前回はこちら
今回から実際に手を動かして勉強していくよ!!!
 がんばるぞ
がんばるぞ模写するサイト
サイト…というよりはSTUDIOの新規作成時に選択できる「The BASIC コーポレート」を真っ白の状態から作ってみたいと思います。

作成するページを把握しておく
新規ページ作成から、ページを作成しておきます。(ページ管理 | STUDIO U)
以下の5ページ作成。
- トップページ
- 私たちについて(about)
- 会社概要(company)
- すべてのニュース(newslist)
- お問い合わせ(contact)
ヘッダー(グローバルナビ)部分を作る
01.ひな形をドラッグ&ドロップ
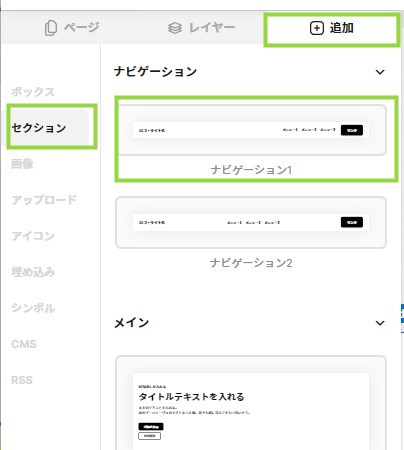
STUDIOには「パーツテンプレート」という便利な機能があります。「ナビゲーション」のテンプレを使ってみたいと思います。
「セクションを追加」からナビをドラッグ&ドロップしました。

02.不要なアイテムを削除し、文字を変更・追加する
ボタンを削除して、タイトルと右側のグローバルナビを変更しました。

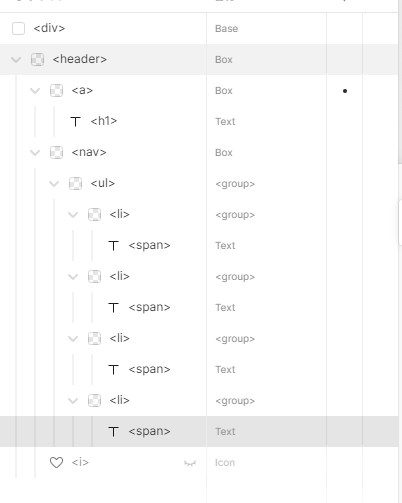
03.タグ構造を調整する
デフォルトの状態ではタグ構造がちょっと微妙なので、「レイヤー」からタグ構造を変更しました。
div→header、h1、navなどに変更しました。
ナビのテキストはそれぞれグルーピングしてul>li>spanにしてます。(spanは後からaタグに変更予定)

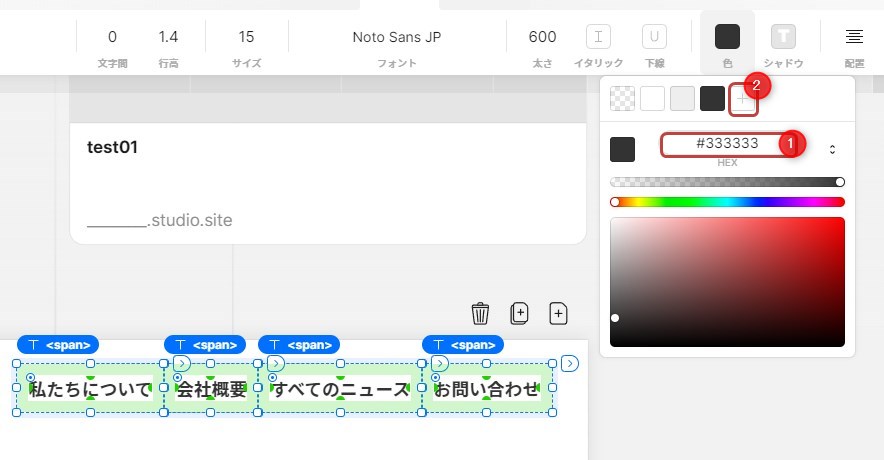
04.色を調整する
要素をShift + クリックで複数選択し、「色」から#333を指定。
このとき、「+」をしておくと#333がアセットとして追加されます。

