うさぎよ、角丸のテーブルをつくってほしいんだ
 いいっすよ(border-radius使えば余裕じゃん)
いいっすよ(border-radius使えば余裕じゃん)
 tableにborder-radiusを指定して。。。っと
tableにborder-radiusを指定して。。。っと
 ムリです残念でした
ムリです残念でした えぇ……
えぇ…… うーん、じゃあoverflow:hiddenを指定してみよう
うーん、じゃあoverflow:hiddenを指定してみよう
 周りの線が消えちゃう…
周りの線が消えちゃう… ムリです残念でした
ムリです残念でした えぇ……
えぇ……
角丸が効かない理由
テーブルのセルを重なり合わせて表示するための指定「border-collapse」が原因です。
…テーブルの角丸って、実はある程度手間をかけなきゃ作れないんです。
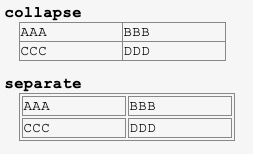
border-collapseって何?
テーブルの重なりを指示するためのCSSプロパティです。
- collapse:線を重なり合わせる
- separate:セルを離す
collapseを指定していると、角丸が効かなくなるんですよね😭

 じゃあseparateでやってみる
じゃあseparateでやってみる
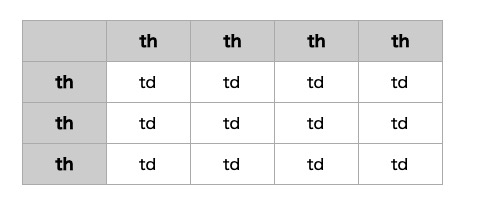
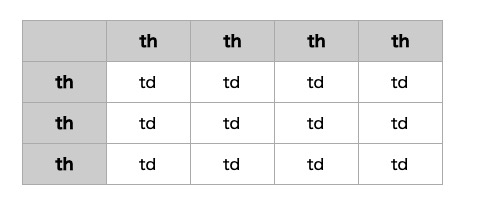
 線が太くなっちゃう…そして角丸のところはなぜか細い
線が太くなっちゃう…そして角丸のところはなぜか細いborder-collapse:separateで角丸を作る仕組み
separateを使い、かつ、線の重なりをなくす方法を考えてみます。
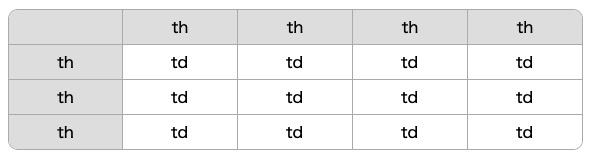
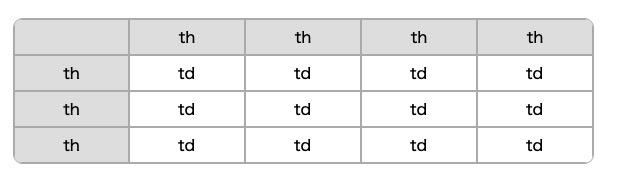
- separateを指定した状態
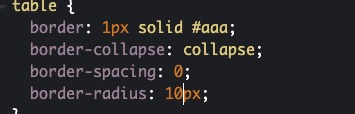
border-collapse:separateを指定します。この状態ではまだ線は太いままです。
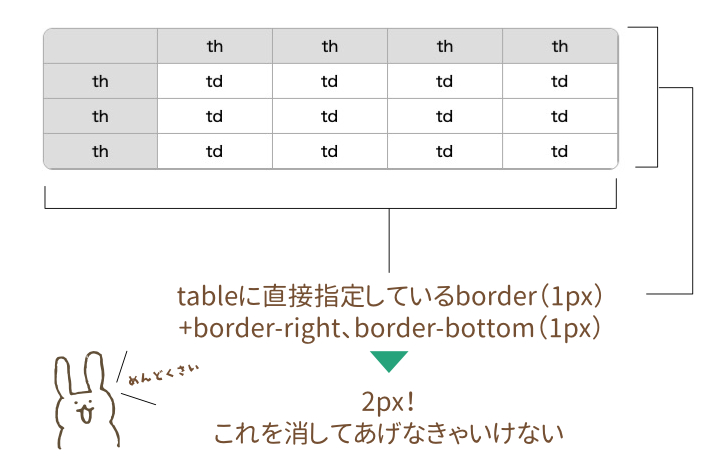
上下左右に指定しているborderを削除して上下片方/左右片方だけborderを追加します。

