ある日ふと、「Webデザインギャラリーってめっちゃあるな」ってことに気付きました。
なので、∞番煎じですが自分なりにまとめてみました。
※過去1年以内に更新がないサイトは除外しました。
 いってみよー!
いってみよー!- Webデザインギャラリーサイト
- 現代デザイン
- Web Design Clip
- SANKOU!
- ちょうどいいWebデザインギャラリー
- I/O 3000
- 1GUU
- MUUUUU.ORG
- Stock
- AAA11Y(Accessible Website Gallery)
- bookma!
- マネるデザイン研究所
- URAGAWA
- デザインのこと
- AGT
- GOOD WEB DESIGN
- 81-web.com
- S5-Style
- STUDIO Showcase
- BAKUup
- CMS Design
- Brilliant Design Collect
- sps collection
- ウェブサイトリンク集(ドコドア)
- Responsive Web Design JP
- Wow! Works
- BRIK GALLERY
- ウェブコレ
- Web Design Garden
- matome(まとめ)
- イケサイ
- Japan Web Design Gallery
- まだまだたくさんあるよ
- 特化型ギャラリー
- 自分でストックしたいなら…pinterest
- 以上!
Webデザインギャラリーサイト
現代デザイン
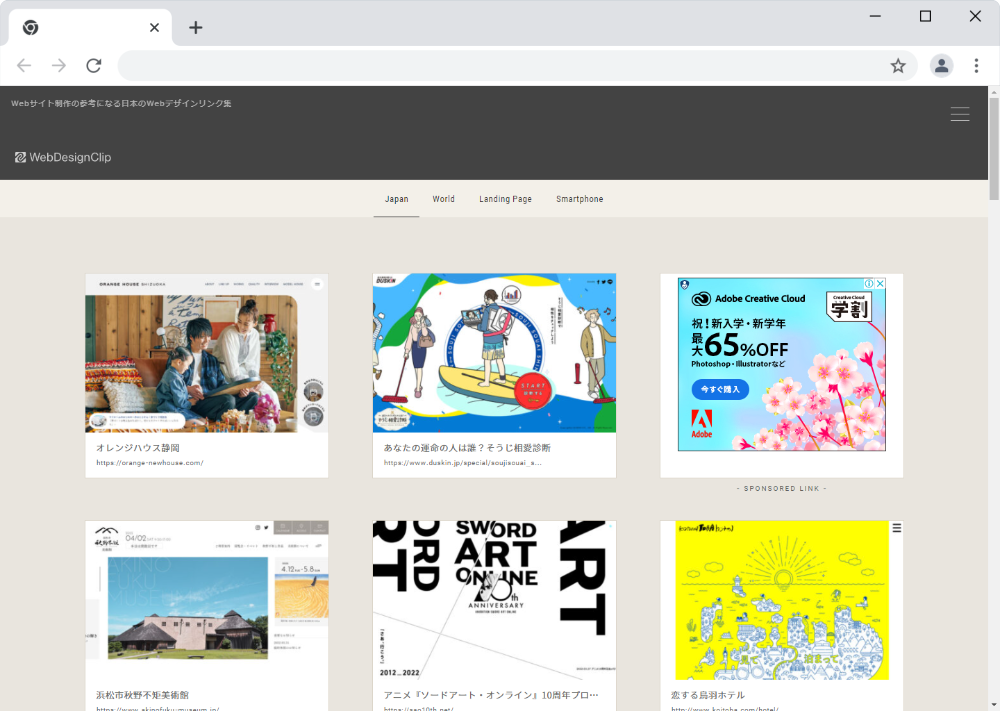
Web Design Clip
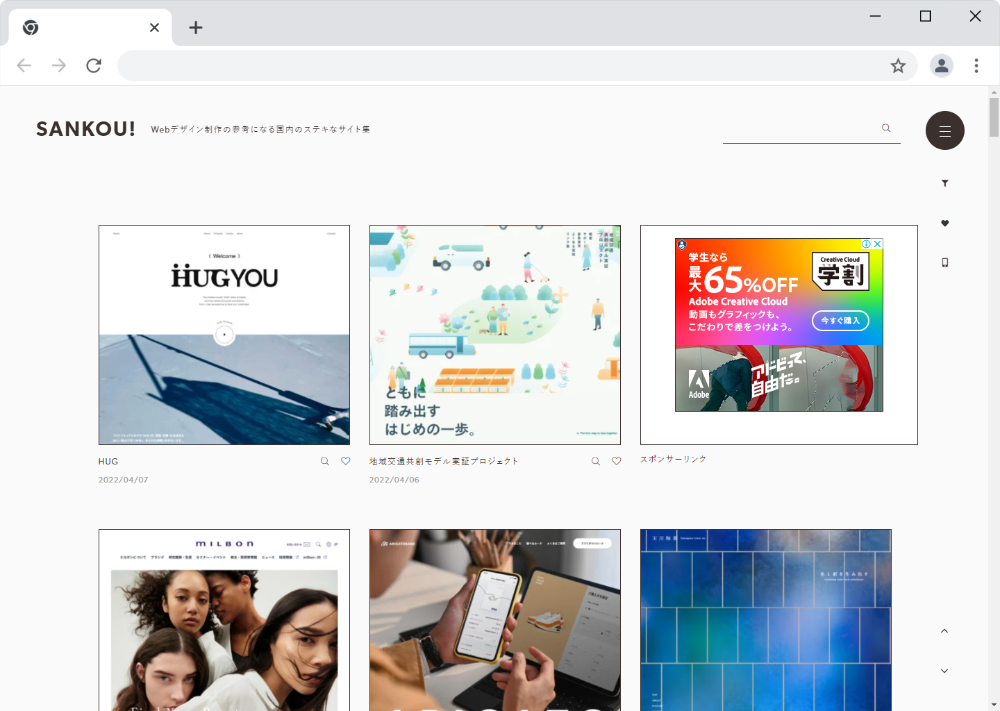
SANKOU!

フィルター分けが優秀でピンポイントでデザインを探せます。そして右側のスマホアイコンをクリックするとスマホデザイン表示に切り替わるためとても便利。カテゴリーも細かい。SP版ページや、モバイルファーストのカテゴリもあります。
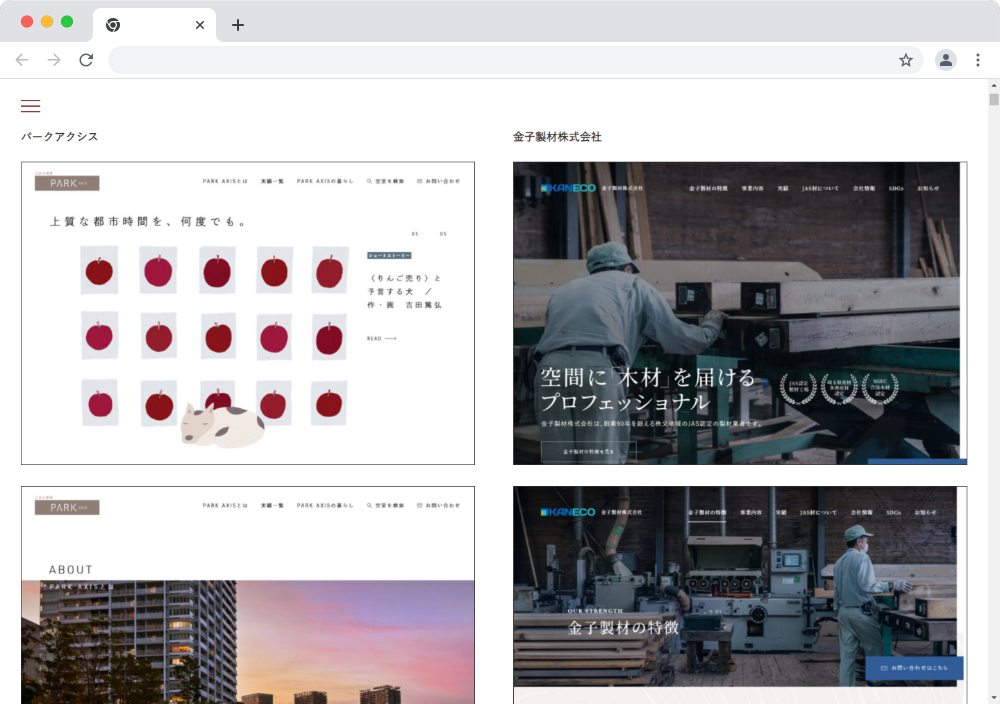
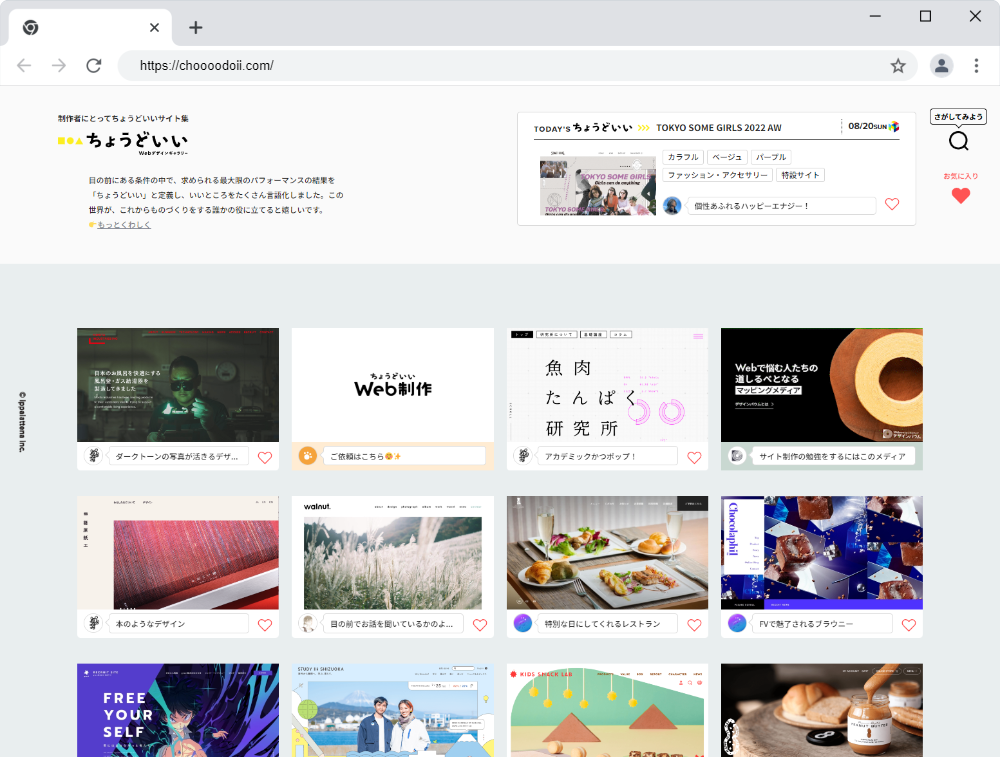
ちょうどいいWebデザインギャラリー
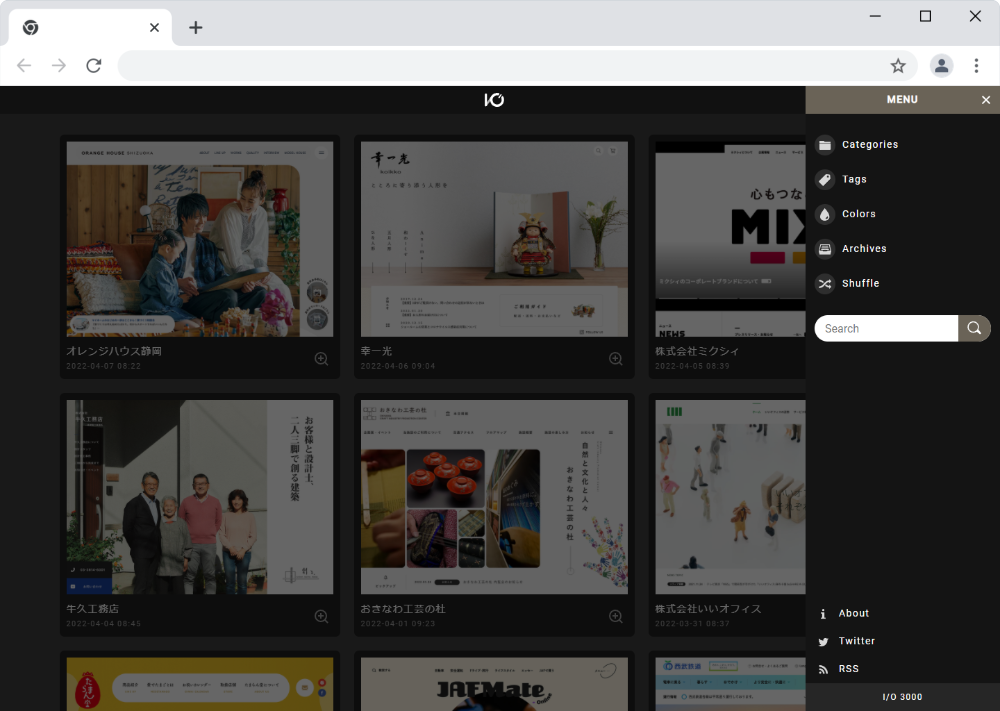
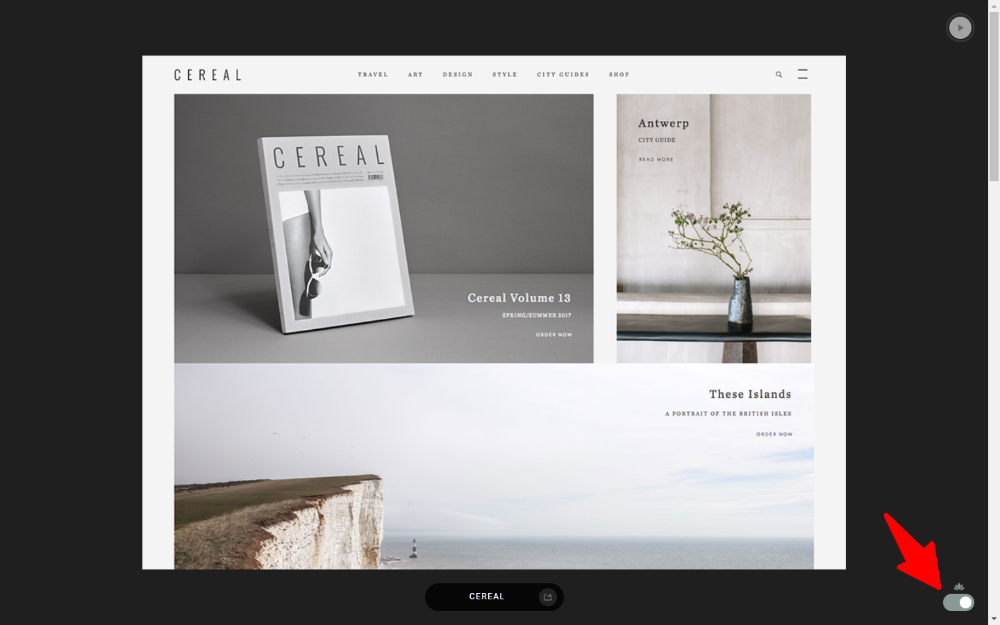
I/O 3000
メニューから選択できる「シャッフルモード」で無限にデザインが見れます。