gナビにリンクをつける+hoverの動き
今回実現したいのはこんな動き。
CSSだったら疑似要素(:after)を使って再現できるけど、STUDIOの場合はdiv要素で入れます。
「条件付きスタイル((in)ホバー)」で再現できます。
「(in)ホバー」は、ホバーを設定した要素の中にある要素に、さらに別のスタイルを付け加える時に使います。このように、「ボタンの中で矢印だけ色を変える」といった表現ができます。親となるボックスで何らかの「ホバー」を設定していないと、「(in)ホバー」の設定はできないので注意してください。
(公式サイトより引用)
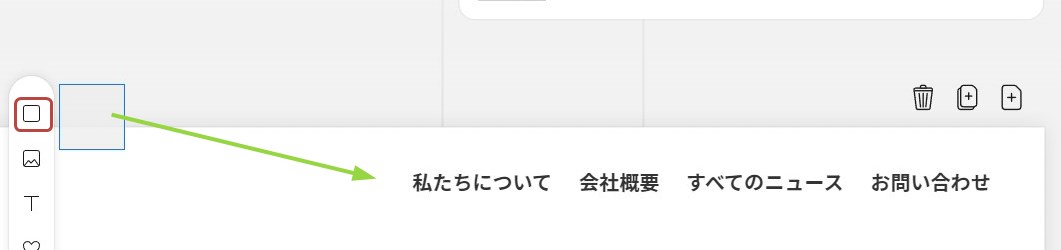
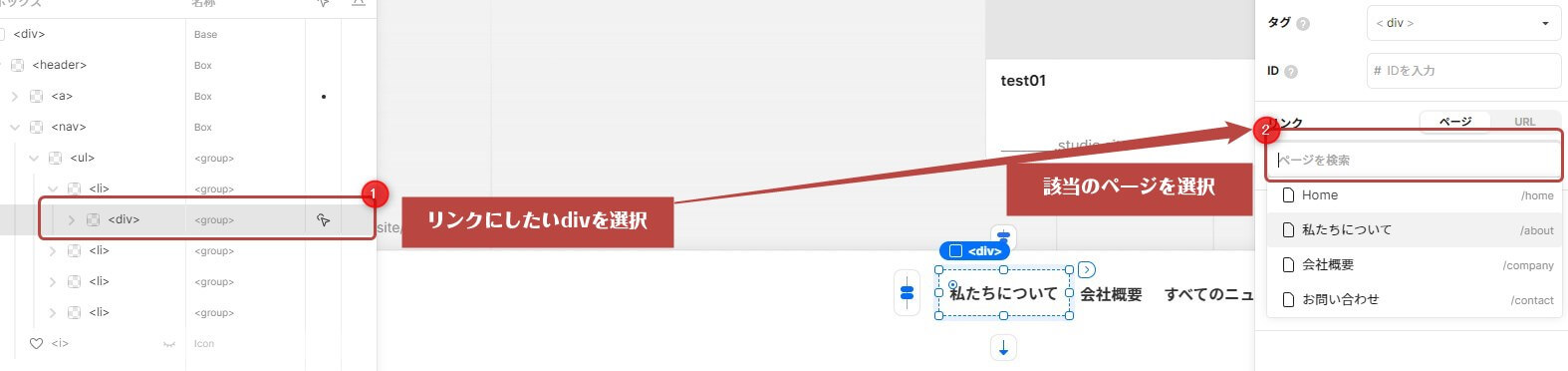
01.まずはdivの準備
□をドラッグ&ドロップでナビ内に入れます

