STUDIOの使い方とかを毎日少しずつ勉強していく。自分用メモなのでかなり雑に書いちゃうかも。
STUDIOとは
ノーコード=コーディングなしでサイトがつくれるサービス。
(うそだろ…?コーダーいらなくなるの…?)って思って勉強始めたよ。
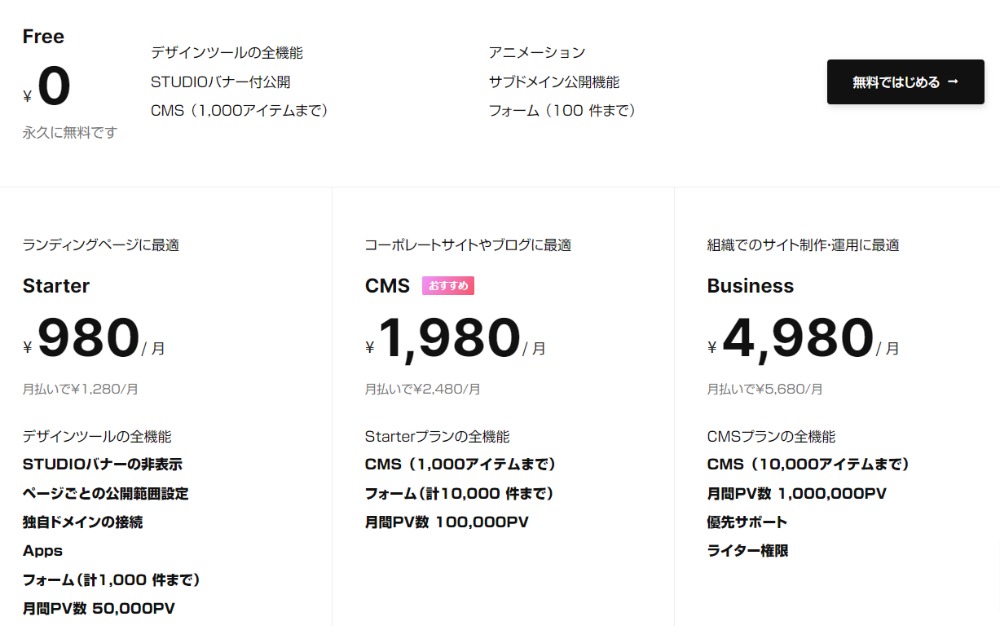
料金・何ができるか

- 無料で始められる。
- 有料版は独自ドメインと接続&公開範囲が設定できるのが大きい。
- フォームも作れる。1,980円のやつはCMSって書いてるからブログみたいな機能も使えるようになるのかな?
- フォームやブログの運用コストを考えるとかなりコスパが良い。
- 無料版があるから試しに触って勉強出来てありがたい。
作り方
「ボックス」という要素を足したり重ねたりして構築していく。
ボックス=div、article、pなど。
実際に触ってみる
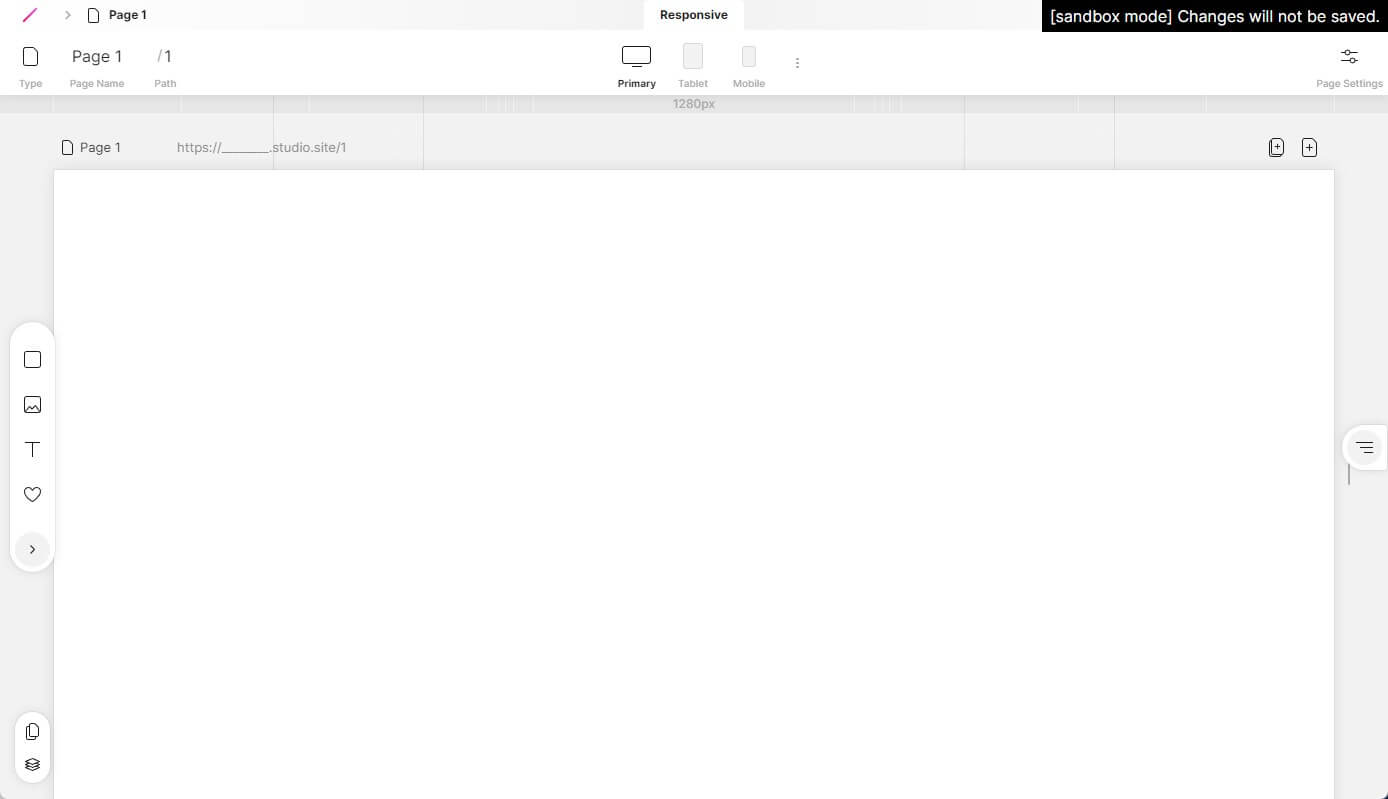
上記サイトの「実際に試してみる」でちょっと触ってみた。

