そろそろクラシックエディタからグーテンベルクへ乗り換えたいと思っている方もいるのではないでしょうか。
かくいう私も、サポート終了が近づいてきて勉強し始めた人間の一人です。
 グーテンベルク、表示崩れしがちだから敬遠してたのよね…
グーテンベルク、表示崩れしがちだから敬遠してたのよね…「投稿はお知らせ機能、固定ページは会社概要やアクセスなどのコンテンツ」のような企業サイトってよくありますよね。いつも私は固定ページはビジュアル機能を使わずhtml直書きしてるのですが、ブロックエディタに変更すると表示崩れが起きてしまうので、プラグインをつかってクラシックエディタのまま使っていました。
サポート終了の声がなければ、クラシックを使い続けていたと思います。
今回はクラシックエディタ→グーテンベルクブロックエディタ移行時にWordPressの自動整形機能で苦戦した内容と対処方法をまとめました。
 がんばった
がんばった☆今回はこのコードを使って試します。
<section class="sec">
<div class="container">
<h2 class="h2-main">もぐもぐでざいん</h2>
<p>もぐもぐ!</p>
<p class="orange">もぐ?</p>
<table>
<tr>
<th>テーブル</th>
<th>テーブル</th>
</tr>
<tr>
<th>テーブル</th>
<th>テーブル</th>
</tr>
<img src="img/image.jpg" alt="">
</table>
</div>
</section>
※後から気づきましたがtableの直下にimgタグが入ってました…(T_T)スルーしてください。
何もしないままクラシック→ブロックエディタにしたら…
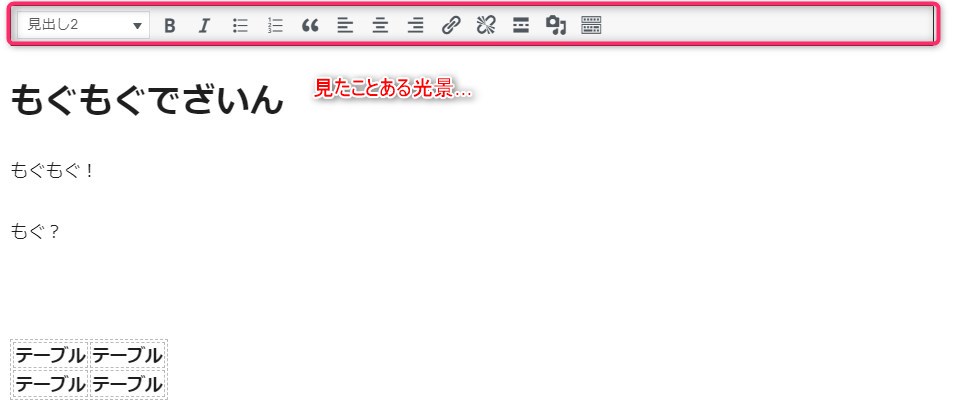
まずはそのままブロックエディタに戻してみます。
なんだか見たことあるような…?

これはブロックエディタの機能「クラシック」が適用されている状態です。

ブロックエディタに切り替えた際は、全ての記事がこうなっているはずです。
ビジュアル機能を使うなら、このままでも良いかもしれません。
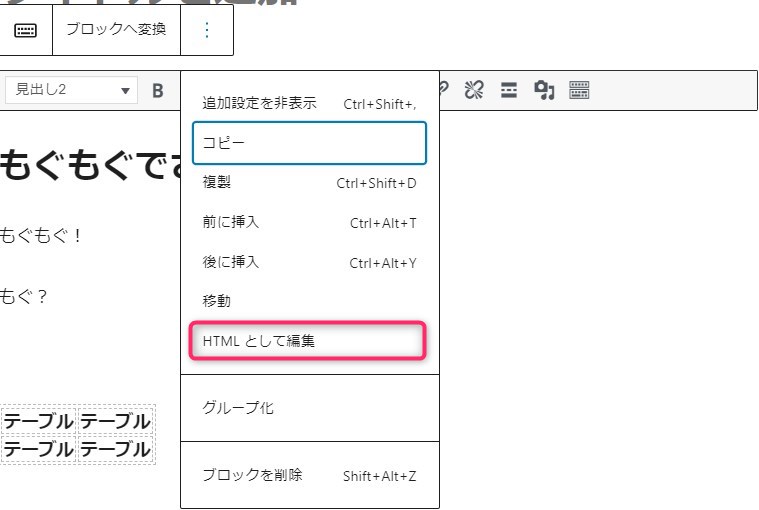
ただ、今回はHTMLを直接編集したいので、「HTMLとして編集」を選択します。

