Webアクセシビリティについて


Web?アクセシビリティ?

Web=インターネットの情報
アクセシビリティ=近づきやすい、アクセスしやすい
ってことなんだ

つまり、Webアクセシビリティはネットの情報にアクセスできることっていう意味。
Check
Webアクセシビリティ=ネットの情報にアクセスできること。
世の中には目が見えなかったり、耳が聞こえなかったり…いろいろな人たちがいます。
そんな人たちも平等にWebにアクセスできるようにすることが、Webアクセシビリティの改善などと言われたりします!
どんなことをしたらいいの?
 じゃあ、具体的に何をしたらいいんだろう?
じゃあ、具体的に何をしたらいいんだろう?
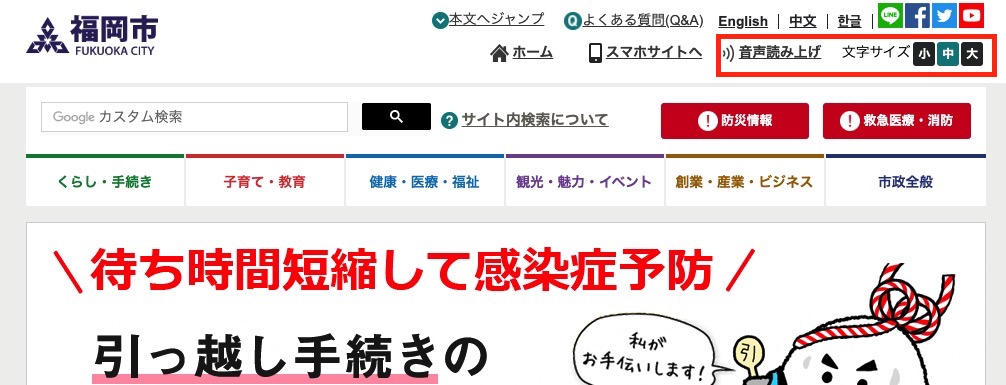
わかりやすいのは、「音声を読み上げる」「文字を大きくする」「色を変える」とかだね

Webアクセシビリティ高齢者や障害のある人たちのためだけじゃないんだよ。
 そうなんだ!
そうなんだ!
たとえば怪我をしていたり、満員電車で片手しか使えない人。
こんな人達にも快適に情報を提供できるといいよね!
 なるほど!でも、皆のために全部やっていくのって難しいのでは…?
なるほど!でも、皆のために全部やっていくのって難しいのでは…?
そうなの。だから、「こういうWebアクセシビリティをやるといいよ」っていう決まりがあるんだ。
JIS X 8341について
Webをアクセシビリティ化したいけど、何からすればいいかわからない?
大丈夫!「JIS X 8341(やさしい)」で定められているんです。
JIS X 8341の正式名称は「正式名称:高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス」。
 むずかしいね
むずかしいね

つまり、高齢者や障がい者、そのほかみんなが不自由なく使える良いものを作るための決まりごと。
その中でも第3部(JIS X 8341-3)は、ウェブコンテンツの為の規格になっています。
なので、「どうしよう、何をしたら」と思ったときは、この基準を参考にすればオッケーです。
Webアクセシビリティはとても大切
横文字だと難しく感じる(?)けど、簡単に言うと、「みんなのために見やすく使いやすくする」ってことです!

そゆこと
Webアクセシビリティについての詳しい内容は、今後別の記事で紹介していきます!
 Coming Soon…
Coming Soon…