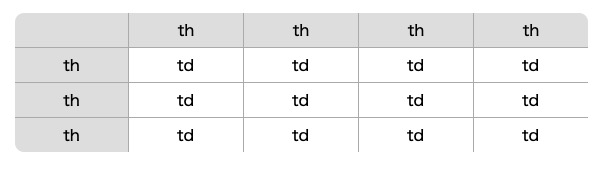
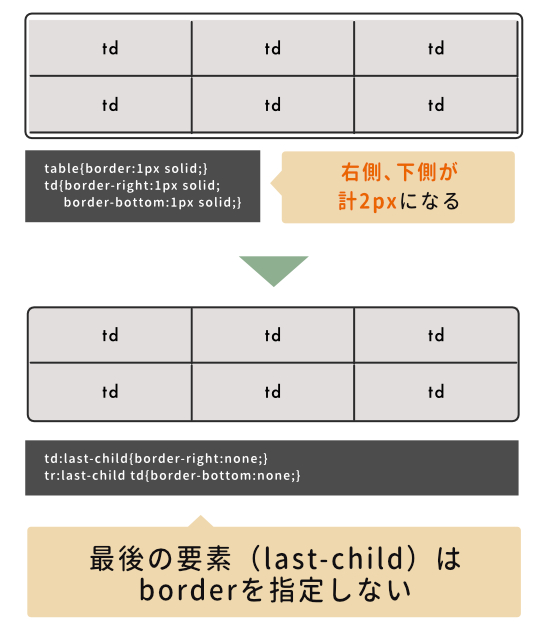
- 端の線を消す
今回はborder-right、border-bottomを使ってみました。
すると、一番右側、下側の線がが太いままです。
どうして?→tableに直接指定している線と右側下側の線が重なっているからです。
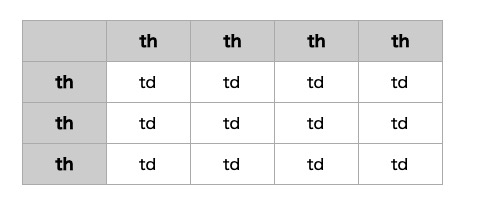
- 完成
CSSの疑似クラスや隣接セレクタを使って、端のボーダーを消してあげたら完成。
例(擬似クラス):tr>th:last-child,td:last-child→border-right:none、tr:last-child>th,td→border-bottom:none
詳しくは「実際につくってみる」を見てね!
 ただ角丸にしたいだけなのに…こんなに面倒な作業が…
ただ角丸にしたいだけなのに…こんなに面倒な作業が…実際につくってみる
はい。
- separate
- 疑似要素・隣接セレクタ
この2つを使って角丸のテーブルを作ってみます。
疑似要素を使う場合
「last-child」を使ってみます。

thead、tbodyがあるとき
thead、tbodyに対して別々の指定が必要になります。
thead、tbodyがないとき
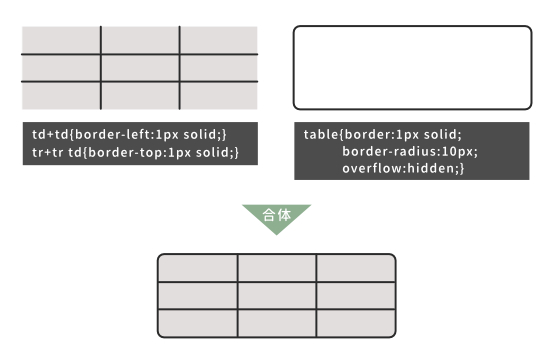
隣接セレクタを使う場合
直後に隣接している要素にスタイルを適用する隣接セレクタを使う方法です。


