 HTML5ってなんだろ?
HTML5ってなんだろ?この記事を見ている方は、htmlについて理解されている方が多いと思います。
ここではこれまでのHTMLとHTML5の違いや、メリットについて解説していきます!
HTML5とは
HTML5は2008年頃から一部の注目されてきて、2014年に施行されたHTML言語のバージョン5版です。
長い間HTML4がホームページを作る言語として支持されてきました。

HTML5は、すごくつよくなっている!

HTML5はWEBサイトを作るだけではなくアプリケーションなどにも使われています。
ここでは、Webサイトを表示するために必要な内容(狭義のHTML5)について解説します。
html5はメリットだらけ!
単にバージョンアップしただけではありません。様々な追加要素があって、メリットだらけなんです。
タグを省略できるようになった
タグが一部省略できるようになりました。
Before
<ul>
<li>A</li>
<li>B</li>
</ul>
After
<ul>
<li>A
<li>B
</ul>

こんな感じで、閉じタグを省略できるようになったんだ!
一部のタグは、はじまりのタグまで省略できちゃうから、すごいよね!
 スゴイ!
スゴイ!省略できるタグ一覧
開始・閉じタグ どちらも省略できる
- html
- head
- body
- colgroup
- tbody
閉じタグのみ省略できる
- colgroup
- dd
- dt
- li
- optgroup
- option
- p
- rt
- rp
- thead
- tbody
- tfoot
- tr
- td
- th

すごいんだけど、改行ミスで表示が崩れたりすることも多いから、実務ではあまり使わないんだ…
使ってる人見たことないな…
 しゃーない
しゃーない
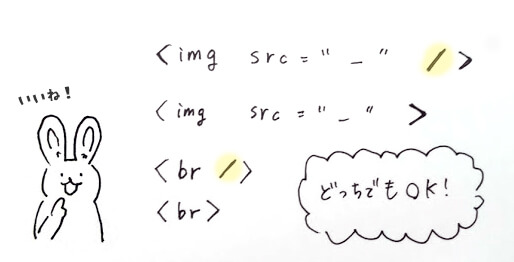
ほかにも、brタグの「 / 」が省略できるようになったんだ!
brやimg要素のような閉じタグが無い空要素は、これまで終わりにスラッシュを入れるのが必須でした。
HTML5からは基準がゆるくなり、あってもなくても表示されるようになったんです。


nomaは、スラッシュ無しでコーディングしてるヨ
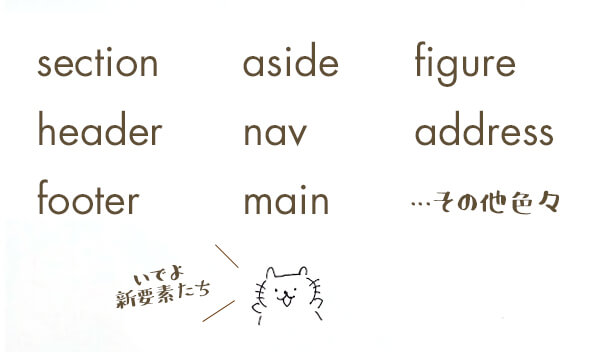
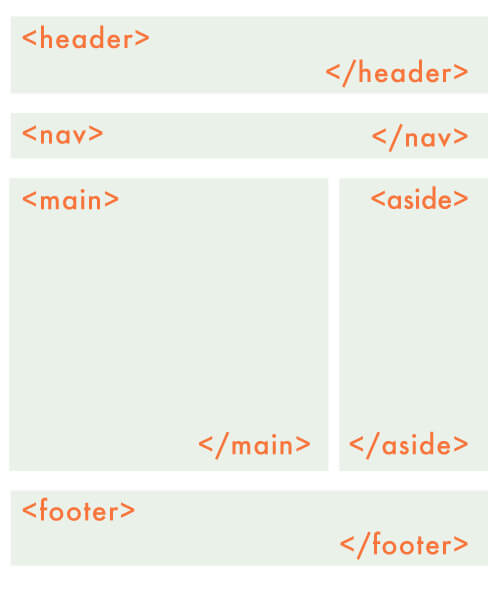
新しい要素・属性が増えた