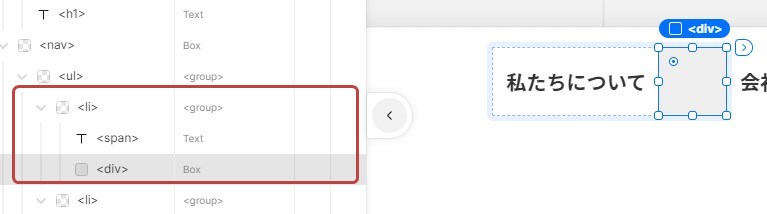
02.さらに該当のレイヤー内に入れる
「li>span + div」となるように移動します。

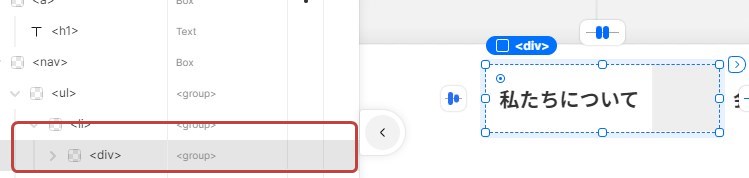
03.グループ化
spanとdivを選択し、 ctrol + Gでグループ化。

グループ化したdivはaタグ(リンク)に変更します。aは「タグ」から変更はできません。リンクを指定することでaタグに自動変換されます。

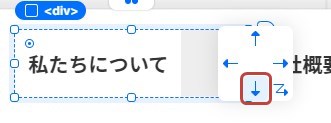
04.並び方向を↓に変更
flex-direction:columnの状態にします。

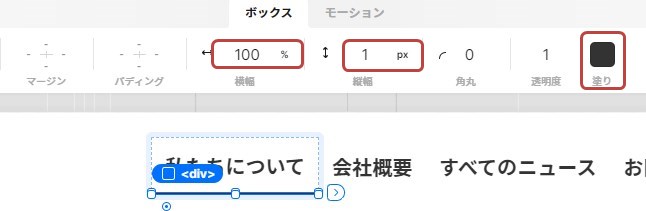
05.線の調整
塗りを黒、横幅を100%、縦幅を1pxに変更。
これでhoverの前準備は完了です。

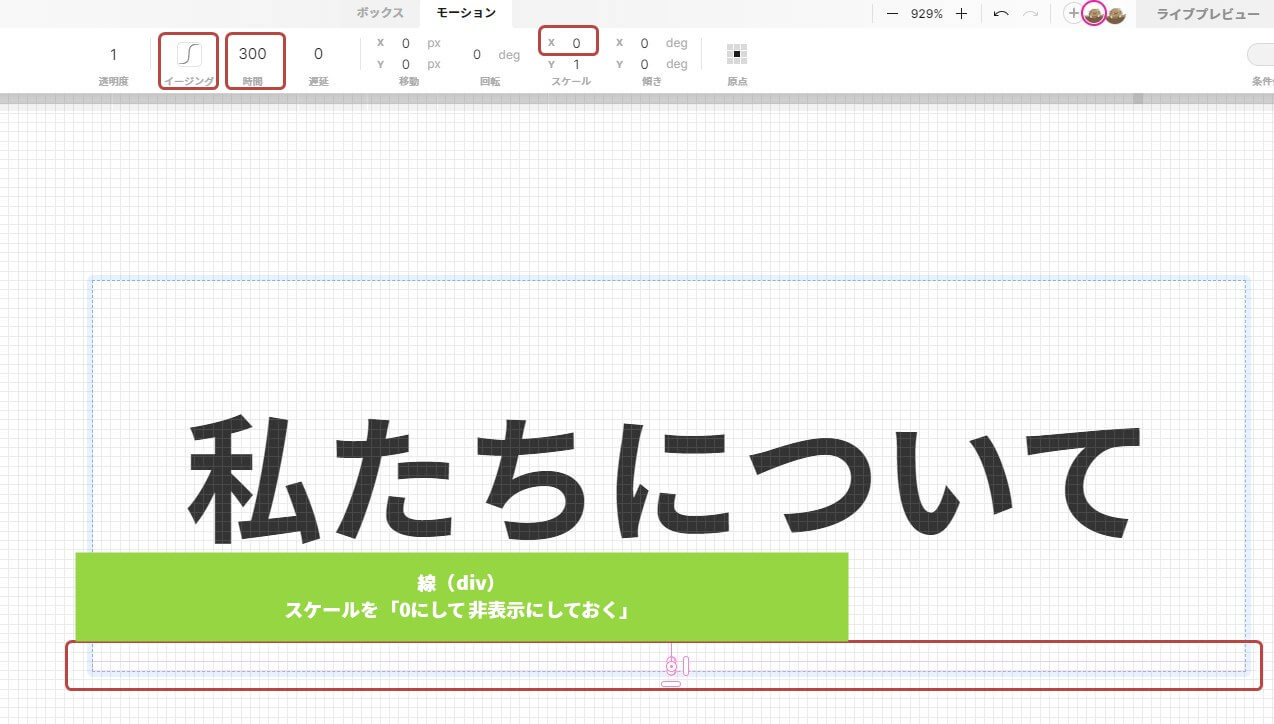
06.モーションの設定
上にあるタブから「モーション」を選択。
イージング、時間、スケールを変更します。
スケールを「0」にすることで「hoverする前の状態」を再現しています。

