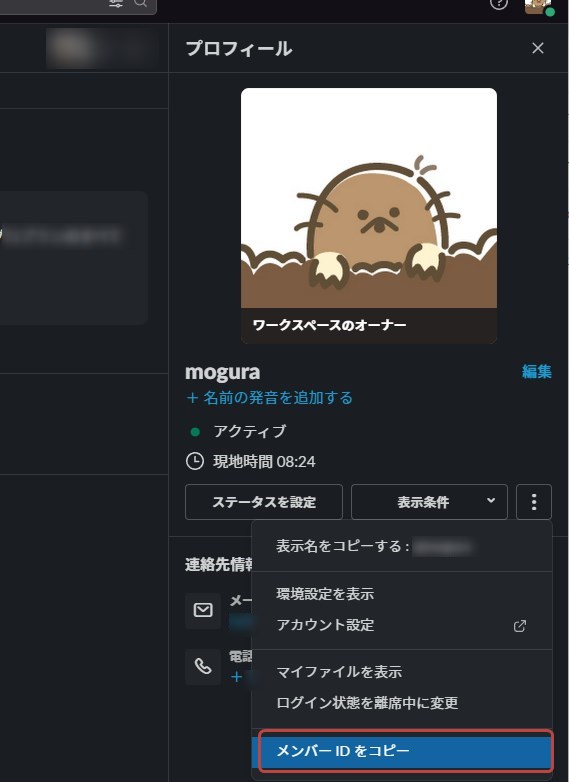
個人のユーザーIDを確認するとき
各人のプロフィールから「…」>「メンバーIDをコピー」で取得できます。

グループのIDを確認するとき
ブラウザ版Slackの検証ツールからIDを取得できます。
以下の記事がとても参考になりました。
実行
差し替え終わったら保存し「実行」をクリックすると…

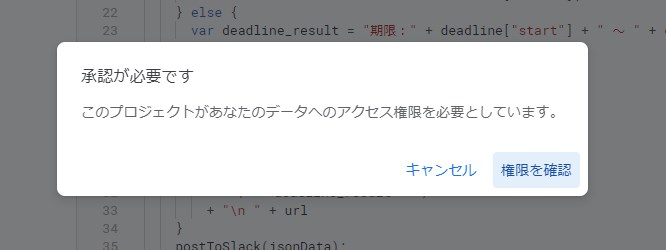
承認のポップアップが出るので「権限を確認」をクリック。


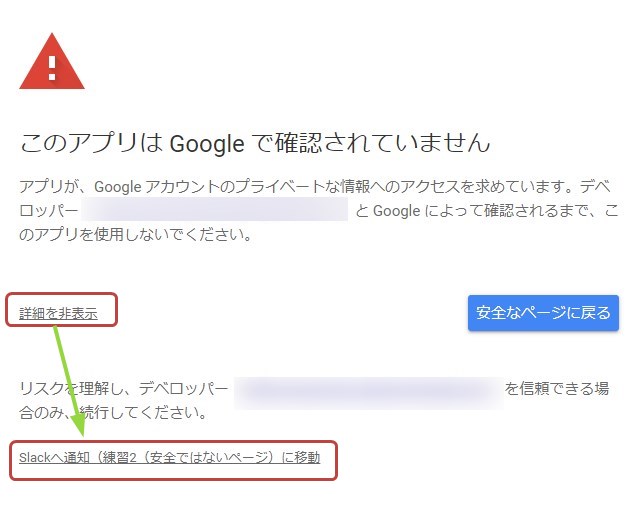
「詳細を表示」>「【任意の名前】(安全ではないページ)に移動」をクリックして進みます。
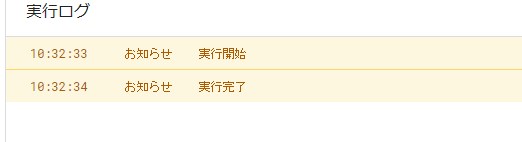
実行ログを確認し、「実行完了」と表示が出ていたらエラーなくスクリプトが実行できてます。

動作確認
準備が完了したので動作確認してみます。
Notionのデータベースページに移動し、「Slack通知」にチェックを入れます。

GASに戻り、「実行」ボタンをクリック。Slackを開いてみると…

無事に通知がきてました!やったー!複数チェック入れてテストしましたが、問題なく動作していました。
トリガーの設定
このままでは、毎回手動で実行ボタンを押す必要があるので、一定時間おきにSlackへ通知してくれる仕組み=トリガー設定します。