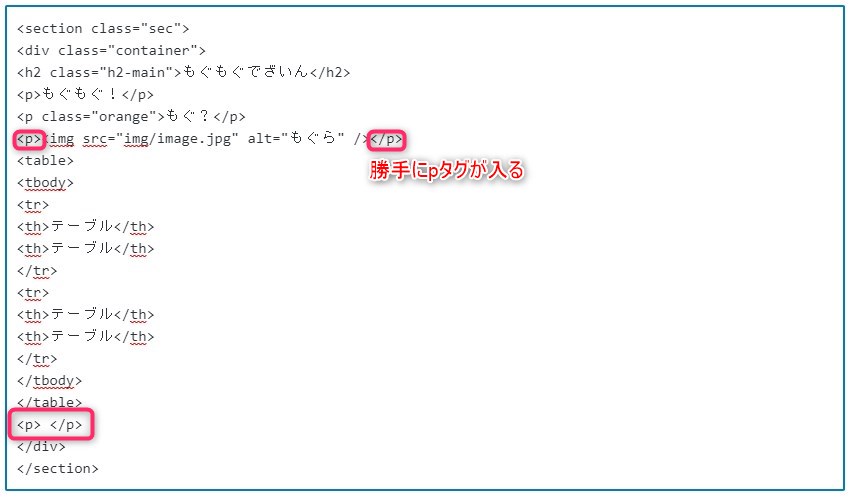
すると…

 imgタグがpタグで囲まれちゃってる
imgタグがpタグで囲まれちゃってるよく見たらテーブルの最後にも空のpタグが追加されてます。
しかもインデントも消えちゃってます。。
これまでもpタグは勝手に入ってましたが…
wordpressには「wpautop」というタグの自動変換機能があります。
クラシックの時代にも「pタグが入ってしまう」ことがありましたが、以下の呪文をfunction.phpに書けば余計なタグは入りませんでした。
// wpautopの無効化
remouve_filter('the_title', 'wpautop'); // タイトル
remove_filter('the_content', 'wpautop'); // 本文
remove_filter('comment_text', 'wpautop'); // コメント
remove_filter('the_excerpt', 'wpautop'); // 抜粋
ですが、グーテンベルクではpタグは消えません。wpautopの無効化が効かないようです。。
2018年の記事ですが、wpautopが効かないというトピックの記事を見つけました。この頃から解消していないのかも?
ビジュアルリッチエディタを使用しない場合
(コードエディターを使用)
グーテンベルクには、いろいろなHTML編集方法があります。
今度はブロック単位ではなく、全体をHTMLに変換してくれる方法を試してみます。

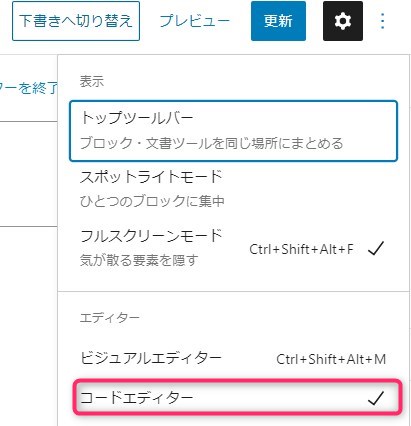
左上の点々をクリック→「コードエディター」を選択します。
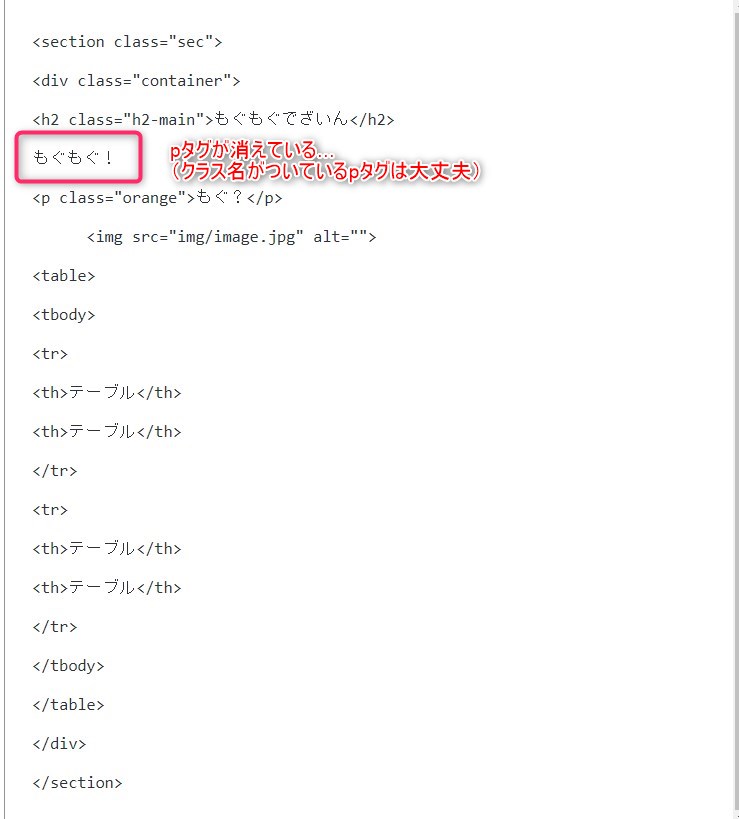
すると…

 どうして…
どうして…今度は必要なpタグが消えてしまいます。。
ただ、なぜかクラス名がついているものは生存していました。
「ビジュアル⇔HTML切替時に勝手に変わっちゃうのかも?最初からHTMLなら大丈夫かな?」と思い、ユーザー>プロフィール>「ビジュアルエディタを使用しない」にチェックを入れて再チャレンジしました。

