 いってみよー
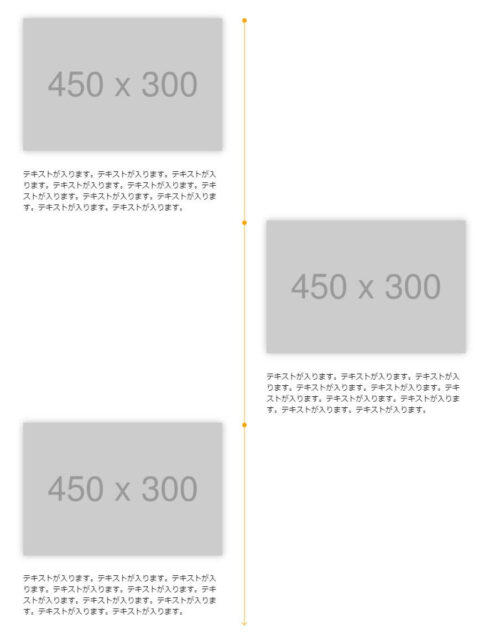
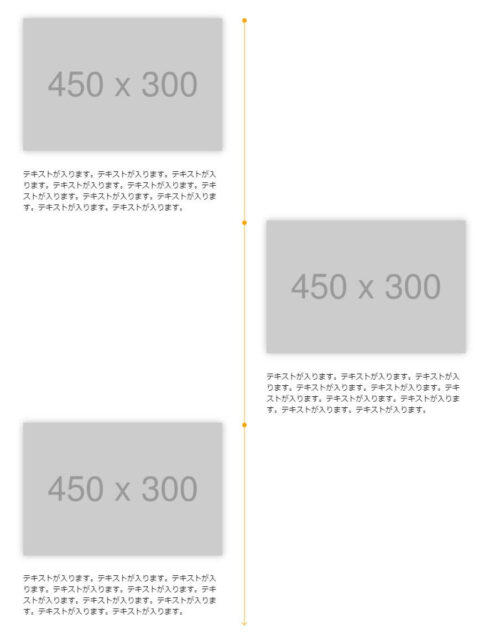
いってみよー01.左右に写真を表示(スマホでは1列)
PC

スマホ

その他の経歴
ネットの海をさまよって、良さそうなのを見つけたのでメモ。
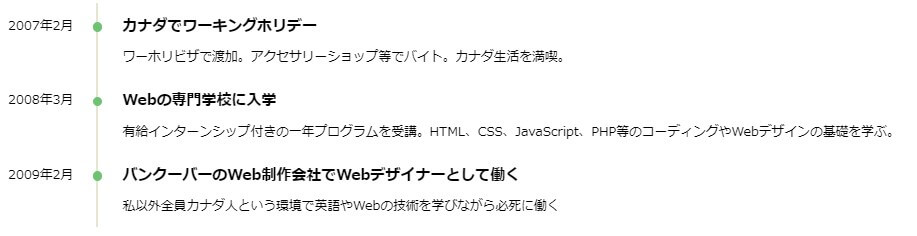
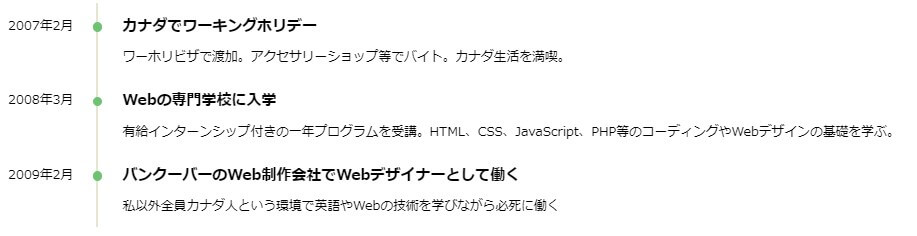
年と本文で分けるタイムライン

