この記事は何?
Adobe XDでFontAwesomeのアイコンを使用する方法は、
- svgで張り付ける
- プラグイン(Icons 4 Designなど)から貼り付ける
- フォントとして読み込む
…などがあります。
今回はフォントとして読み込む方法をご紹介。
 今回はVersion 5をインストールするよ
今回はVersion 5をインストールするよ※v6(最新版)でも同じ手順で導入できます!
導入方法
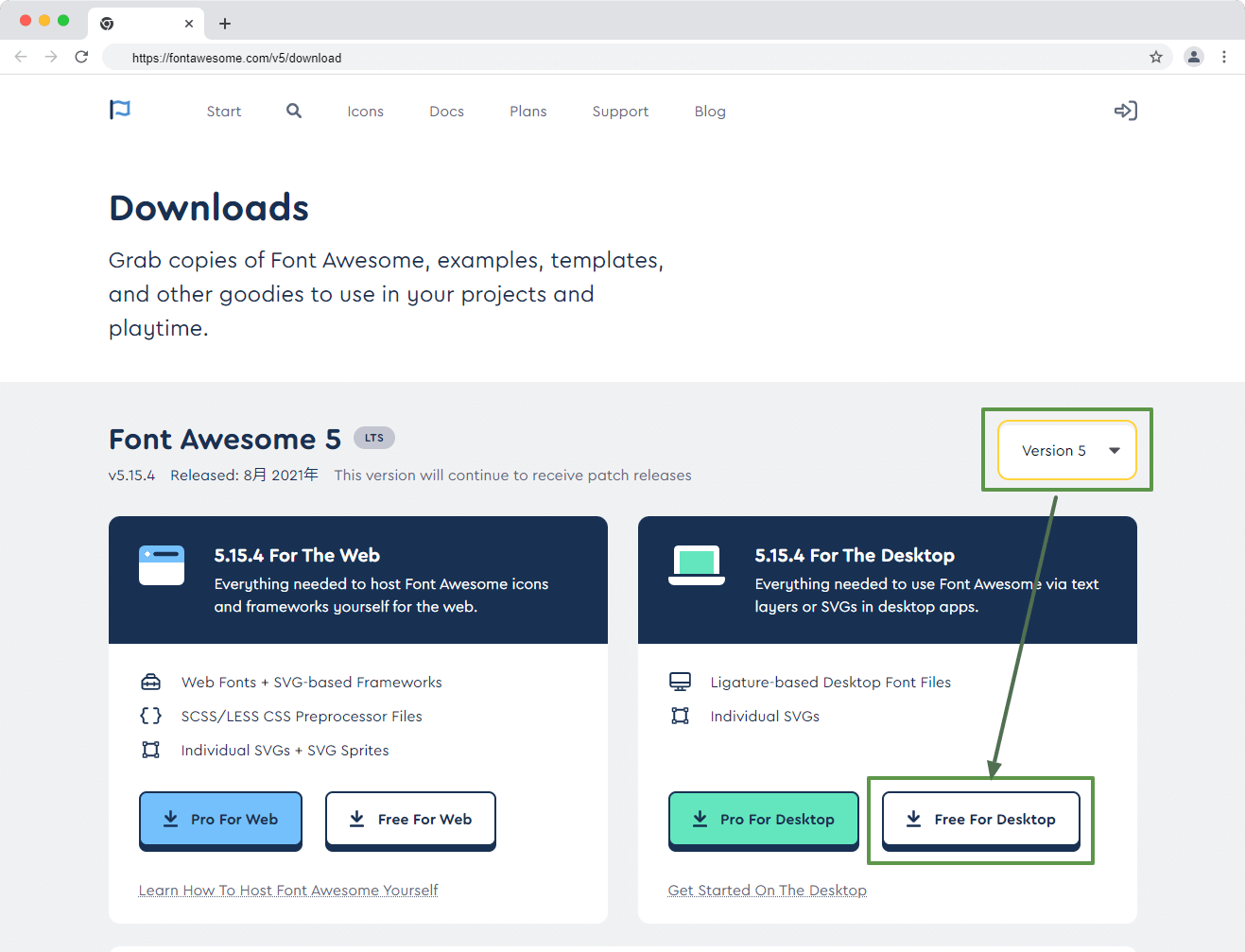
