このデザイン、どうやってコーディングしたらいいの…

そんなときに使えるサイト、教えちゃいます。
コーディングで悩むときや、手っ取り早くプロトタイプを作りたいときに便利なWebパーツ(スニペット)のサイトをご紹介します。
- ★2020.02.12「See-SS」を追記しました!
- ★2020.02.24「CMAN」を追記しました!
- ★2022.03.29「CSS Layout」を追記しました!
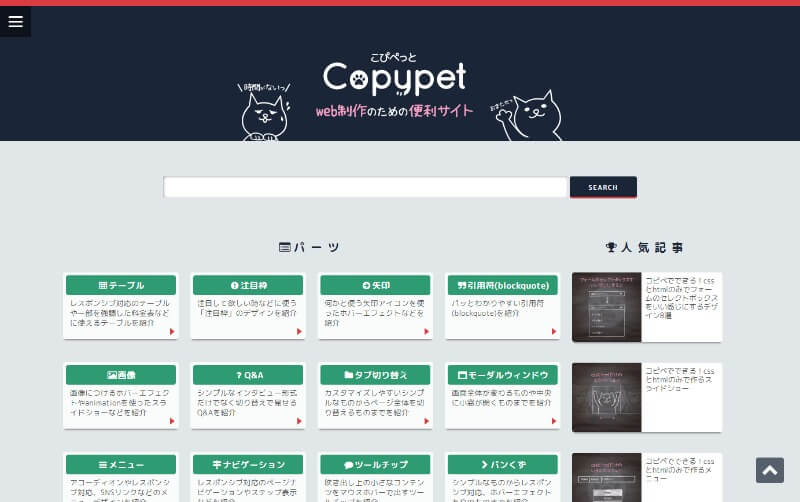
01.Copypet(こぴぺっと)

パーツ、装飾系、便利ツール
すごい…テーブルや矢印、Q&Aなどのパーツから、見出し・ボタンなどの装飾、更にはWeb制作で必要な設定まで幅広く取り扱っています。
ニャン易度で把握
簡単~難しい内容は、難易度をあらわす(ニャン易度)で表示されています。


かわいい!
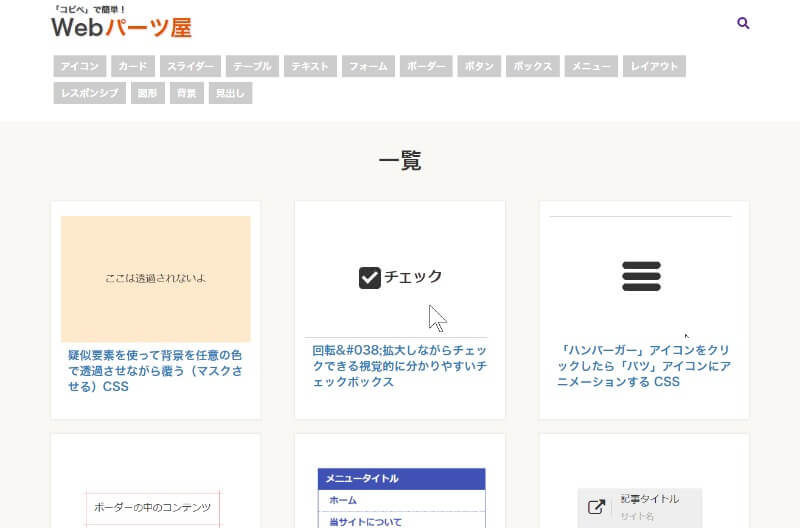
02.コピペで簡単!Webパーツ屋

アイキャッチが良い感じ
アイキャッチがCSSデザインをキャプチャしてるっぽい?ので、一覧で見たときに「これを使おう!」と想像しやすいです。
上階層のブログも好き
もともとはにわマンという方のブログから派生したサイトみたいで、上階層に行くとHPcodeというブログへ飛びます。これがまた便利でタメになります☺
私もチョットだけ書いてるよ

