まずは結論から
これをインストールします。
 (サムネイル怖‥)
(サムネイル怖‥)本家の「Live Sass Compiler」ではなく、Glenn Marks氏のほうの「Live Sass Compiler」です。
以上です!あとは蛇足ですのでお時間のある方はお付き合いください!
DartSassとは…
☆Dart SassとLibSassの両方がモジュールシステムのサポートを開始してから1年後、またはDart Sassがモジュールシステムのサポートを開始してから2年後のいずれか早い方(遅くとも2021年10月1日)に、@importだけでなく、モジュールを通して行えたグローバルコアライブラリ関数呼び出しを非推奨とする。
☆この非推奨の発効から1年後(遅くとも2022年10月1日)には、@importとほとんどのグローバル関数のサポートを完全に打ち切る予定です。これには、すべての実装のメジャーバージョンリリースが必要です。
https://sass-lang.com/blog/the-module-system-is-launched(deepL翻訳)
 えっじゃあDartSassに移行しなきゃ。。。。
えっじゃあDartSassに移行しなきゃ。。。。カタカタカタ…(Dart Sassに修正して…と)
 よし、コンパイルするぞ
よし、コンパイルするぞ<<<<突然のエラー>>>>
 えっっっっっっっっっっ
えっっっっっっっっっっ…ってことになったので色々調べていたところ、VSCodeでScssをコンパイルするのに使っていた拡張機能Live Sass CompilerはDartSassに非対応とのこと。更に2018年以降は更新が無い状態…。
gulpとか使ったら良い話なんですけど、気軽にサッとコンパイルするのに重宝してたんですよね。。。
代替の拡張機能としてよくDartJS Sass Compiler and Sass Watcherが挙げられることが多いんですが、
- node.jsやsassが必要、パスを通さなきゃいけない
- うまくプレフィックスをつけられない
という点でしっくりきませんでした。
 うーん代わりがないし使うしかないか
うーん代わりがないし使うしかないかと思っていたところ、Qiitaでこんな記事を発見。
 古いLive Sass Compiler・・??
古いLive Sass Compiler・・??A big thank you to @ritwickdey for all his work. However, as they are no longer maintaining the original work, I have released my own which has built upon it.
https://glenn2223.github.io/vscode-live-sass-compiler/
開発停止した拡張機能を、Glenn Marksさんという方がForkして開発を続けているそうです。神・・・!
さらにレビューを見たところ、

うさぎとねこが翻訳します。
 クールだね。githubのreadmeがとても参考になるよ。
クールだね。githubのreadmeがとても参考になるよ。馬鹿な質問かもしれないけど、これはdart(@use)で動作する?
 ヘイジョセフ、拡張機能(とread me😜)を気に入ってくれてうれしいよ。
ヘイジョセフ、拡張機能(とread me😜)を気に入ってくれてうれしいよ。そして、馬鹿な質問なんてないんだ。
この拡張機能は新しいdart-sassパッケージを使用しているから、新しいコマンドはすべてサポートされてるよ。5つ星をありがとう😍
 これだー-!!
これだー-!!使い方
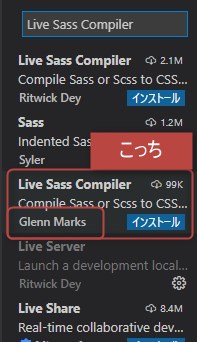
1.拡張機能インストール
Live Sass Compilerをインストール。
エディタから直接インストールする場合は「Glenn Masks」の名前のほうです。

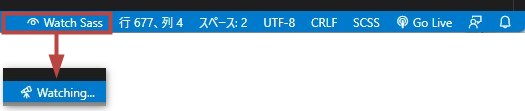
2.Watch Sass
下にある「Watch Sass」をクリックするだけ。あとは保存時に自動でコンパイルしてくれます。
停止する時はVSCodeを閉じるか「Watching…」をクリックすればOK。

設定について
設定方法は本家とほとんど同じなので、ネットの海にたくさん転がってます。githubページを見てもいいし、日本語の場合はこちらの記事が分かりやすくて参考になります。
私の設定はこんな感じです。
"liveSassCompile.settings.generateMap": true,
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/css",
},
],
"liveSassCompile.settings.autoprefix": [
"> 3% in JP",
"last 2 versions"
],generateMap
MAPファイルの生成有無を設定できます。基本はtrueにしてますが状況に応じてfalseにしたりします。
format
生成されるファイルの出力形式です。expanded か compressedが選べます。デフォルトはexpandedです。
extensionName
出力されるファイルに付加される名前を選択できます。.css か .min.cssが選べます。デフォルトは.cssです。
savePath
保存先のパスの指定ができます。
保存パスはsavePath、savePathSegmentKeys、savePathReplaceSegmentsWithの3つの設定がありますが、savePathは3つの設定の中で一番優先されます。基本はsavePathと使う、と覚えておけばいいと思います。
/または\で始まるパスは、ワークスペースのルートからの相対パスを意味します。~/や~\で始まるパスは、処理中のファイルからの相対パスを意味します。
何も設定しないと、cssファイルがscssファイルと同じディレクトリに出力されるため、「”savePath”: “/css”」にしています。
autoprefix
ベンダープレフィックスの追加条件を設定します。browserslistに沿って記述します。
上記の場合は「日本でのブラウザシェア率が3%以上」「最新バージョンから2つまで」という設定です。
以上が私の設定項目です。
もっと細かい設定が見たい方は公式ページをご覧ください。
なんだかんだ公式ページが一番参考になります☺英語ゼンゼンワカラナイので翻訳して見るといい感じ~
参考リンク
- Live Sass Compiler – Visual Studio Marketplace(VSCodeのページ)
- vscode-live-sass-compiler(GitHubページ)
- VS CodeでLive Sass Compilerを使っている人へ – Qiita(調べてたときにこれにたどり着いて超助かった)
- VSCodeの拡張機能「Live Sass Compiler(Fork)」でDart Sassのコンパイルを試す | ハコイリオヤジ(この記事で「できる!」と確信が持てました)