1.Font Awesome ダウンロードページへ
Font Awesomeのダウンロードページへ。

2.フォントをインストール
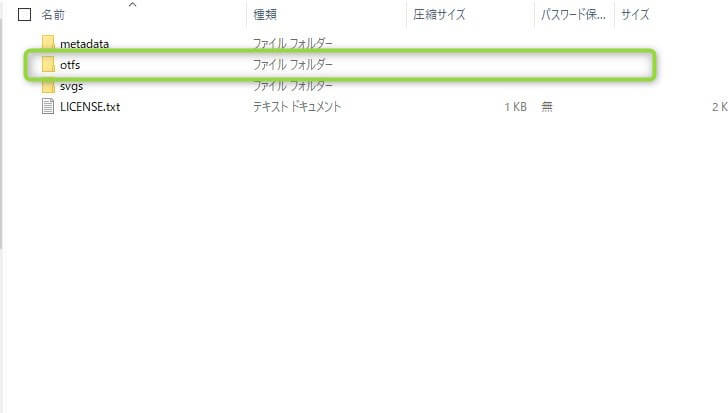
「Free For Desktop」をクリックするとzipファイルがダウンロードされるので、「otfs」を選択。

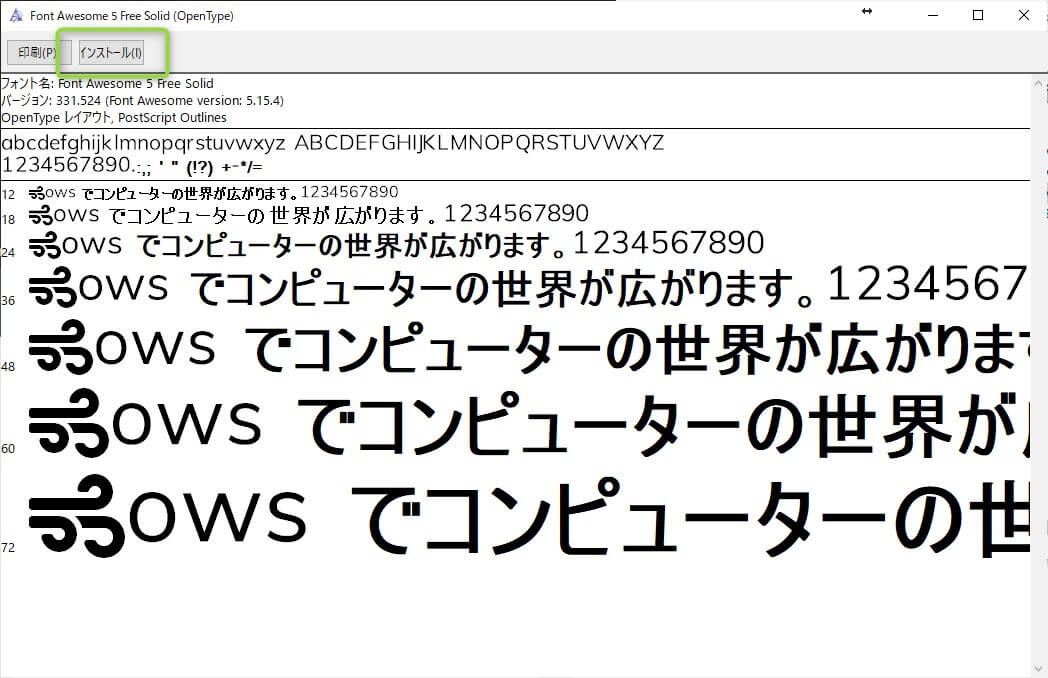
フォントを全てインストールします。

これで準備は完了!
 あっというま!