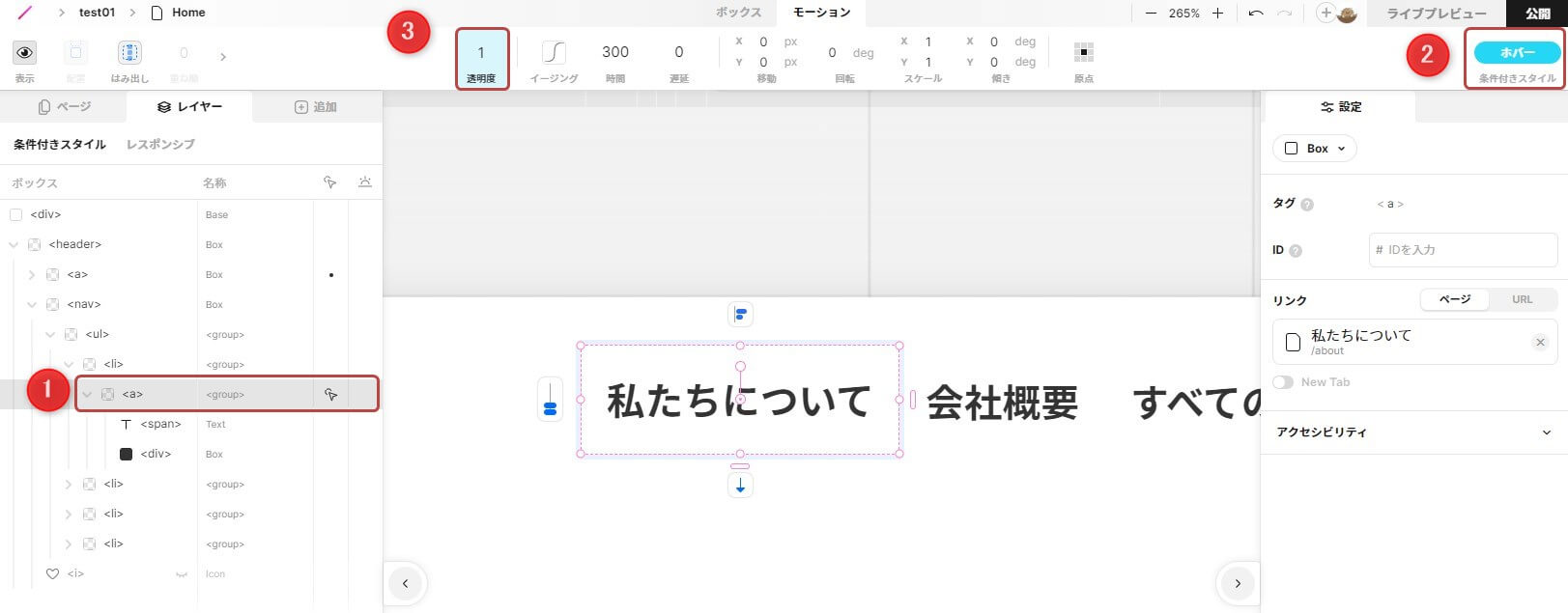
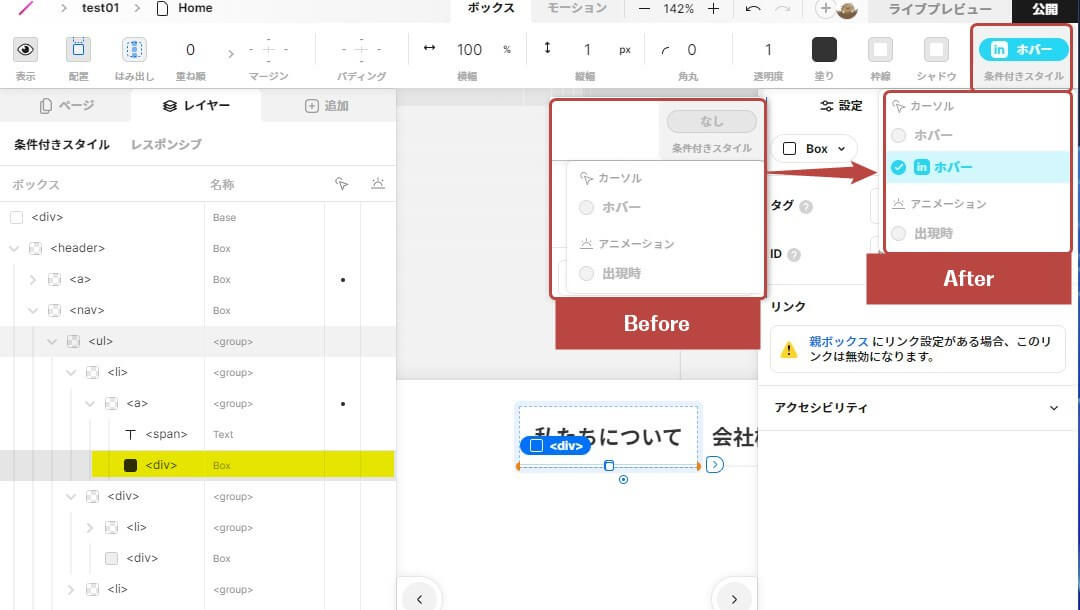
07.(in)ホバー指定…親(aタグ)の状態を変更しておく
hoverした際、子要素に動きを適用させるには「(in)ホバー」を使うことで再現できます。
子要素に変化をつけたい場合は、aタグに直接変化が無くても何らかのhover指定をしておく必要があります。
- aタグを選択
- 条件付きスタイル「ホバー」を選択
- 変化なし(透過度1を指定する)