まだまだ数は少ないですが、実はこのブログでもスニペットを紹介しています。
これからどんどん増やしていきますので、ぜひ見てみてくださいね。
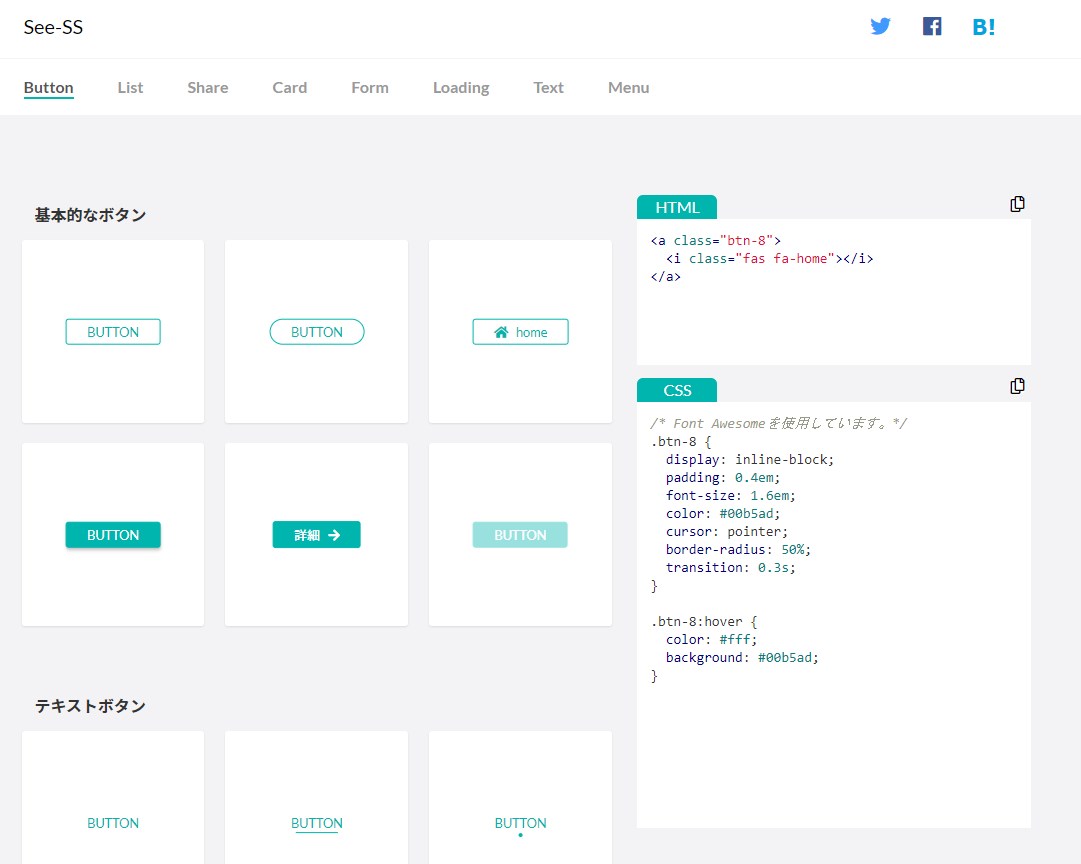
03.See-SS
2020.02.12追記
この記事を更新したすぐ後に、スンゴイサービスが公開されました!

See-SS
 デザインがシンプルで見やすい
デザインがシンプルで見やすい
気になったコードをワンクリックで確認できる
これはコーディングに役立ちそうです。
04.CMAN
2020.02.24 追記

ブラウザ上でカスタマイズできる
このサイトのいいところは、ブラウザ上でカスタマイズしてコピーができるところです。


いざというときに使いやすい!
05.Maromaroスタイルレシピ
web制作会社 Maromaroさんが作成されているスタイルレシピです。デザインの参考にも、コーディングの参考にもなりおすすめです!
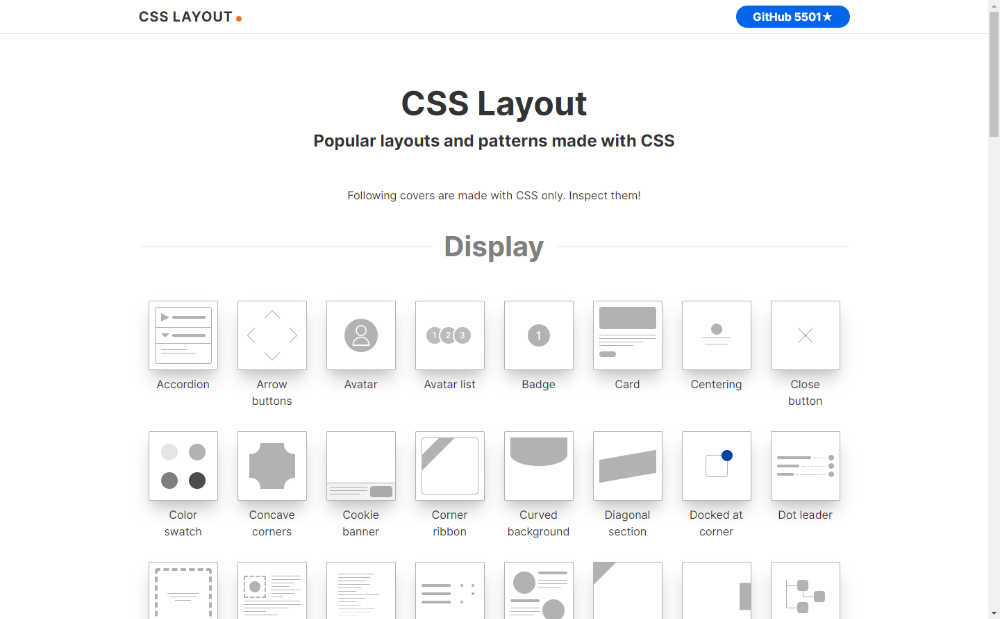
06.CSS Layout
Flexやgridなど、最近の組み方で作られていてかなり便利です。シンプルなサイトでフレームワーク入れるほどでもない時などにも使えます。

番外・変化球/Codepen

自分でスニペットを蓄積していきたい
そんな方には、Codepenも便利だよ!
もぐでざでもCodepenでスニペットを作って埋め込んでます!
CSSの読み込みもできるし、更にJSも追加できるからすっごく便利!
使ってみてね!
スニペットもだけど、デザインで迷ったら…?
 Webデザインのパーツで迷ったときは、いろんなサイトを見て参考にするのがいい!
Webデザインのパーツで迷ったときは、いろんなサイトを見て参考にするのがいい! ということで、パーツの参考に便利なサイトをまとめた記事を書きました!
ということで、パーツの参考に便利なサイトをまとめた記事を書きました! 見てね!
見てね!