ボタンのスニペットてたくさんあるけど、おしゃれすぎるものばかりで使いづらいのよね…

時間がない時にサッとコピペできるのが欲しい
 そんなこともあろうかと作りました
そんなこともあろうかと作りました

な、長い犬!
 作りました
作りました
もくじ
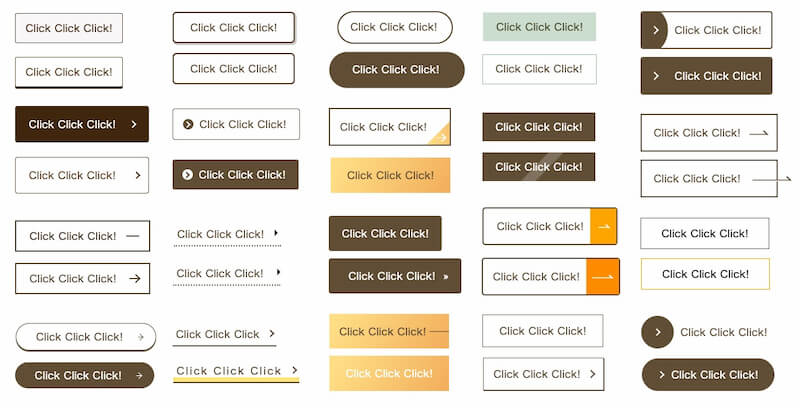
私がこれまで見てきたボタンデザインたち
Webデザインパーツをまとめたサイトを作っていくなかで、素敵だと感じたエフェクトやデザインはたくさんあります。その中でも「実務で使えそうなもの」を想定しながら、HTMLとCSSだけでボタンを作りました。
見た目はシンプルだけど、hover時のエフェクトで違いを出しています。
さらに使用している矢印ななどは画像を一切使わず純粋にCSSのみで再現しているので、本当にコピペするだけで再現できます。
- このコードはSCSSを使用しています。CSSを確認したい場合はview compressedをクリック!
HTML + CSS オンリー ボタンデザイン+エフェクト20選
参考サイト
webデザインのパーツ参考のサイト10選の記事も書いてます!よかったら見てね