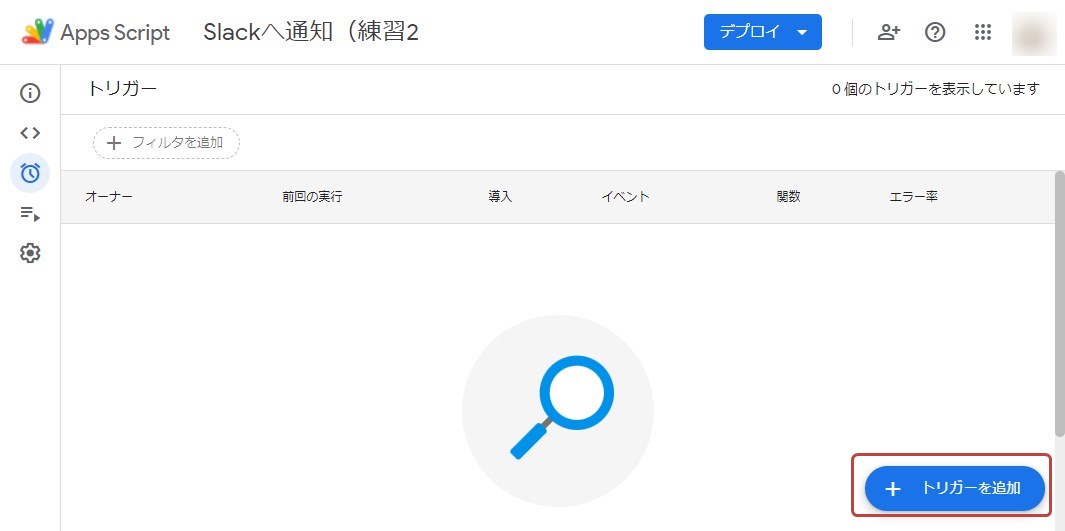
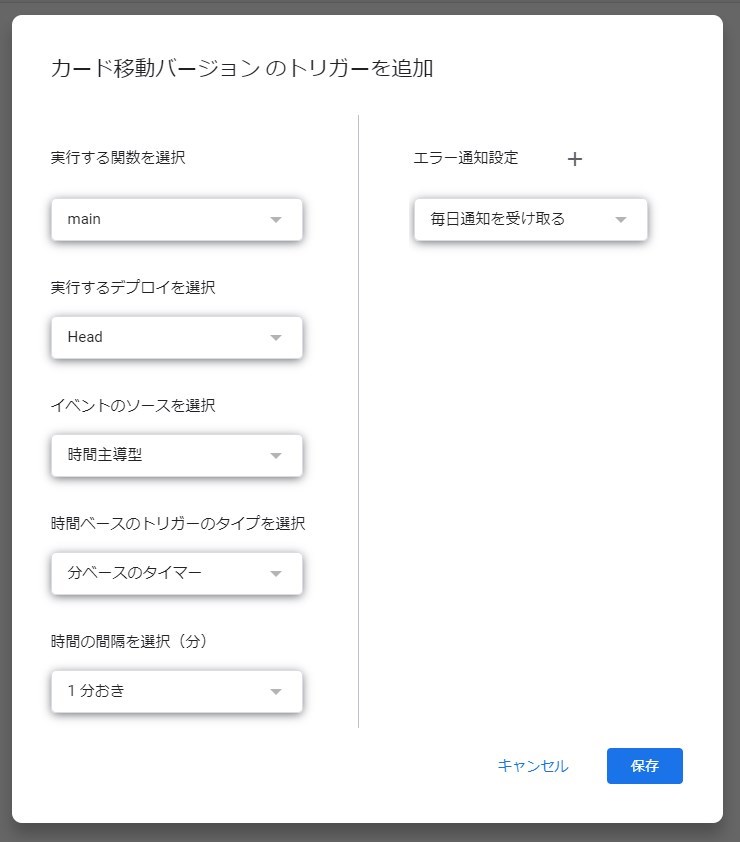
「トリガーを追加」をクリック。

- 関数;main
- デプロイ:Head
- イベントソース:時間主導型
- 時間ベース:時間主導型
- 時間間隔:希望の間隔
出来ることなら即時反映が理想ですが、GASではイベントソースが「時間主導型」「カレンダーから」の2種類しか設定できません。
ただ、時間主導型では1分おきに実行できるので、“ほぼ”即時反映は実現できます。
ただし、GASの無料枠制限を超えないように注意する必要があります。(無料枠を超えたら自動で停止するみたいです)

動作確認
トリガーを設定し終わったら、Notionータベースに戻りチェックを入れてみます。
無事通知が届けば設定完了です!
さいごに
GASどころかJavaScriptすら危うい人間ですが、なんとか動くものを作ることができました…!
今回頑張ったことで、JavaScriptが好きになってきました。
自動化って楽しい!
次の記事
特定の時間のみ実行できるようにしてみました