- 上部中央からPC/タブレット/スマホ表示が変更できる
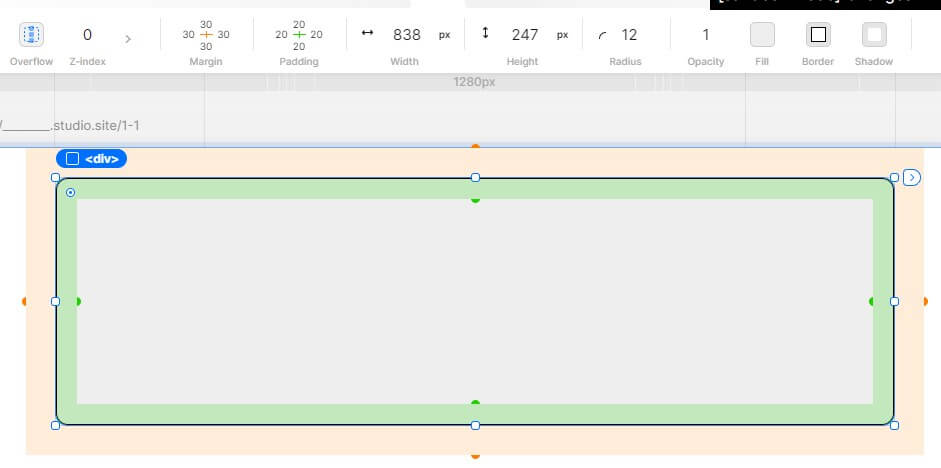
- 左側の□を押すとdivの箱が現れる

- デザインツールとほとんど同じように扱える。
- 表示形式がmargin/padding/radius…など、CSSの表記と同じなのですごくわかりやすい
- padding、marginの概念がある

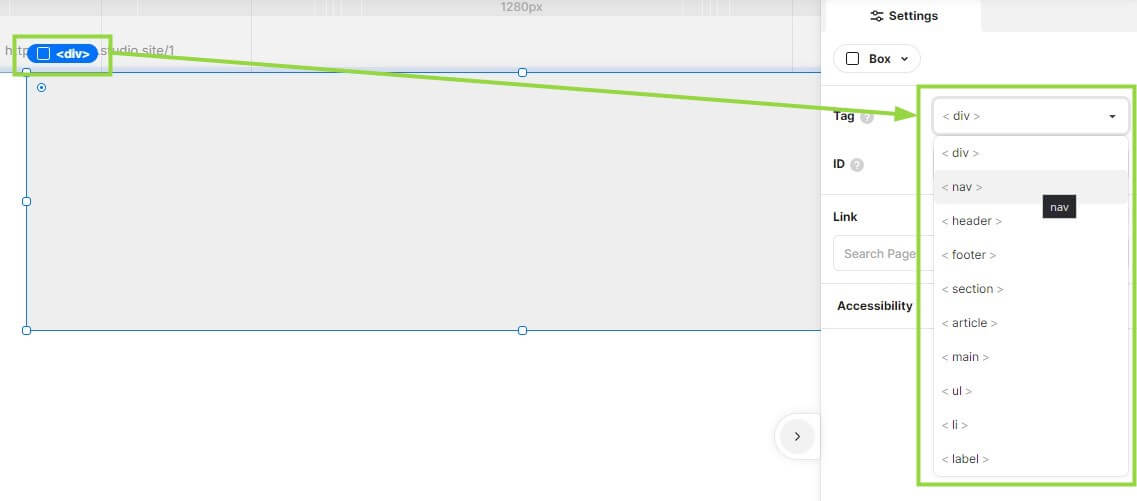
- divしかないのかな…って思ってたけど、「div」のラベルをクリックしたらタグが選べる(!)
 もうこれ「見るコーディング」だな…
もうこれ「見るコーディング」だな… (見るコーディング????)
(見るコーディング????)- Figmaの「コーディングまでやってくれる版」みたいな感じだった。
- セレクタ名が同じだからコーダーにも優しい作りになってる。
- 見たままをそのまま公開できるのすごいな。
感想と現時点でわからないこと(今度調べること)
最近のノーコードツールってすごいんだなぁ…って思った_(:3 」∠ )_
コーダーはもう次のステージに行かなきゃいけないのかもしれない。。。
現時点で分からないことは以下。
- 出来ないことはあるか(例えばbackgroundを二重で配置するとか、PC/SPの表示の切り分けとかとか)
- 出力されるコードはどんな感じなのか、部分的にコーディングすることってできるのかな?
- フォントの読み込みとかどうなるんだろ?
勉強に役立ちそうなリンク(公式サイト)
完成したサイトをエディターで試しに触れる。
制作事例。どんなSTUDIOでサイト作れるかが分かる。すごい。
チュートリアル。