あっというま!Adobe XDで使用する方法
次にAdobe XDで使用する方法について紹介します。
1.アイコンをコピーしておく
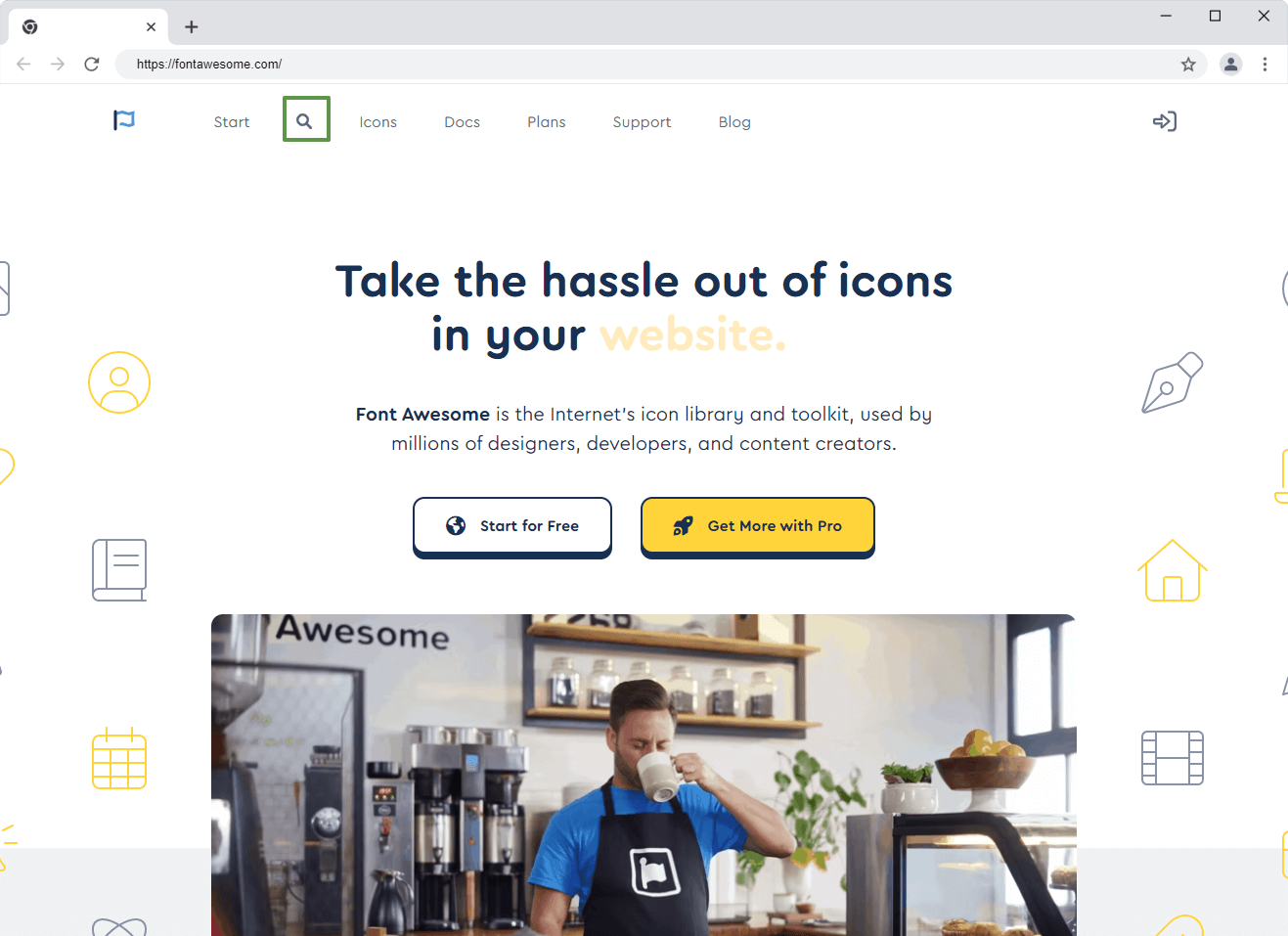
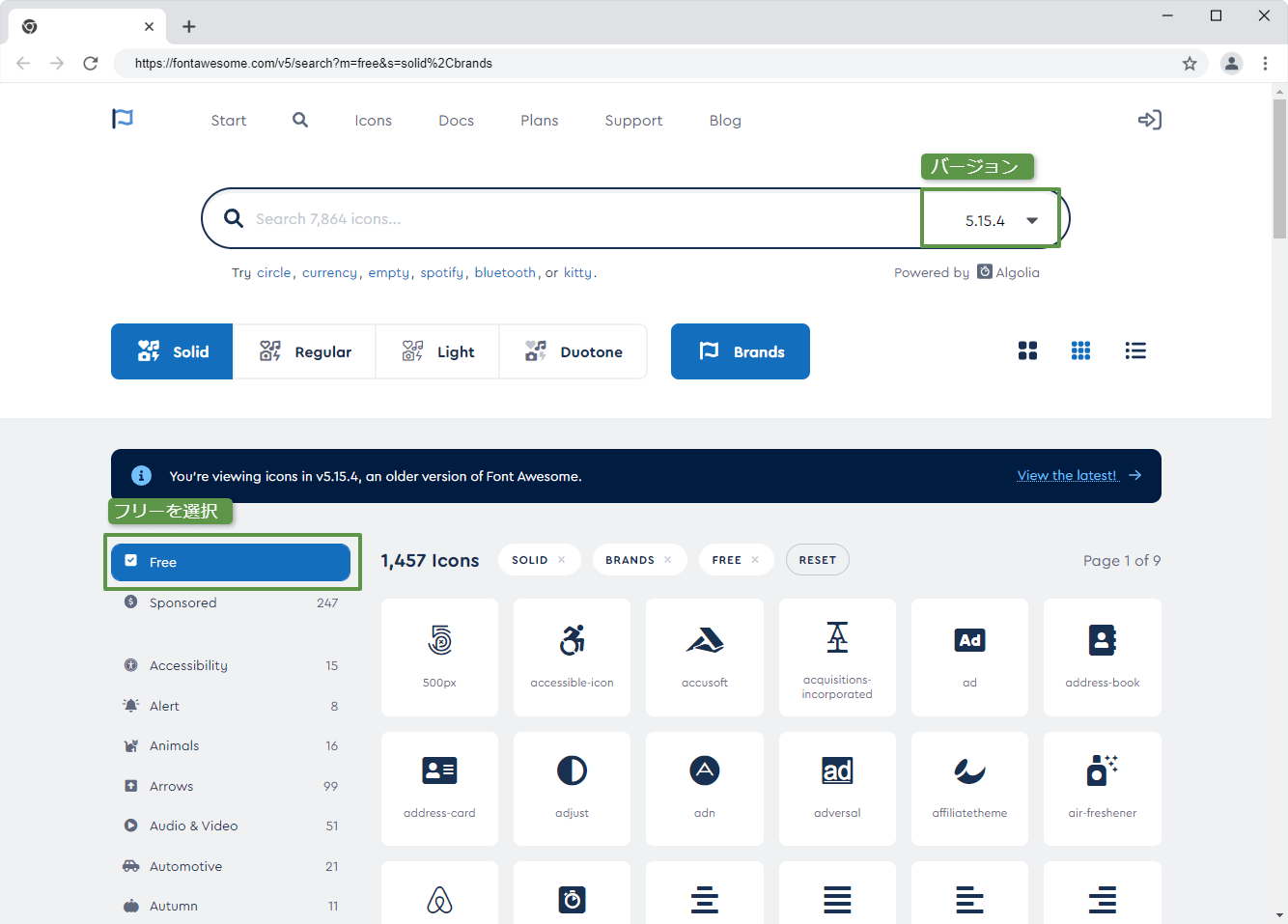
