IE11を切り捨てて良い雰囲気になってきたので、どんどん使っていこう:D
もくじ
object-fitについて
画像や動画ををクリッピングして表示してくれる。
- background-positionのcoverやcontain
- background-sizeのcenterや〇〇px
みたいな指定が、imgタグで出来ちゃう
つかいかた
img {
width: 100px;
height: 100px;
object-fit: cover; /*コレ*/
}object-fitで使える値
| 値 | 説明 |
|---|---|
| object-fit: fill; | 初期値。 |
| object-fit: contain; | background-size:containと同じ。アスペクト比を維持した状態&全体が収まるように表示する。 |
| object-fit: cover; | background-size:coverと同じ。アスペクト比を維持した状態&全体を埋めるように拡大縮小される。 |
| object-fit: none; | 拡大縮小されない。 |
| object-fit: scale-down; | none と contain のうち、小さい方のサイズに合わせて表示。 |
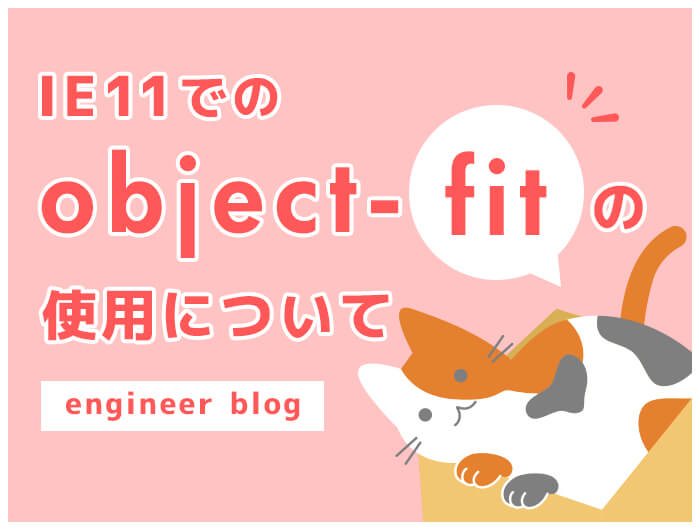
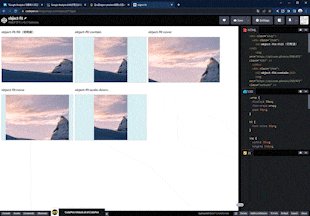
object-fit:coverはとても便利。これまでcoverしたいときはbackgroundで指定してたけどその手間が省ける。

 横幅を変えると違いがわかりやすいね
横幅を変えると違いがわかりやすいね位置を指定する「object-position」
さらにbackground-positionと同じように位置指定もできる。
つかいかた
img {
width: 100px;
height: 100px;
object-fit: cover;
object-position: 50% 50%; /* コレ */
}%配置、位置を表す単語(top、left、right、bottom)、数値(pxなど)が使える。
初期値はobject-position: 50% 50% でセンター配置。
0% 0%は左上、0% 100%は左下、100% 100%は右上配置になる。
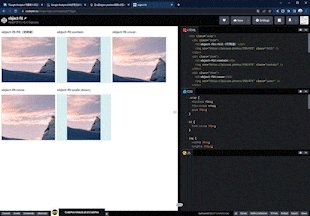
object-fit:cover、position:(任意)の例
 参考になりそうなpenがあったので貼っておくね
参考になりそうなpenがあったので貼っておくねobject-fitが効かないとき
object-fitはimg要素に幅・高さが指定されていないと object-fit:cover が効かない。
使うときはwidthとheightを指定する必要がある。
補足:IE11で使うとき
IE11で使うときはJSでの対処が必要。以下の記事参考。