左下のラベルをクリックすると開始します。
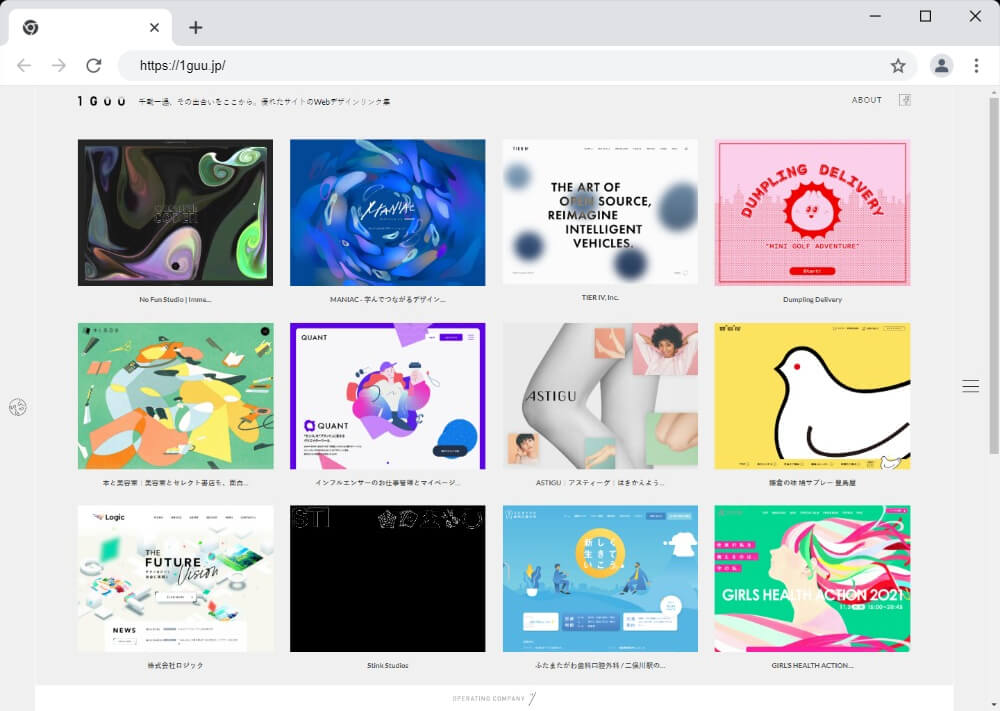
1GUU
サムネイルでサイトの動きまで確認できます。
アニメーションを実装したいときの参考にいいです。
pinterestアカウントもあるのでストックもしやすいです。
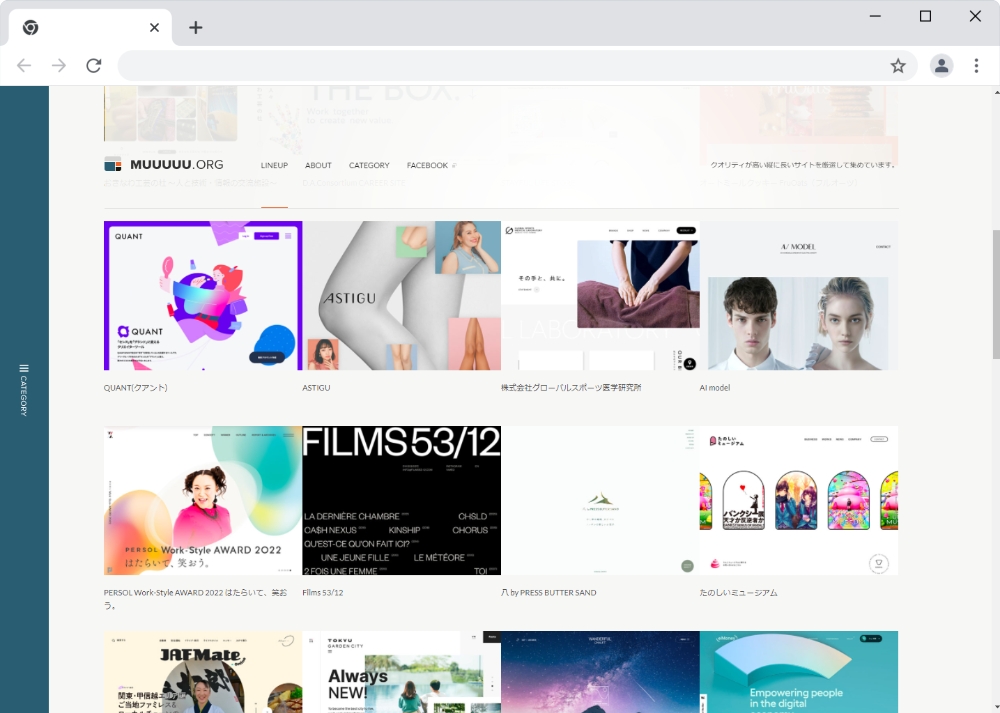
MUUUUU.ORG
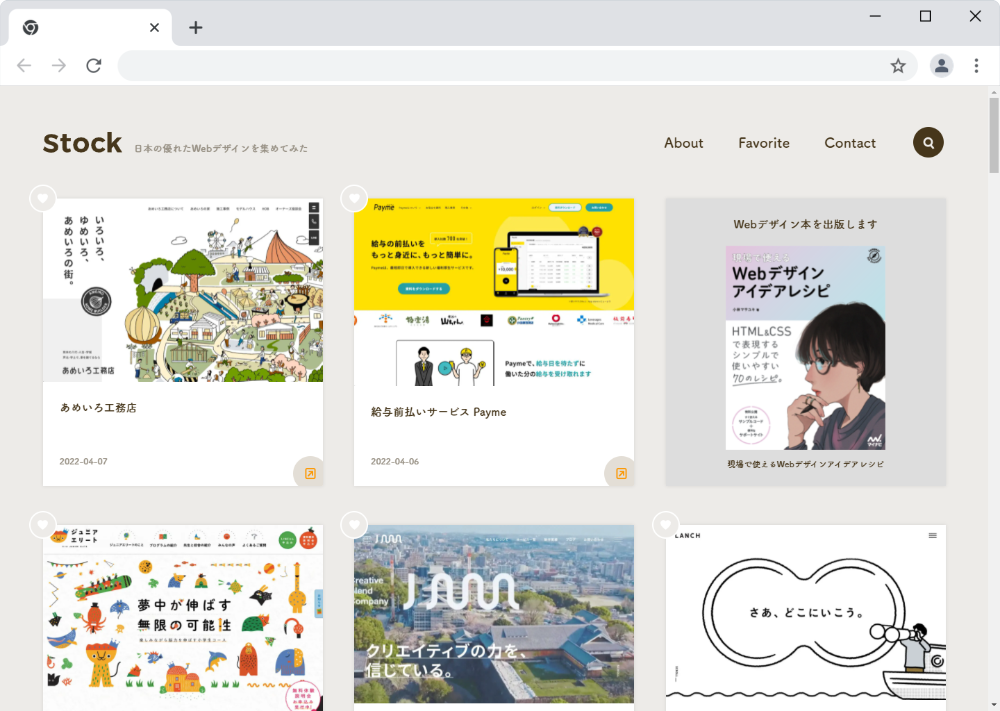
Stock
Webデザインアイデアレシピの著者である小林さんが運営しているギャラリーサイト。「現場で参考になる日本の優れたWebデザイン」と謳われている通り、実務で参考になるサイトがたくさん掲載されてます。
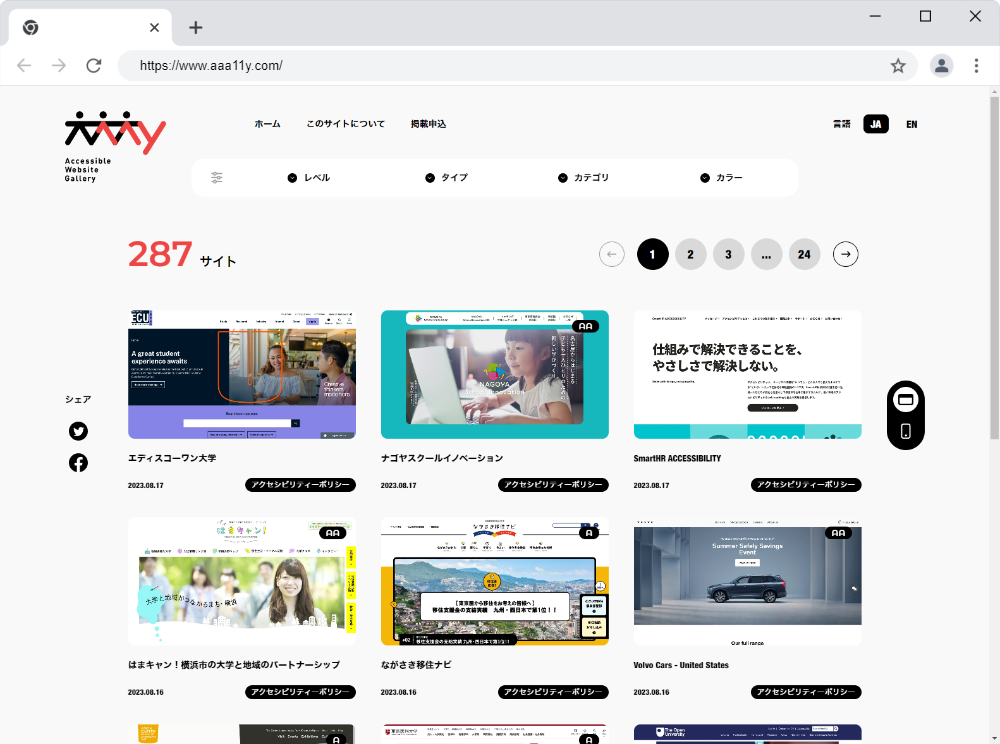
AAA11Y(Accessible Website Gallery)
ウェブアクセシビリティに配慮したサイトを集めたギャラリー。このサイトのすごいところは、アクセシビリティの基準A~AAAでフィルターがかけられるところ。
アクセシビリティが担保されたサイトって探すの大変なので、一覧で見れるのはとっても助かります。
bookma!