まずはアイコンを探します。Font Awesomeのサイトへ行き、虫眼鏡アイコンをクリック。

今回はFont Awesome 5 Freeを使用するので検索バー横は「5.15.4」を選び、無料版にチェックを入れます。

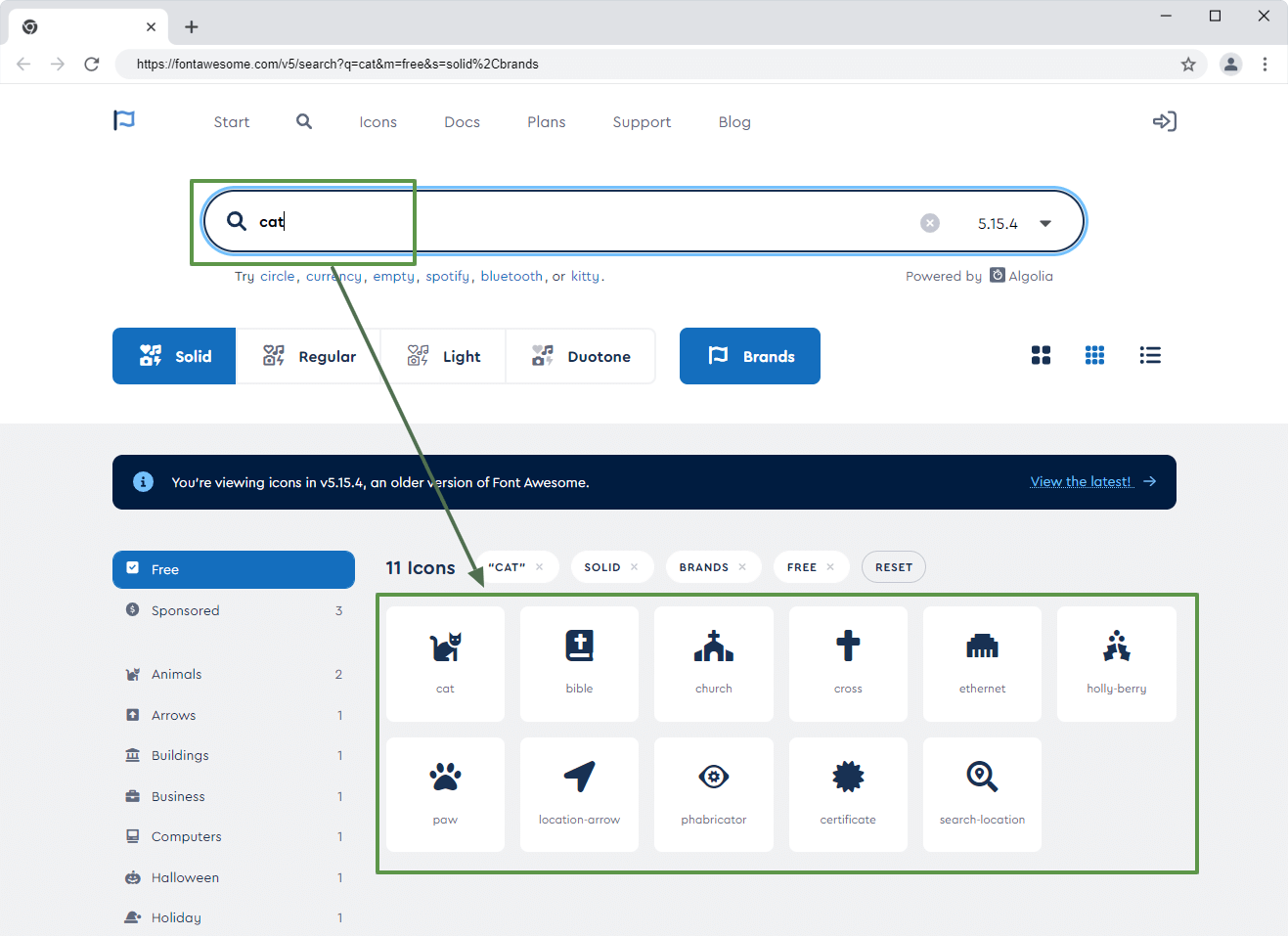
英語で検索すると、候補が自動で出てきます。