…が、結果は同じでした…(T_T)この方法は断念。
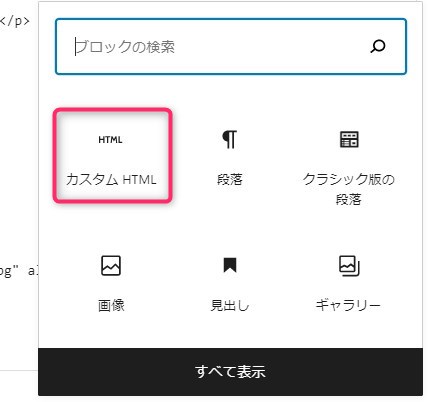
カスタムHTMLを使う
ネットでよく見る方法は「カスタムHTMLを使う」です。
カスタムHTMLとは

ブロックエディタのビジュアル編集機能で、任意の HTML コードや CSS、JavaScript のコードを追加する時に使用します。
実はこれが一番表示崩れを起こさない方法なのは知っていました。
ただし、新規で記事を作成する場合のみです。
過去にクラシックエディタで作成した記事は、クラシック→ブロックエディタの変換で崩れてしまうので、最初からカスタムHTMLになっていないと意味がないのです。
…そして色々試してみて、やっと見つけた表示方法をご紹介します。
カスタムHTMLで表示崩れを起こさず編集出来る!
この方法にはビジュアルエディタに移行する前に準備が必要です。
クラシックエディタの状態で編集画面へ行く
↓
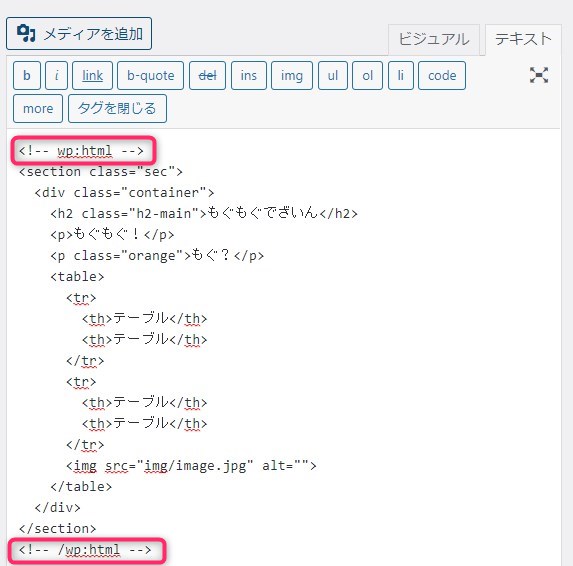
ソースコードに<!-- wp:html --><!-- /wp:html -->を入れる
↓
ビジュアルエディタに切り替える
まずはクラシックエディタで…

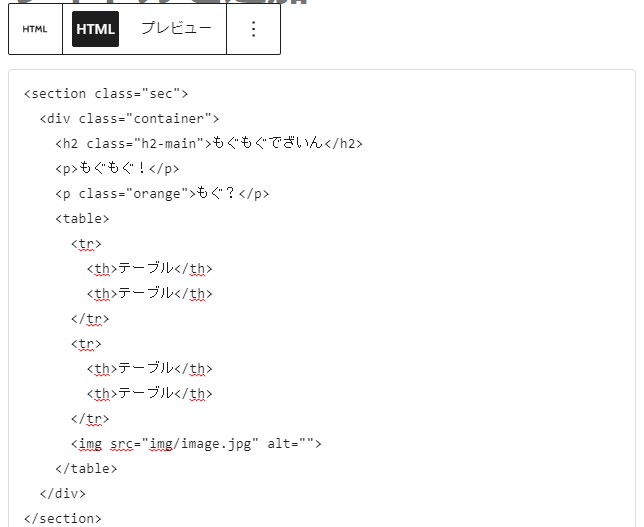
更新してブロックエディタに変更すると…

 やったー!
やったー!これで、編集画面で表示崩れせず、カスタムHTMLとして出力されます…!
このタグはブロックエディタのビジュアル機能で編集する際に自動で付与されるもので、もしクラシックエディタ⇔ブロックエディタにしても、このコードが有る限りブロック機能を保持できるそうです。
今回入れた<!-- wp:html --><!-- /wp:html -->は、カスタムHTMLのブロックを出力するためのタグです。
各タグについての詳細はこちらがわかりやすかったです。
WordPressのGutenbergの使い方と旧エディターに戻す方法
 これで一段落
これで一段落 この物語はもう少し続くんじゃ…
この物語はもう少し続くんじゃ…これでひとまず表示崩れは防げますが、全ての固定ページを手動で変更する作業が発生してしまいます。次回は一括で変更する方法についてを記事にしたいと思います。
→書きました!
また、この機能を利用してもなお「リカバリーの施行」という壁が立ちはだかっています。そちらについても近いうちに公開したいと思ってます。
 みてね!
みてね!参考になったサイト
【WordPressの自動整形対策】Gutenberg(グーテンベルク)での固定ページ作成