マネるデザイン研究所
URAGAWA
デザインのこと
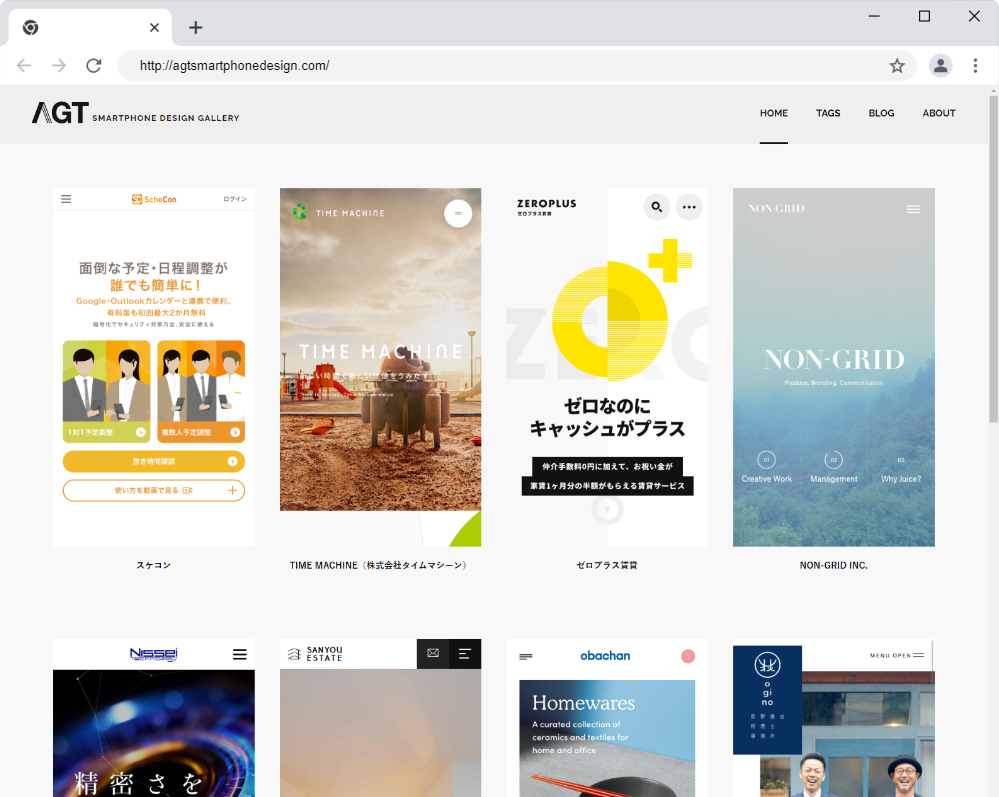
AGT
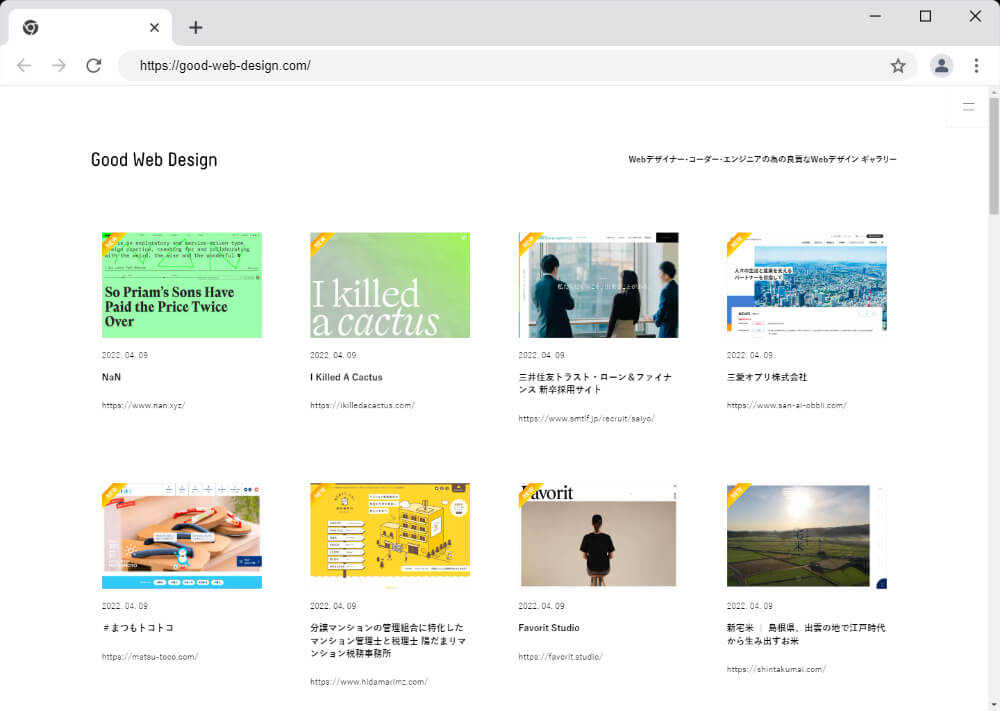
GOOD WEB DESIGN
「WebデザイナーのためのWebデザインギャラリー」と謳われている通り、ハイクオリティのサイトがたくさんそろっています。
また、Pinterestへの登録ボタンが設置されてて気になったサイトのサムネをボタンひとつで登録できるところもありがたい。
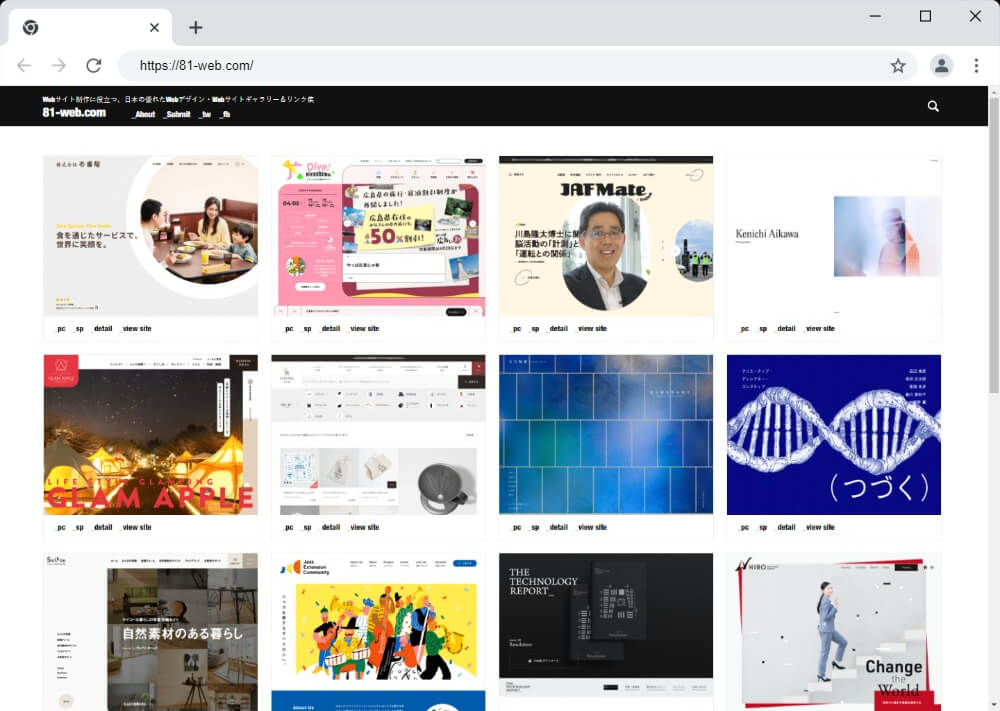
81-web.com
S5-Style
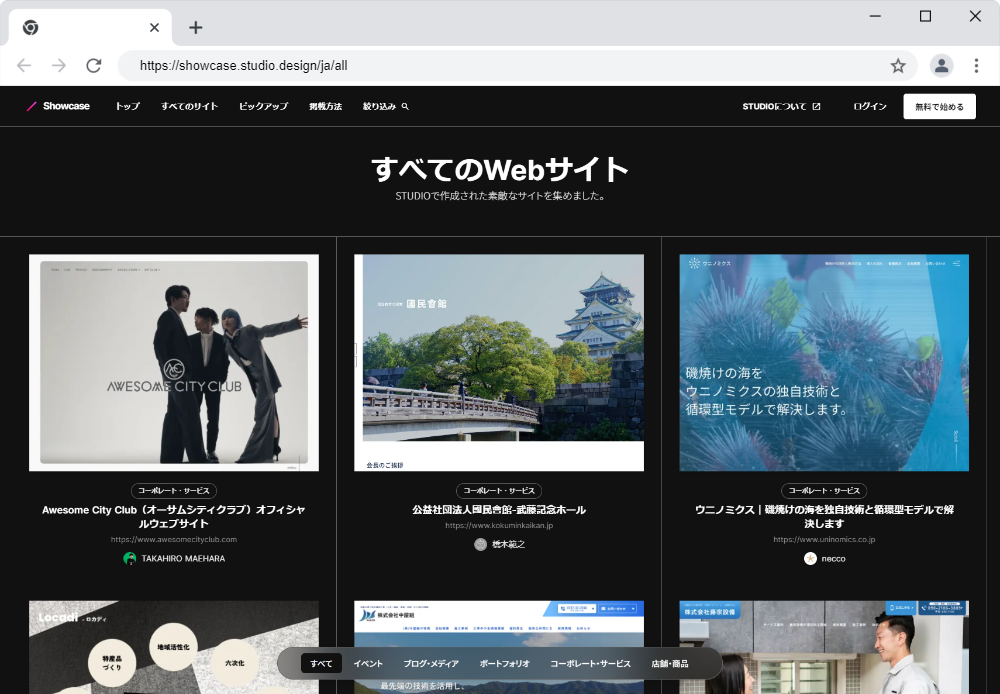
STUDIO Showcase
ノーコードツールSTUDIOで作成されたサイトを集めたギャラリー。「最近のノーコードツールってここまでできるんだ?!」という驚きがあります。STUDIOってデザインの組み方がFigmaと似てるところがあって抵抗なく触れて好き!