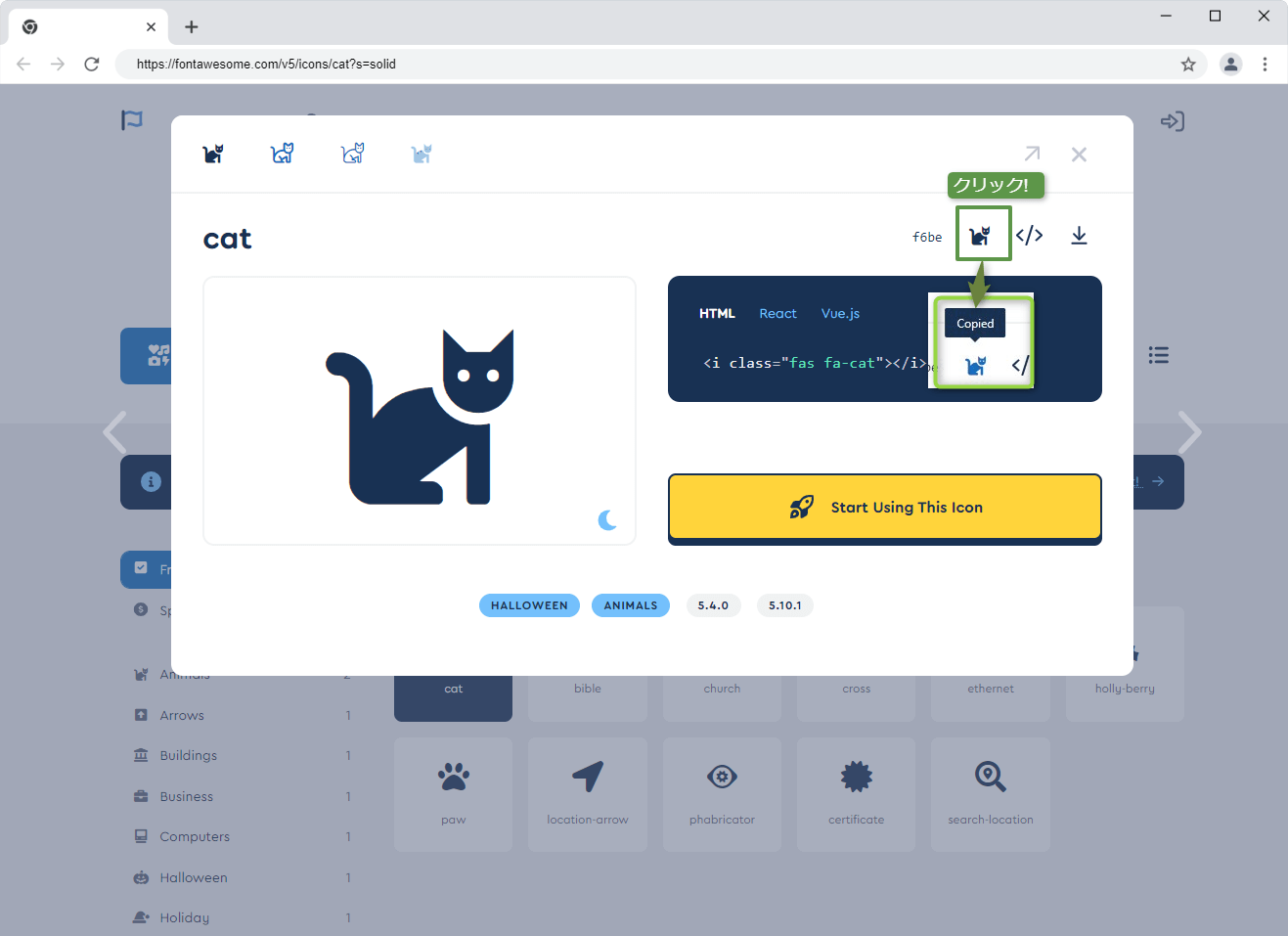
使用したいアイコンを見つけたらアイコンをクリックします。これでクリップボードにネコチャンがコピーされました。
 ネコチャン
ネコチャン
2.Adobe XDで使用する
Adobe XDを開きます。
テキストをCtrl + Vでペーストすると…

