最近、AIの力を借りつつプログラミング(JavaScript)の勉強をするようになりました。
…めちゃめちゃたのしい!!!!!
 たのしい‥‥!!!!
たのしい‥‥!!!!なので、どういう風に私が勉強に使っているのかを紹介したいと思います。
どのAIを使っているのか
ChatGPTです!
ChatGPTは、OpenAIが開発したGPT-3という大規模な言語モデルを組み込んだチャットサービスです。
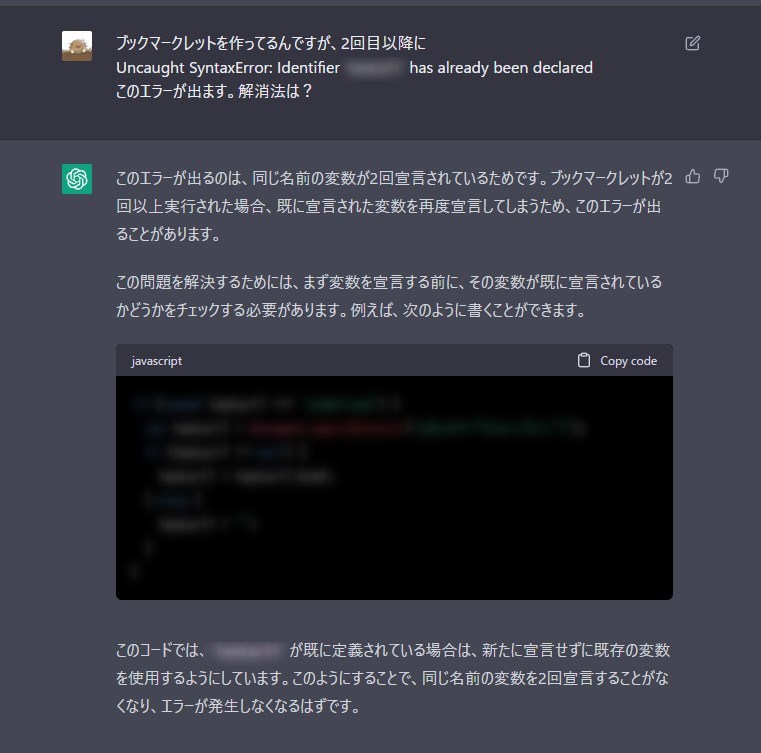
コードの書き方やエラーの解決方法などを対話形式で質問できます。

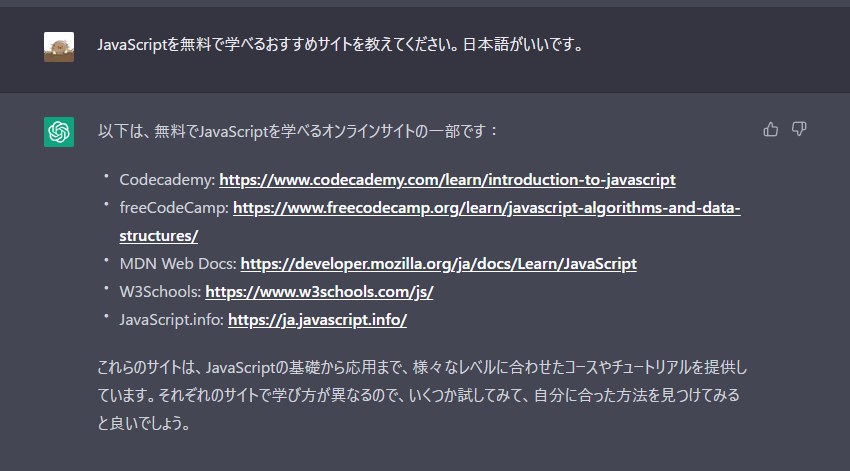
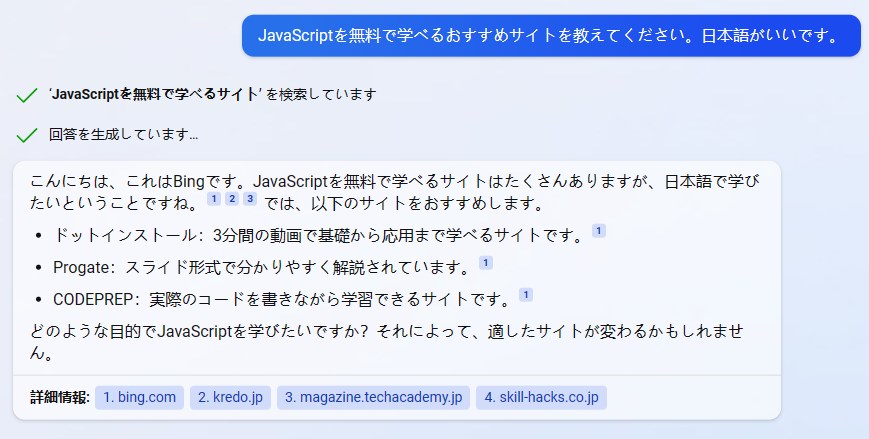
おすすめのサイトなんかも教えてくれます。ただ、後述しますがChatGPTは嘘もつくので、あくまで知識を深めるためのヒントとして受け取るのがいいです。以下は日本語の勉強サイト質問しましたが、英語サイトも混ざってました笑