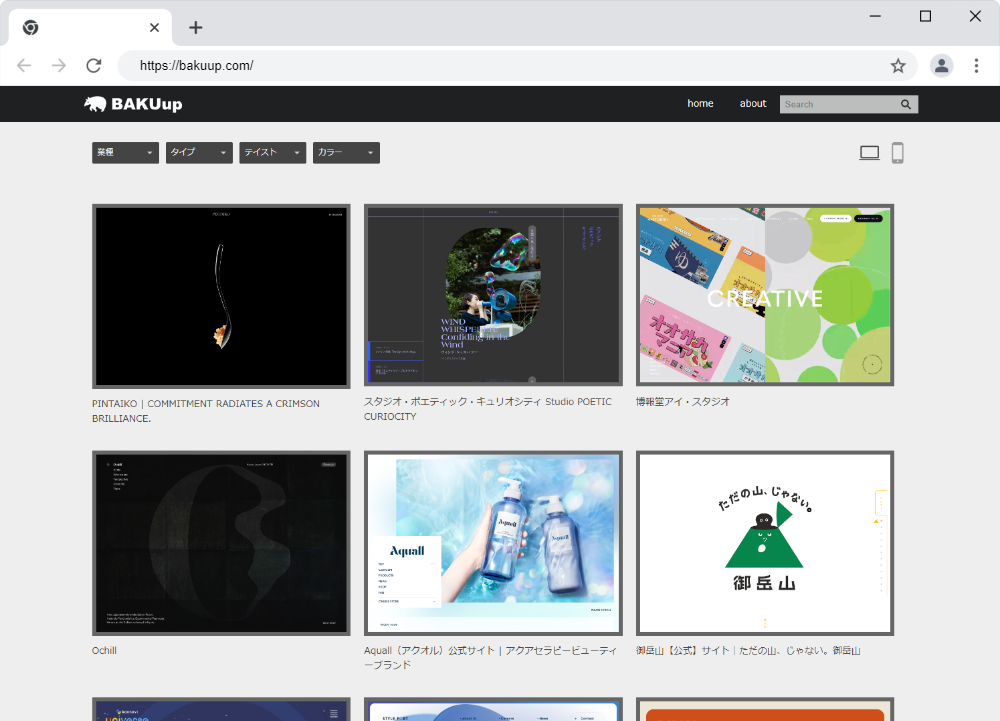
BAKUup
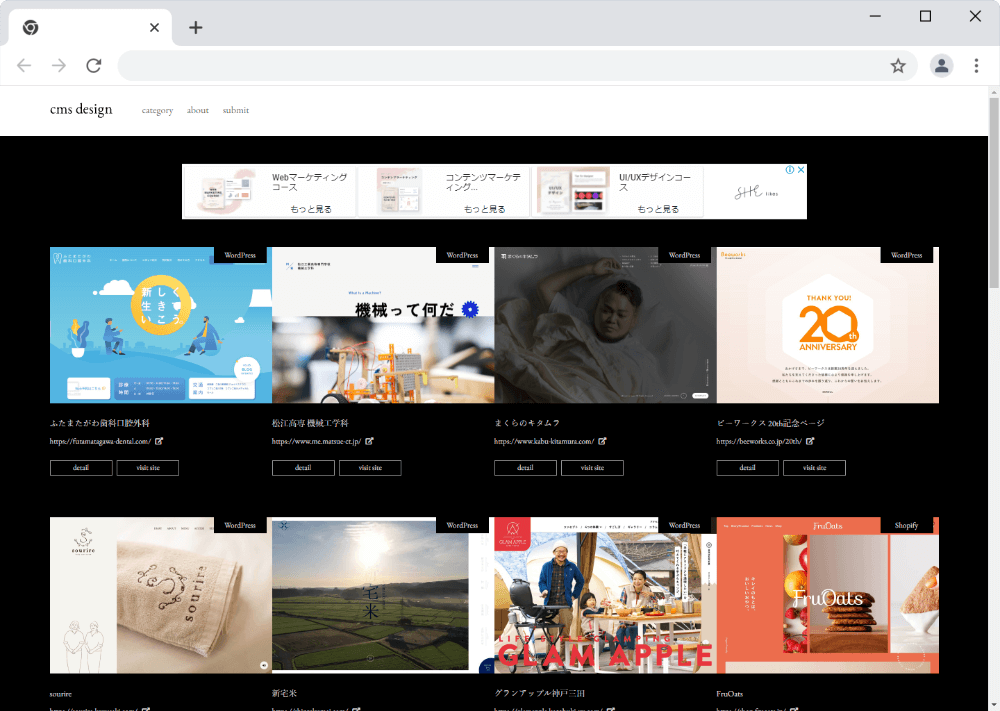
CMS Design
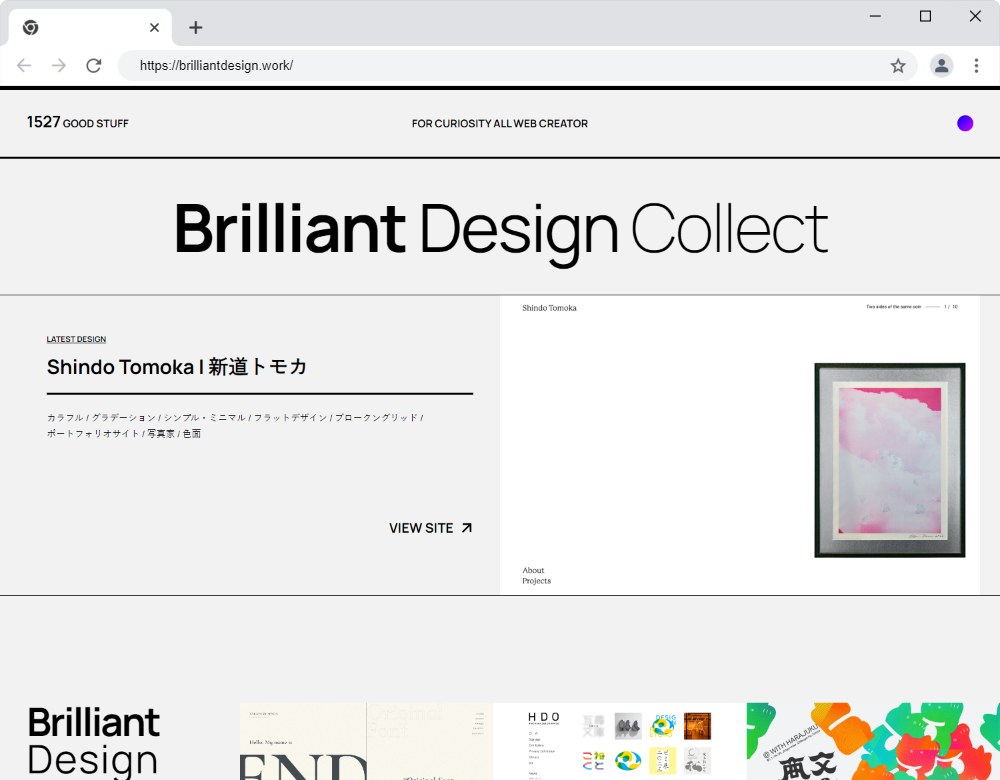
Brilliant Design Collect
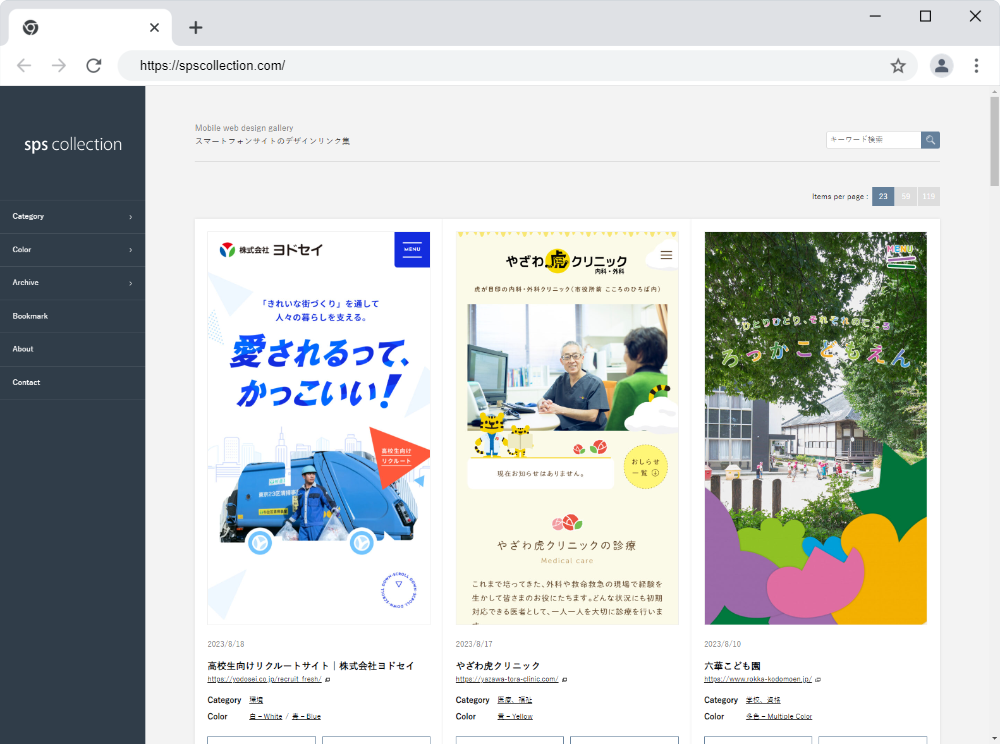
sps collection
ウェブサイトリンク集(ドコドア)
Responsive Web Design JP
Wow! Works
シンス株式会社さんが運営しているギャラリーサイト。
オーソドックスから最新技術を用いたサイトまで、洗練されたサイトが集まっています。
BRIK GALLERY