 □になる…
□になる…コピペするだけだと、アイコン「□」が表示されます。フォントを変更する必要があります。
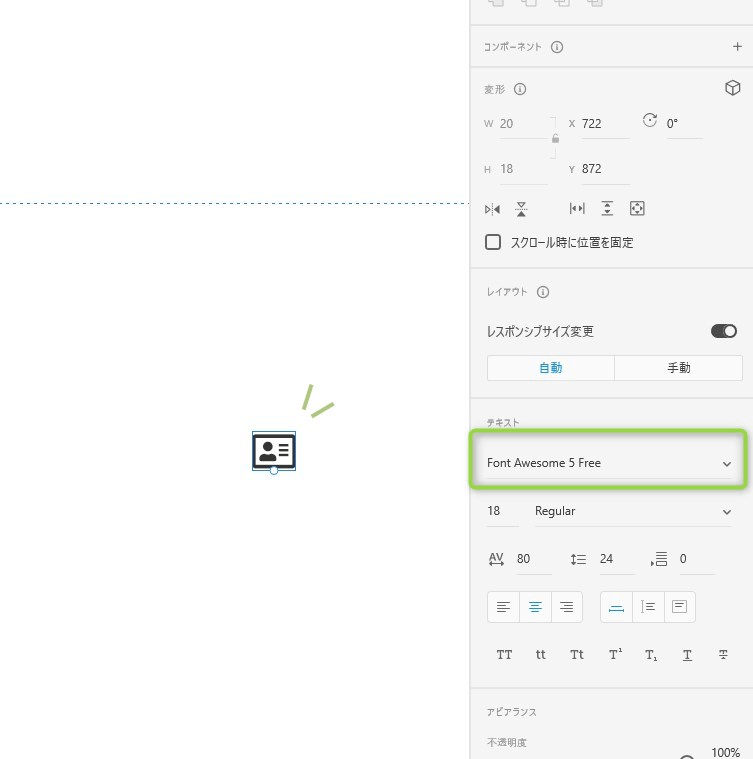
テキストのスタイルを「Font Awesome 5 Free」にします。

これで表示されました!!