ただ、この中で一番最後にある「現代の JavaScript チュートリアル」はとても参考になる良サイトで、今でも悩んだ時は最初に見るようにしています。
初めて使用したAIというのもあるし、無料で使えるAIの中でも特に最高品質と感じているからです。(2023年2月現在)
BingAIについて
Bing AIもとても優秀です。BingAIは参考文献のリンクを提示してくれるのが良いです。
ただ、BingAIは先日質問回数の制限が追加されたことで使いづらくなりました。。。

AIの良いところ
ChatGPTの良いところは以下です。
- 無限に質問できること
- 「これ聞くのはちょっと恥ずかしいな…」という気持ちにならないこと
- 自分が気づかなかった発見があること
- 質問ごとにスレッドが作れること
無限に質問できる
対人だと遠慮しがちですが、AIなら気軽に聞けます。
「それ前も聞いたよね」とか言われません、思われません。

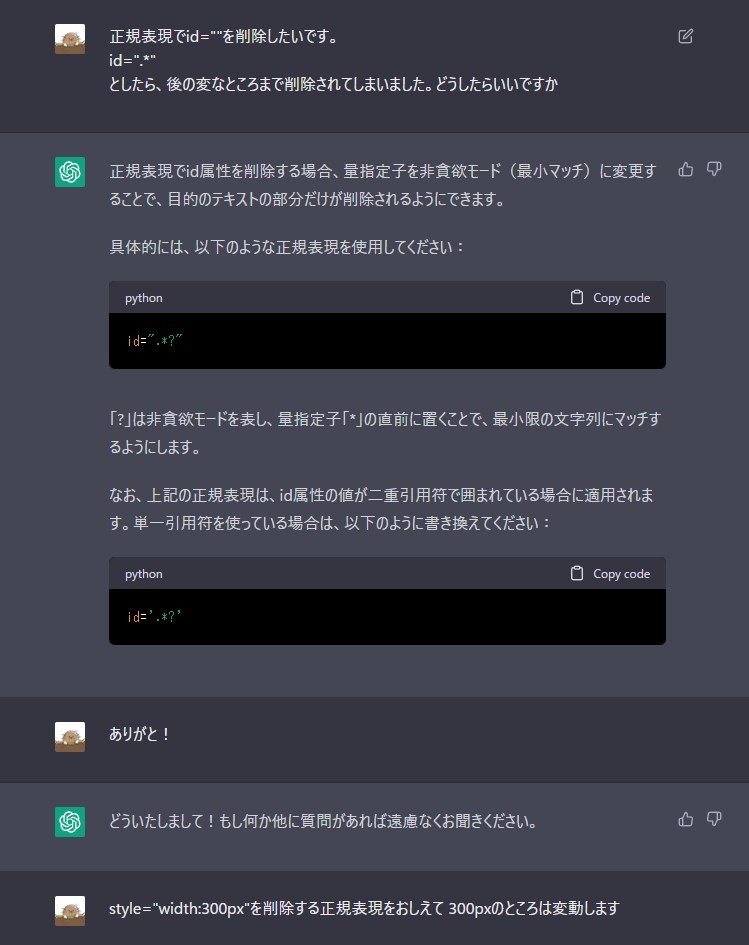