コーディングでよく使う要素ってなんだとおもう?
 <div></div>やろ
<div></div>やろ
せやな…とても便利なタグなんだけど、使いすぎてコードが読みにくくなることがあっちゃうんだよね…
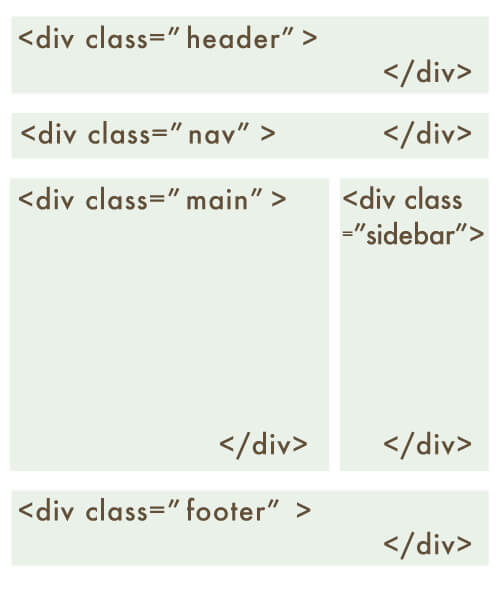
そこで今回ご紹介するのがこちら!

Before

After


HTMLでよく使うクラスが、要素として増えたんだ!
更にコーディングが楽になるし、分かりやすくなるね!
★新しい要素・属性については、今後個別に記事にする予定です!
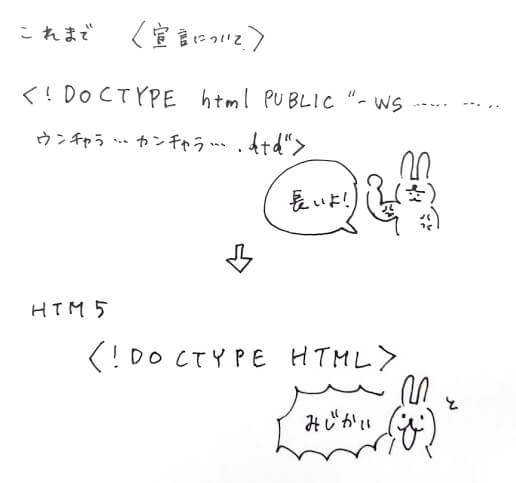
定型句を省略できるようになった
これまでは、文書型宣言(HTMLを書くためのおまじない)を記載しなければなりませんでした。

DOCTYPE
Before
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">After
<DOCTYPE html>html
Before
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">After
<html lang="ja">meta
Before
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />After
<meta charset=UTF-8" />
比較して分かるように、かなりシンプルになりました!
よく使う、CSSやJavaScriptの読み込みも、type属性を省略できるようになったのだよ〜
CSS
Before
<link rel="stylesheet" type="text/css" href="style.css" />After
<link rel="stylesheet" href="style.css" />JavaScript
Before
<script type="text/javascript">
alert('neko daisuki');
</script>After
<script>
alert('neko daisuki');
</script> コードを書く手間が省けて楽チンだねぇ〜
コードを書く手間が省けて楽チンだねぇ〜UI的な要素が増えた

とりあえずこれを見てくれ
 ん”ッ!
ん”ッ!
これ、HTML5だけでできてるんだぜ…?
個人的に嬉しいメリット
私が一番HTML5で助かっている変更点があります。
それは<a></a>タグの中に<div></div>や<p></p>などの要素(旧名ブロック要素)を入れられるようになったことです。
aタグの変更点については、別記事で紹介しているのでぜひごらんくださいな!
逆にデメリットはある?
 よくないところはあるの?
よくないところはあるの?
ない…って言っちゃってもいいんだけど、一応あるよ。
発展途上であること
HTML5は2014年に勧告され、2017年には HTML 5.2 が勧告されました。
最近できたものなので、色んな要素が変更される可能性が高いのです。
発展途上ということは、どんどん改善されてゆくと言うこと。個人的にはあまり心配はないと思います。
ブラウザの対応
初めて勧告されたときは、まだ対応しきれないブラウザがあり、コーダーはブラウザ対応に苦しみました。
html5shivというJavaScriptを使ってなんとか対応していたんです。

Internet Explorerとか、IEとか、IEとか…
 あっ(察し)
あっ(察し)
でもIEも11になり、EDGEになり…
ついには公式がIEは非推奨と発表したんだ。
非推奨とはいえ、今はIEでの表示の差異もほとんどありません。Microsoftさんには足を向けて寝られないね!
どんどんHTML5を使っていこう
勧告された当時に比べて、ブラウザもHTML5に対応してきました。
HTML4以前の形式も見られなくなって、過去のものになってきた感じがします。
どんどん使っていきましょう!


次回は広義のHTML、狭義のHTMLについて解説します!