コーダー向け XDの共有開発リンクからアイコンを確認する方法
※データがアウトライン化されていない場合の確認方法です。
コーディングするときにアイコン名が分からない…ってことになったのでメモ。

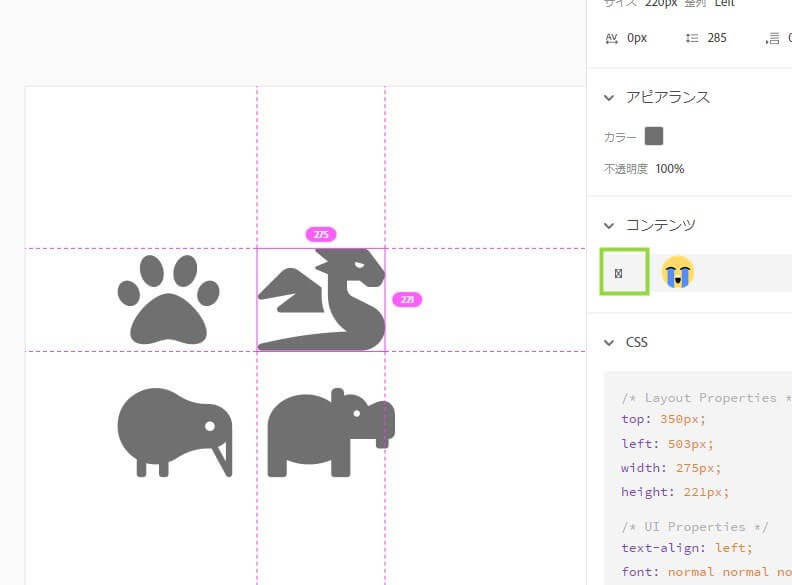
開発リンクで確認すると□が表示されてしまう…こういうときは「チートシート」から確認します。
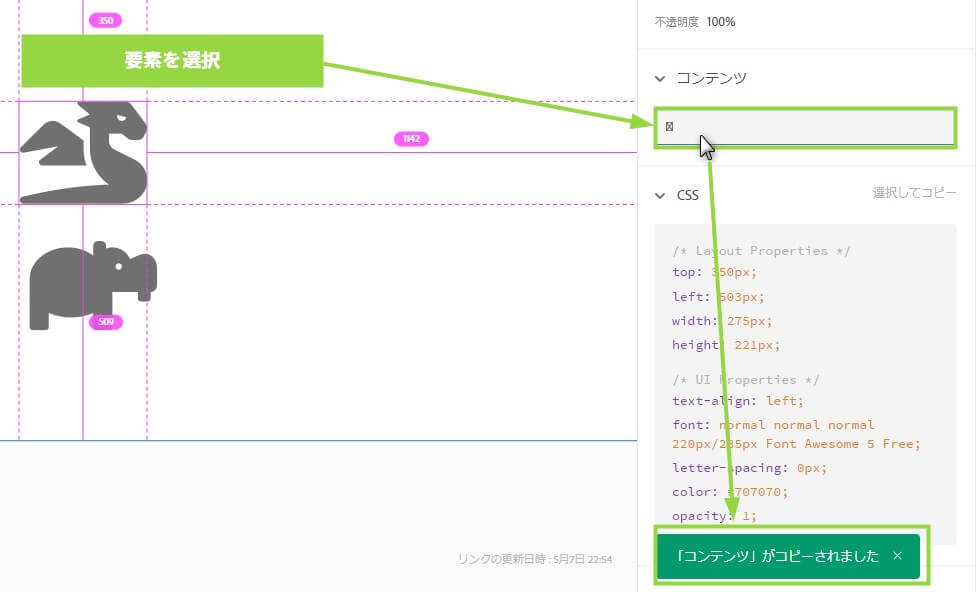
1.コンテンツをコピー

テキストをコピーする時と同じ手順でアイコンをコピーします。
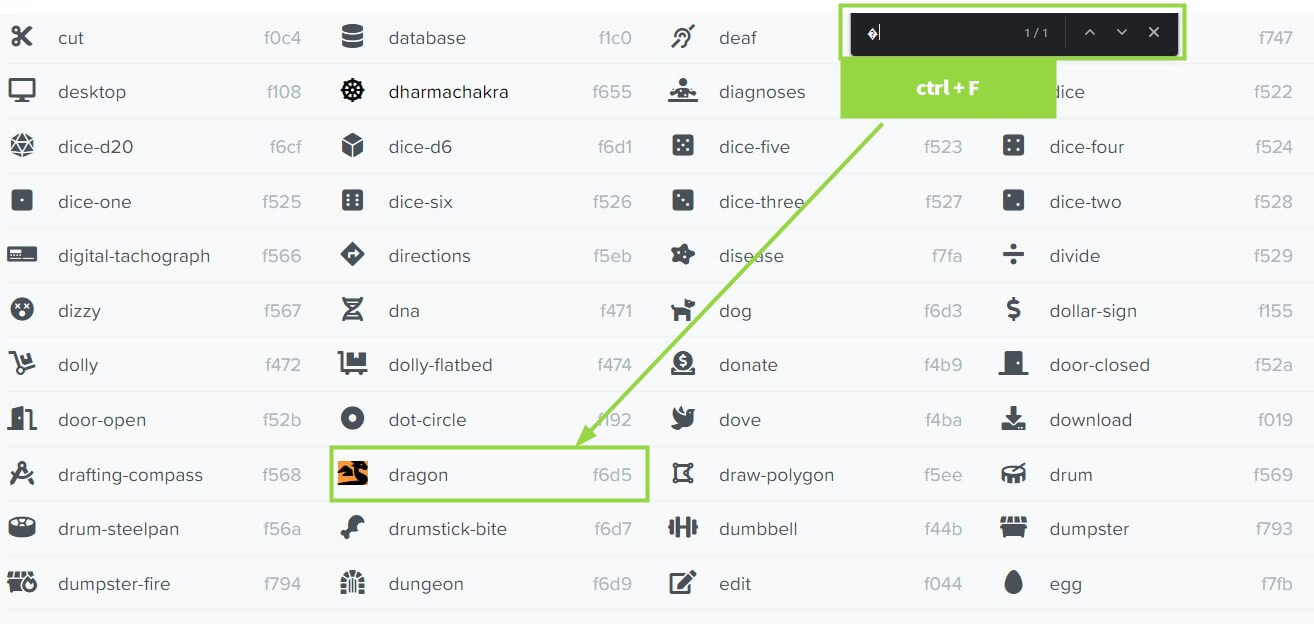
2.サイト内検索で見つける
チートシートへ移動し、ctrl(macの場合cmd) + Fで検索ボックスを出してペースト。

 でた!
でた!アイコン名と疑似要素使用時の数字(f6d5)が分かりました!
solidアイコンなので.fas.fa-xxxになります。
<i class="fas fa-dragon"></i>
※ver6の場合は<i class="fa-solid fa-dragon"></i>疑似要素で入れるときは
.xxxx:before{
content: "\f6d5";
font-family: "Font Awesome 5 Free";
.....
}にしたらOK!
 わーい
わーい べんり
べんり