Webサイトの制作会社が分かるため、深堀することが出来て楽しいです。
制作会社一覧ページから追えるのも良いですね…!
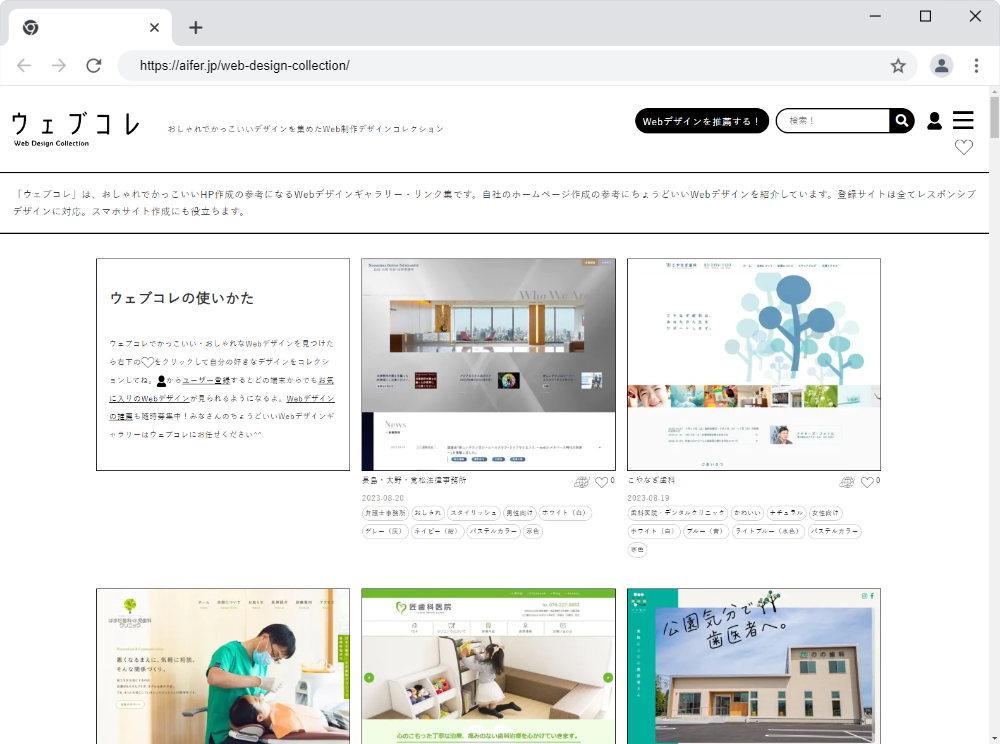
ウェブコレ
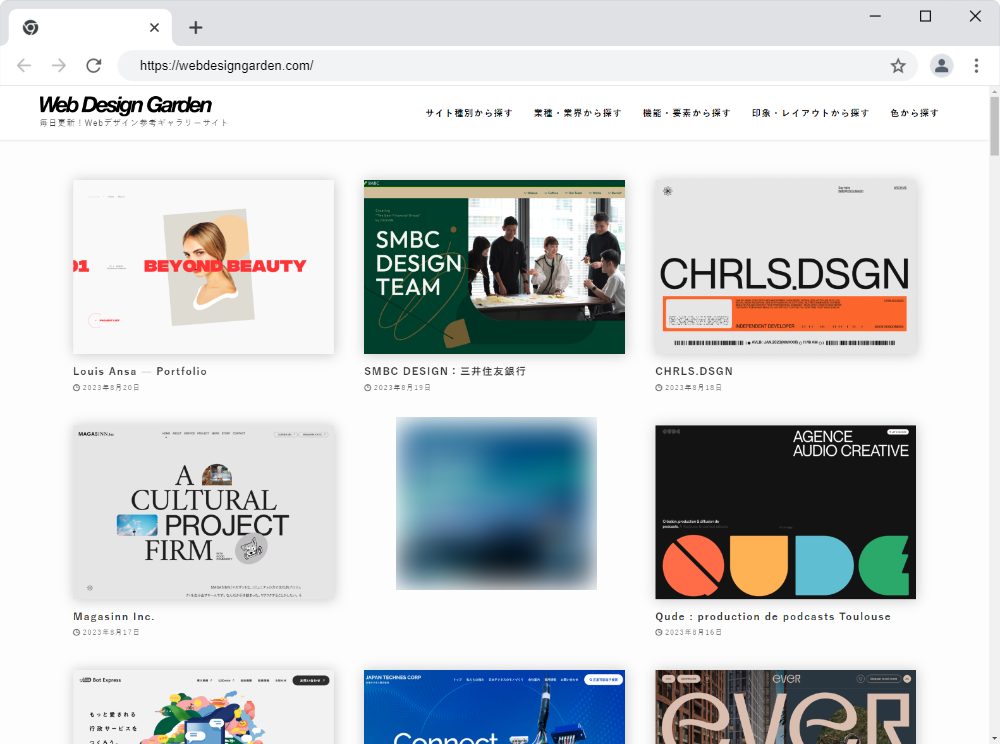
Web Design Garden
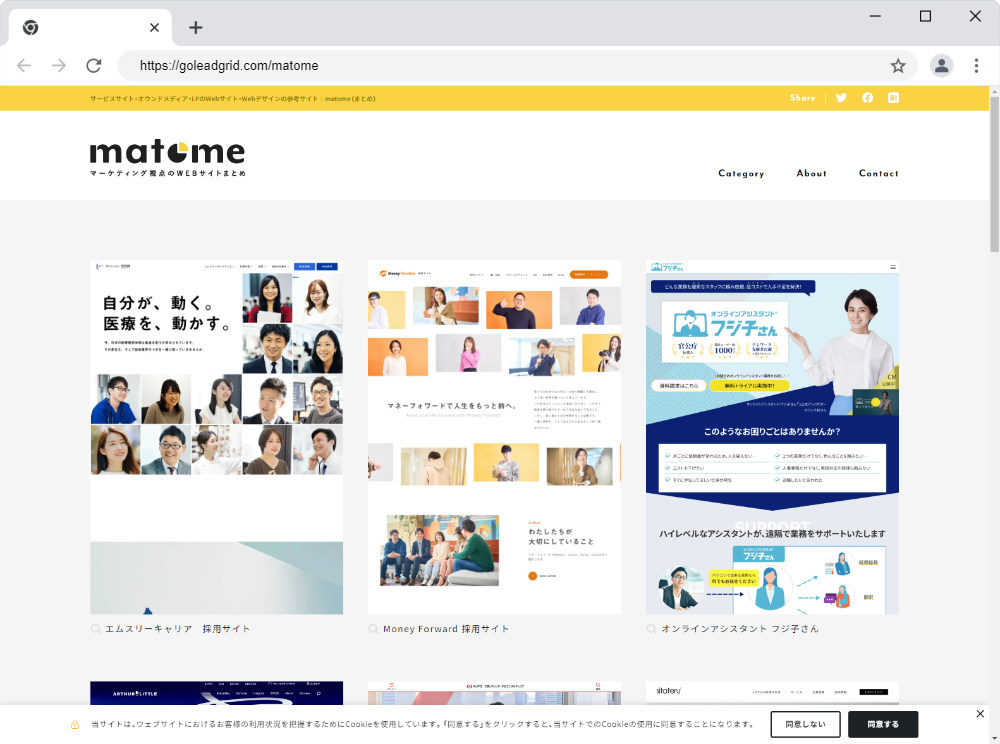
matome(まとめ)
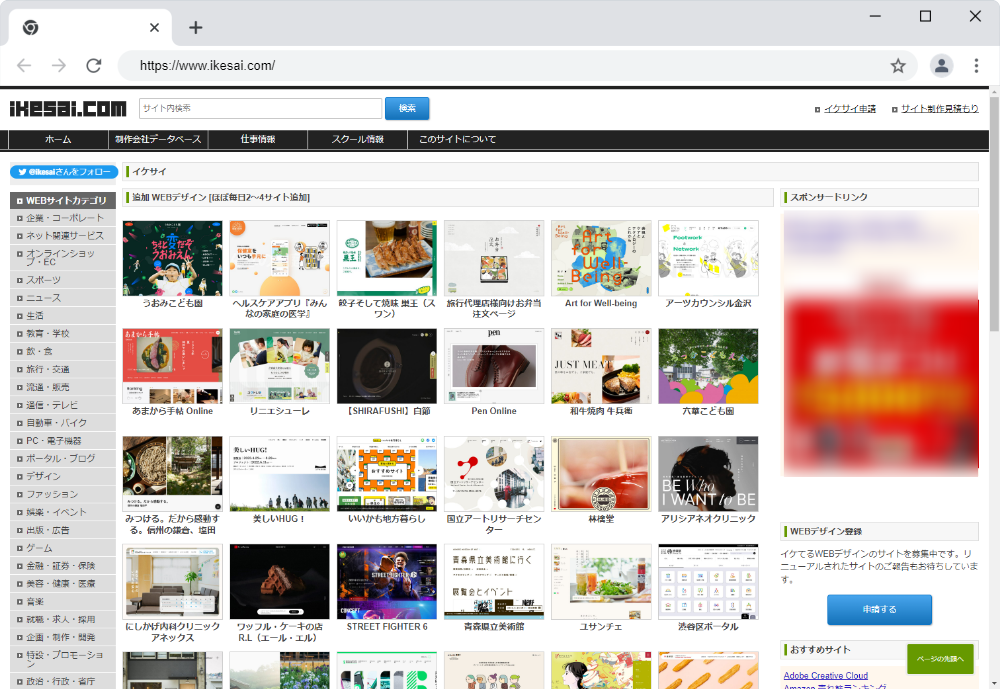
イケサイ
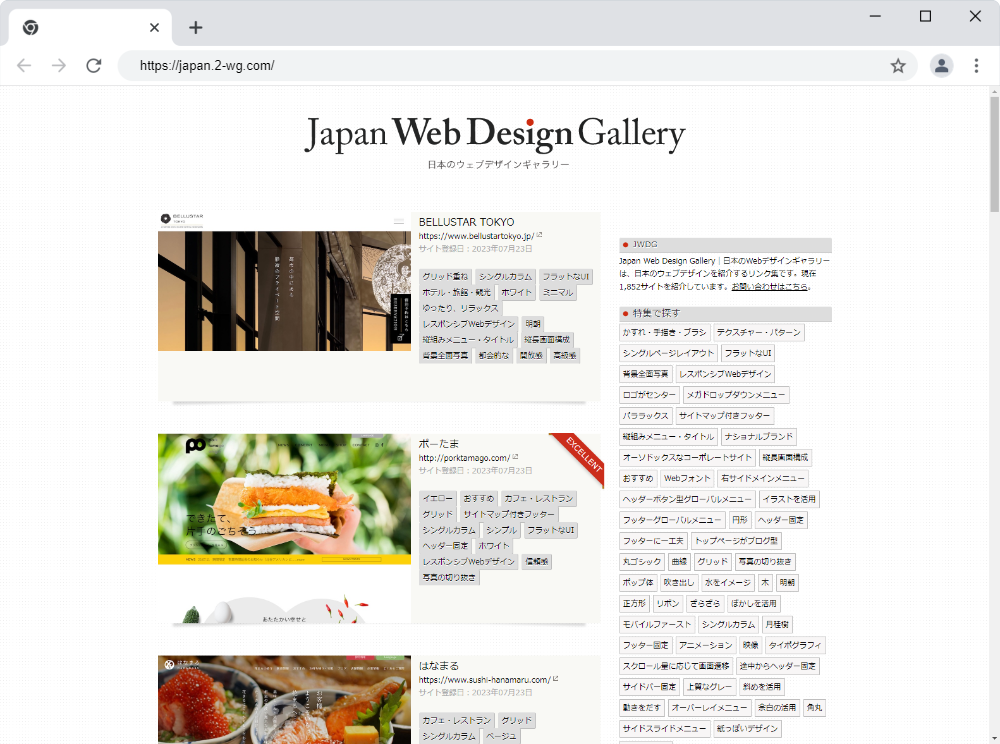
Japan Web Design Gallery
まだまだたくさんあるよ