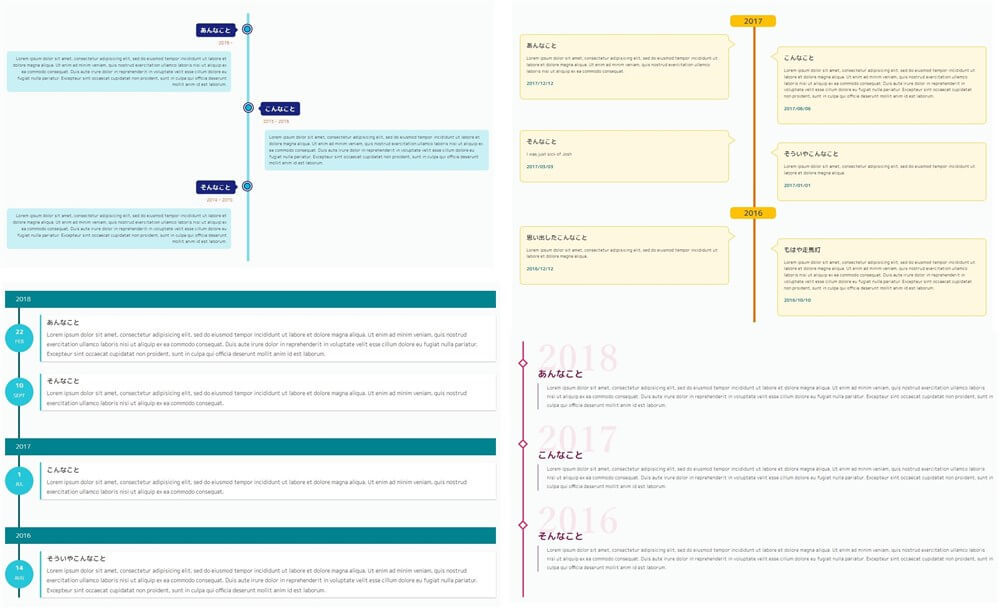
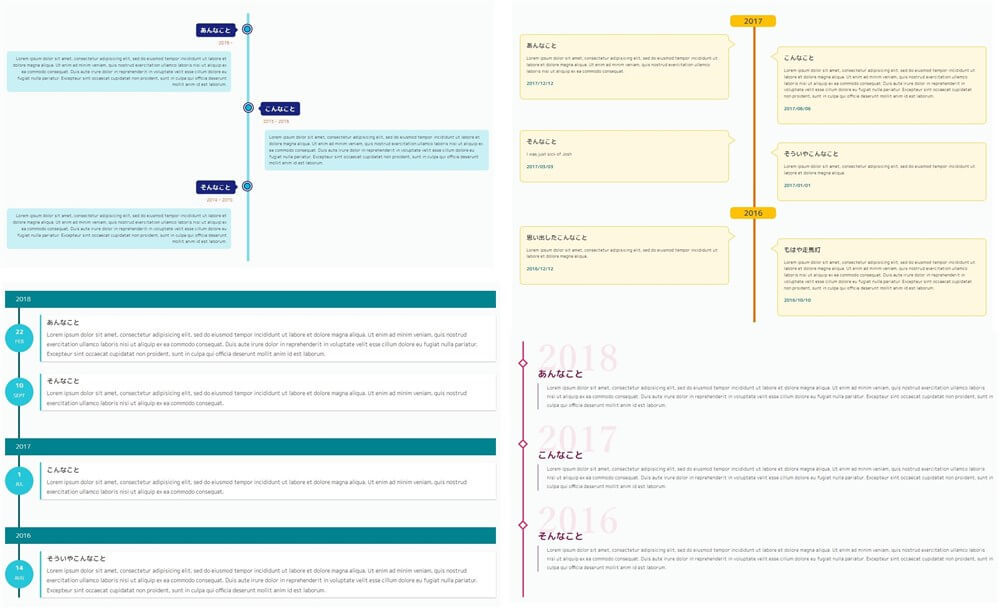
経歴4種類

Codepenで見つけたかっこいいやつ
 codepen無限に見れるね!
codepen無限に見れるね!参考サイト
webデザインのパーツ参考のサイト10選の記事も書いてます!よかったら見てね

 いってみよー
いってみよー

ネットの海をさまよって、良さそうなのを見つけたのでメモ。


 codepen無限に見れるね!
codepen無限に見れるね!webデザインのパーツ参考のサイト10選の記事も書いてます!よかったら見てね