thead、tbodyがあるとき
thead、tbodyに対して別々の指定が必要になります。
thead、tbodyがないとき
疑似要素、隣接セレクタの問題点と対処方法
上記はCSSで角丸を作るのに一番スマートな方法ですが、欠点があります。
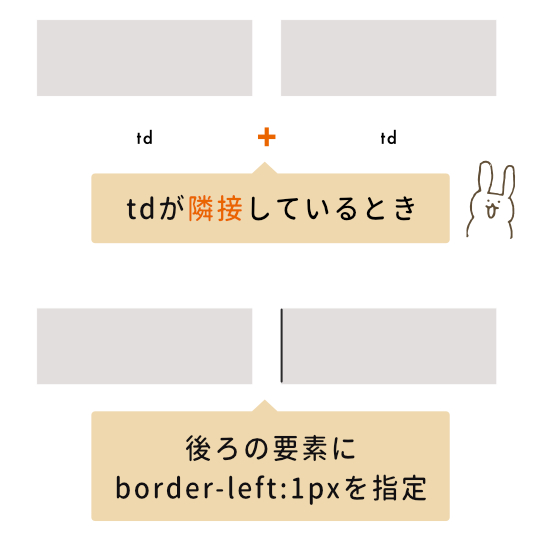
例えばセルを結合しているとき。
線が効いてない部分があります。
th+th、td+tdでCSSを指定しているため、td、thが隣接していない場合はborder-leftが効かないのです。
疑似要素を使っている際も同様の現象が見られます。
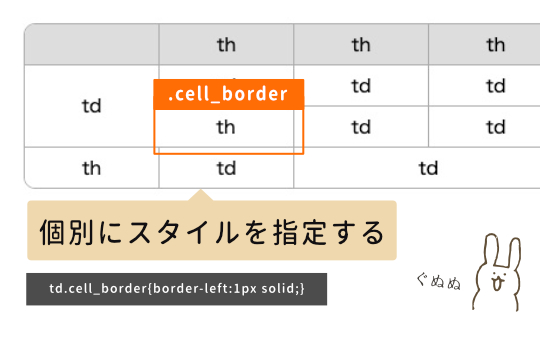
対処方法はセルに対してクラスをつけること。

もっとスマートな方法があったら教えてください(´;ω;`)
separate、疑似要素、隣接セレクタを使わない
 そもそもseparateを使わずに
そもそもseparateを使わずに角丸が作れたらこんな苦労はしない…

やってみるか
 ア、ハイ
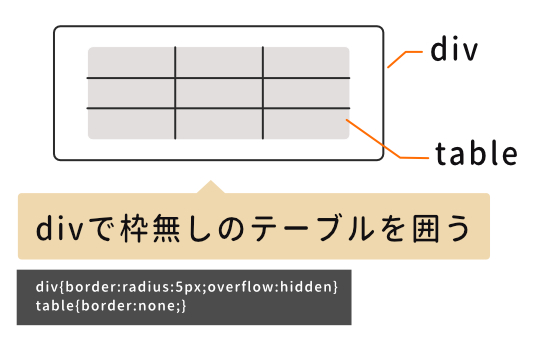
ア、ハイdivタグで囲う方法
まずは、tableではなくdivにborderを指定する方法です。

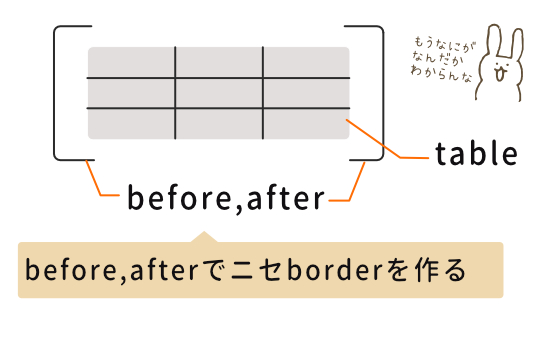
Before、After要素で擬似角丸を作る方法
邪道な気がしますが、こんな方法もあります。

もう使わないほうがいいのかもしれない(極論
 やっと・・・できた・・・角丸作るだけなのにどうしてこんな苦労を・・・
やっと・・・できた・・・角丸作るだけなのにどうしてこんな苦労を・・・CSSややこしくなるし、つよいこだわりが無い限り角丸は使わないほうがいいのかもしれない…

共感しかない
上で出した方法でも、一部IEで崩れたり角丸にならなかったりと不具合があるんだよな…
いつかブラウザ側が改善してくれるのを望む…
もっと良い方法があったら教えてください
インターネットの海をさまよっても最良の策が見つからず、一発でドーン!とキレイに角丸にする方法はありませんでした。
ブログ作成時には再現できなかったのですが、「最後のセルをrowspanで結合している時に、角丸が効かない」という現象もありました…お手上げです。
「もっといい方法があるよ!」というコメント、お待ちしております。twitterでコメントしていただけると泣きます。
参考サイト:CSS:角丸のテーブルを作成する方法