これ、質問したあとに自分で毎回ググってるので、知識がめちゃくちゃ深まります。この例でも、正規表現に最短モードというのがあるのを知りました。
「これ聞くのはちょっと恥ずかしいな…」という気持ちにならない
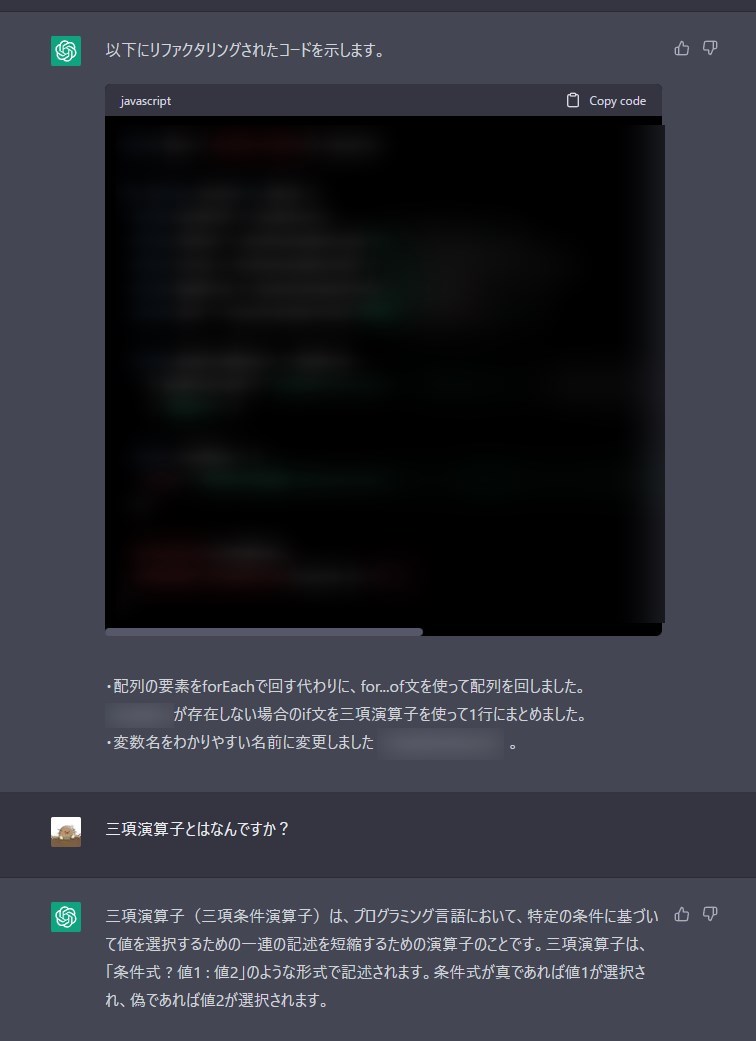
「これって常識なんだろうな」ということも聞けます。以下は三項演算子について教えてもらっているところ。
ついでに変数名の指摘も受けました。


本来ならば書籍通りに学んでいくべきなんでしょうが、実務で必要に迫られている時などはググってコピペするだけで終わることが多く、身に付きにくいんですよね。。。なので、ChatGPTに質問して掘り下げて理解を深めていけるのはとても有難いです。
自分が気づかなかった発見がある
これもありがたいことの一つです。
たとえばfor文を使って書いていたところをforEach文の書き方を提案してくれたり、エラーが出る可能性がある箇所を指摘してくれたりします。
質問ごとにスレッドがつくれる
(モザイク多くてすみません)こんな感じで質問ごとにスレッドを分けられるので、「AIと会話できるメモ」としても使えます。