その後、divを選択すると…

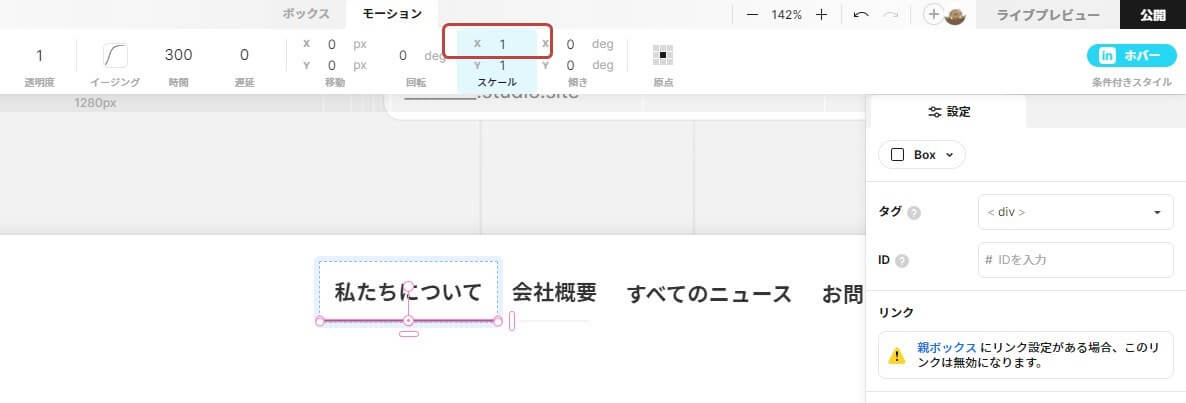
08.ホバー時のモーションを指定
動かしたいdivを選択したうえでinホバーをクリックし、スケールを「x : 1」にします。

09.ライブプレビューで確認

いいかんじ!
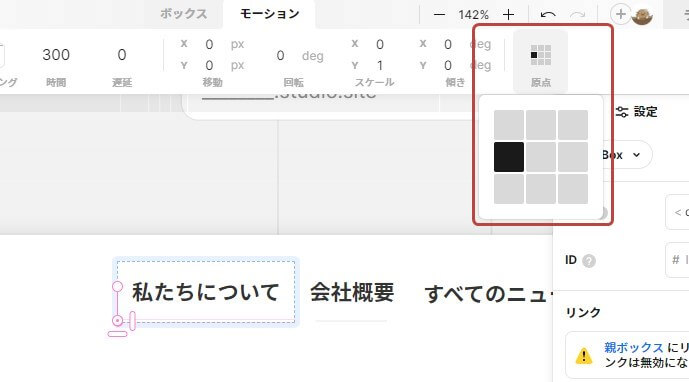
ただ、中央を基軸にしているので想定の挙動と違ってました。(線は左から右に100%にしたい)
なので「モーション」の原点を左に変更しました。

あとはpadding等微調整し、完成!
09.複製する(コピペ)
作ったアイテムを複製します。
ヘッダーのロゴにh1とリンクを設定する
ヘッダーのロゴ部分を調整します。
h1>a は出来ない(多分)
見出し(h1~h〇)はテキストに対して設定可能で、グループに対しては設定できないです。
テキストに対して設定できるタグは、
- p
- h1~h6
- li
- span
div(グループ)に対して設定できるタグは
- div
- nav
- header
- footer
- section
- article
- main
- ul
- li
- label
詳しい内容はHTMLタグ | STUDIO Uにかかれてます。
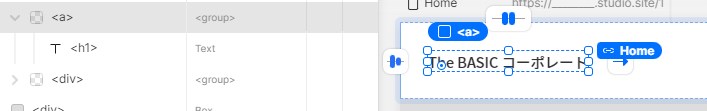
なのでh1にリンクをつけたいときはa>h1の構造になります。

- テキストを挿入し、h1に変更する
- h1をグルーピングし、グループにリンクを設定する
余談
h1~h6って、入れ子ルールではどうなってたかな?と思って確認してみました。
【一覧表あり】HTML5でのタグの入れ子のルールを徹底まとめ | webliker
hタグ>aタグはルール上は問題なさそうです(安心)。
STUDIOで実現できないのはシステム上の理由なのかな?
もしかしたら私が知らないだけかもしれないので、可能な場合は記事を更新しますm(__)m
MV作成
MVは特筆することは特にないです。
関係ないけいど人生初の動画編集してみたので良かったら見てね↓
 今日はいったんここまで…
今日はいったんここまで… むずかしいネ…
むずかしいネ…勉強は続くのであった…
参考になったサイト・関連記事
STUDIOの勉強記事一覧はこちら!