探せば探すほどギャラリーサイトはあります・・!自分に合ったサイトをブックマークして巡回するのが良いですね。
特化型ギャラリー
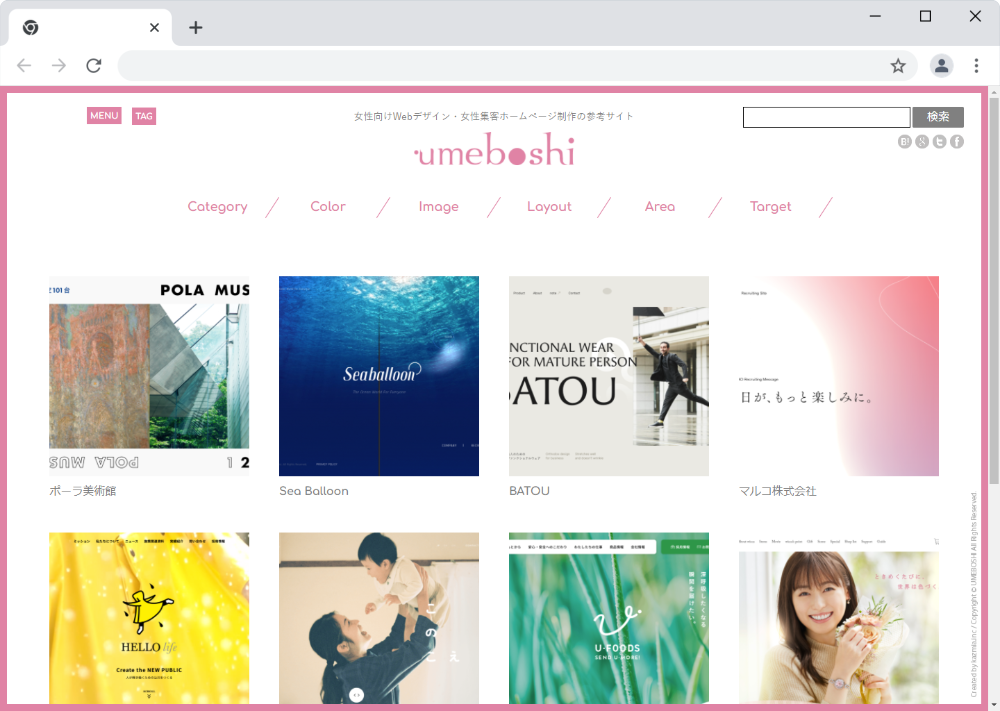
umeboshi
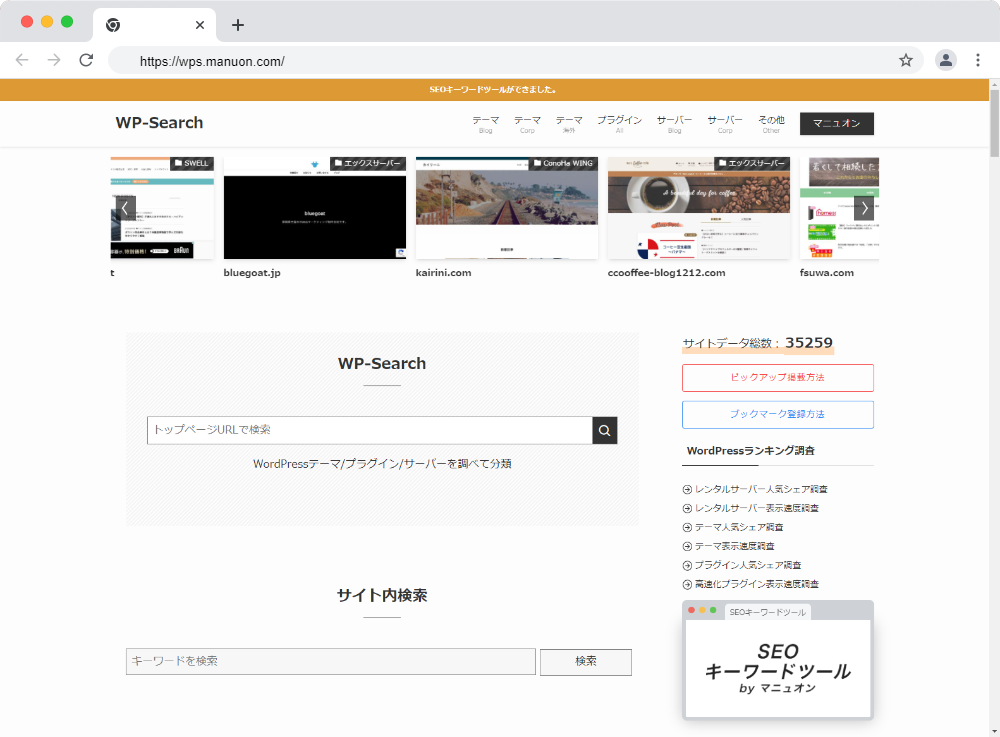
WP-Search
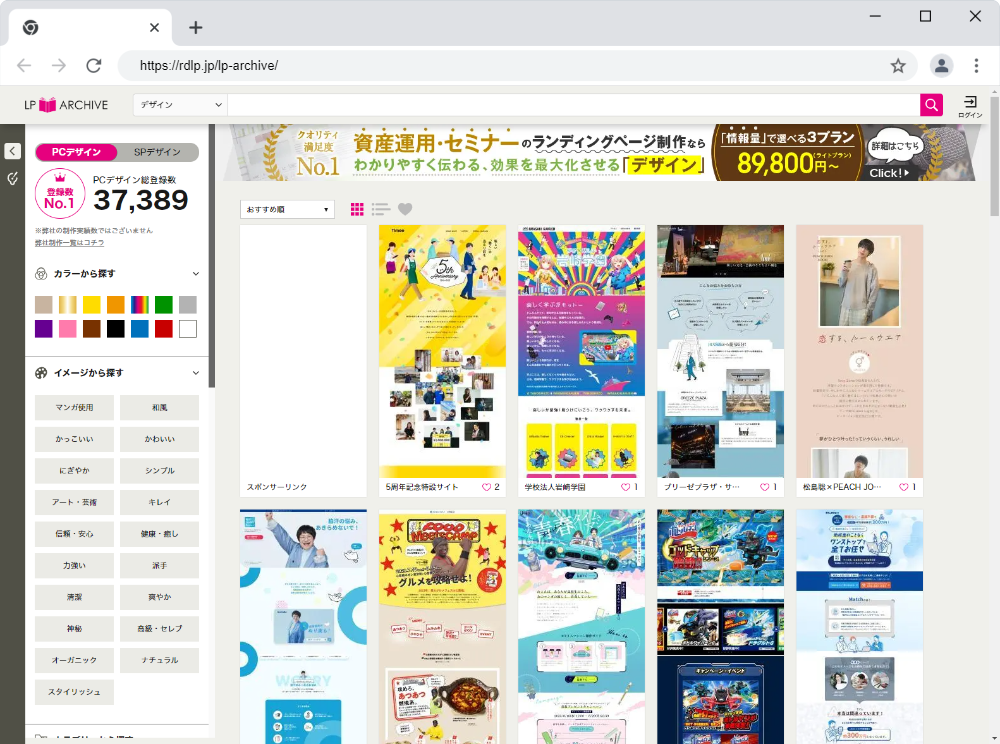
LP Archive
LP advance
ランディングページ(LP)集めました。
Mag Collection
不動産デザインギャラリー
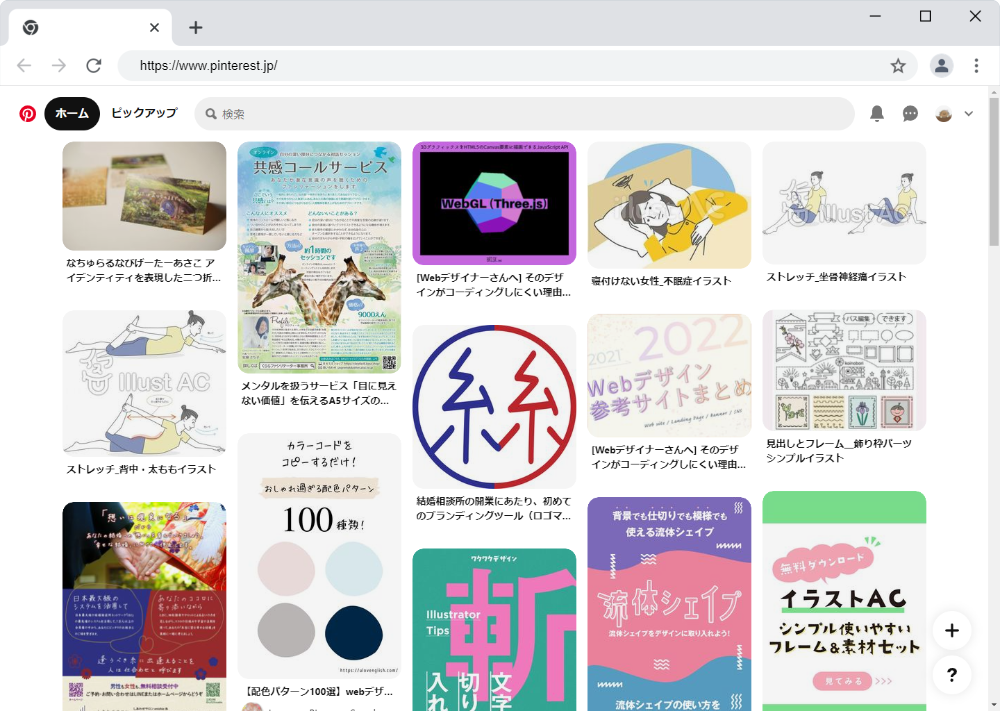
自分でストックしたいなら…pinterest
PinterestはWebデザインパーツというよりあらゆるものをごった煮って感じです。
Web上にある画像やPinterest上にある画像をpinして自分のボードに集めることができる画像主体のSNSサービスです。
眺めているだけでも楽しいので暇つぶしにも良いです。
 ボード、よかったらフォローしてね!
ボード、よかったらフォローしてね!※Pinterestは著作権の心配がよく話題になります・・。公式見解では「Pinterest が著作権所有者ではありません。必要な場合は、あなたが著作権所有者から画像を利用する許可を得る必要があります。」とあるので、もしpinterestに画像をアップロードするときは規約等を読んでからが良いですね。
以上!
想像以上に多くて途中で挫折しそうになりましたがなんとかまとめられました!
各パーツのデザインを見たい方はこちら!↓