ChatGPTの良くないところ
- 反応が遅いこと
- 嘘をいうことがあること
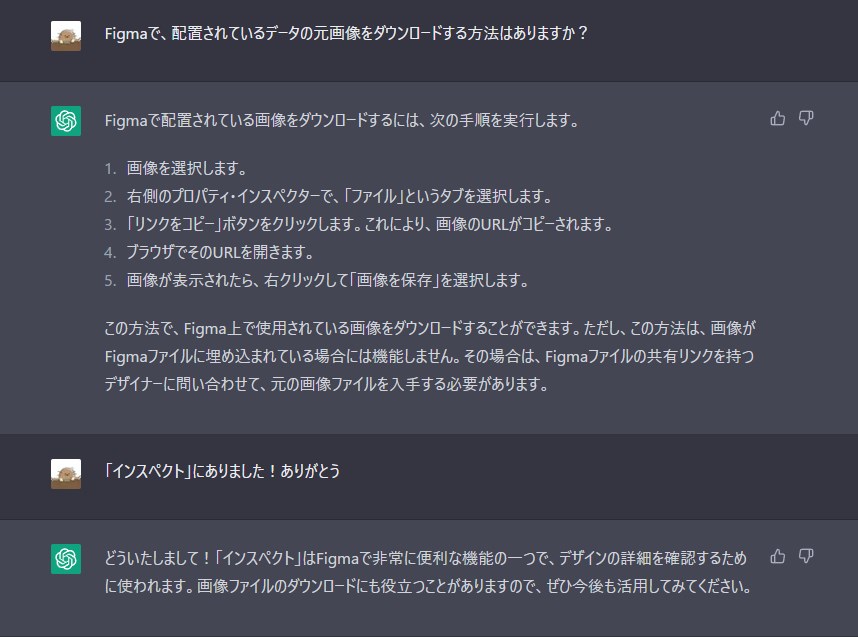
- テキストベースなのでデザインの勉強はできない
反応が遅いこと
反応が遅いのは負荷対策の面もあると思うので仕方ないのかなと思います。というか無料でここまで精度が良いものを提供できるのってすごすぎです。
嘘を言うこと
嘘…ではないんですが、GPT-3はインターネット上のテキストから学習しているので、これも仕方ないですね。。。
でも、私みたいな初学者は「何が分からないのかわからない」状態なので、少しだけヒントをもらってあとは自分でググれば良いです。
最初に教えてもらったことでも忘れることはあるし、自分で調べる方が記憶に残るし…!
あと、ChatGPTは割とプログラミングに強い気がします。
レシピや将来の不安とか、ふわっとしたことを聞くと違和感を覚える答えが返ってくるんですが、プログラミングだと割と的確に返ってくる感じがします。
テキストベースなのでデザインの勉強はできない(※)
テキストが主体なので、デザインの提案とかは出来ないです。…どう質問したらいいか聞いたら「質問内容を明確に」「希望形式を明確に」とマジレスされました笑

でも、デザインツールの使い方などを聞くのにはとても良いと思います。英語のサイトからも探してきてくれるので、意外な発見があることも。

twitterを見てたらこんなツイートを見つけました。
勉強になる・・!
AIでやってはいけないこと
【絶対絶対ダメ】業務で使用するようなコードをそのまま読み込ませること
もう絶対ダメです。漏洩アブナイ。
あくまで勉強用として使ったり、自分で試しに書いてみたコードを抜粋して質問したりするのが良いです。
IDなどを読み込ませると何があるか分からないので気を付けてくださいネ
 自戒だ
自戒だたのしい~
久しぶりに夢中になれることを見つけられた感じがして嬉しいです。
現状はプログラミングに関する勉強にしか使ってないですが、もっとAIが発展して【すべて】を解決してくれる未来もあるかもしれませんね。。。それは怖いけど。
 脳みそが溶ける~~~~
脳みそが溶ける~~~~