今回は「Local by Flywheel」のご紹介。
Local by Flywheelは、WordPressのローカル環境を構築するのに特化したソフトウェアです。
 手軽に構築できて、無料!
手軽に構築できて、無料!WindowsでもMacでも使用できるので、ぜひ試してみてください。
インストール
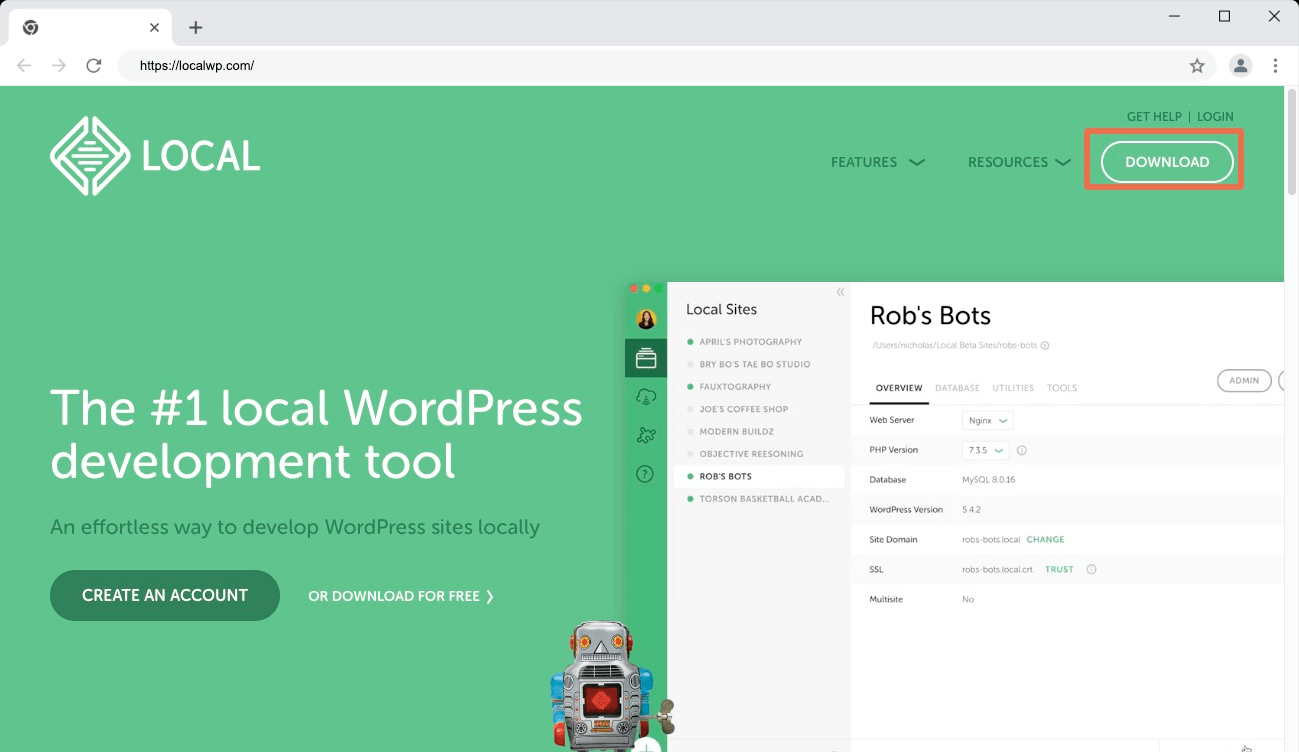
公式サイト(https://localwp.com/)からLocalをダウンロードします。

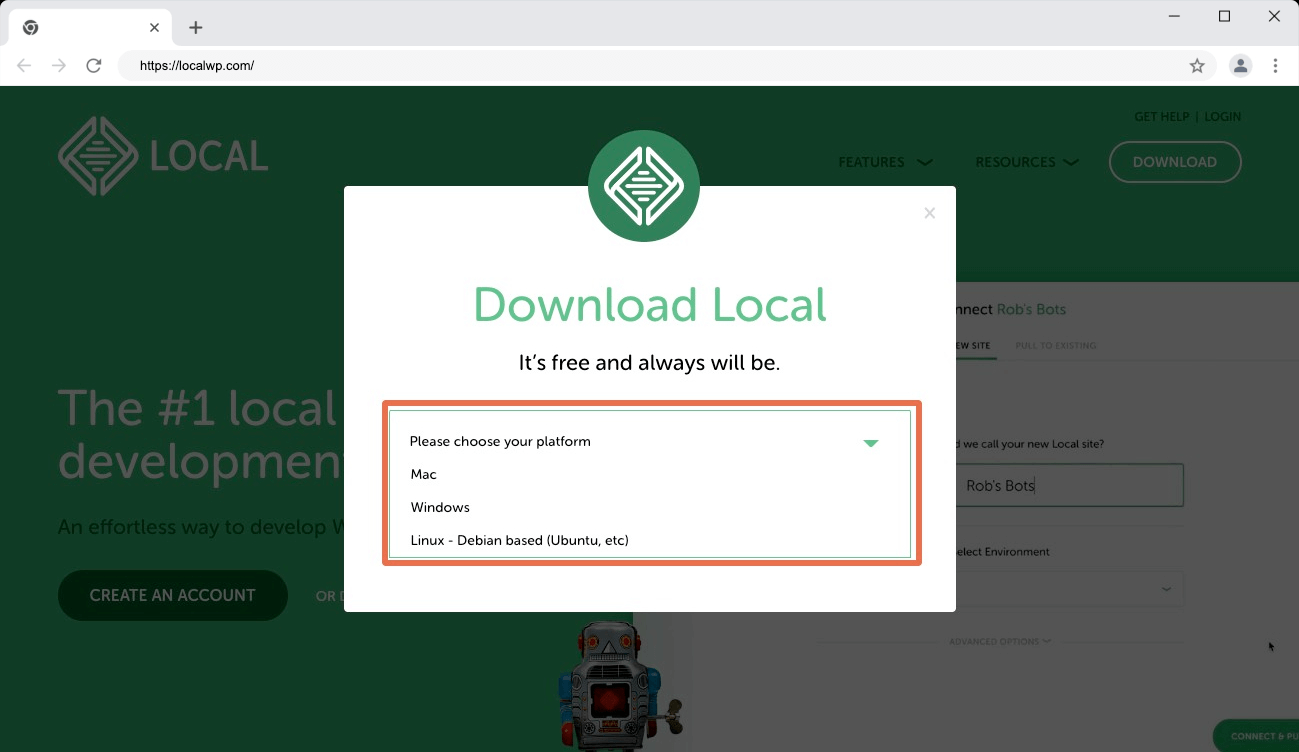
「DOWNLOAD」をクリックするとOSが表示されるので、自分が使用しているOSを選択します。
 今回はMACを選んだよ
今回はMACを選んだよ
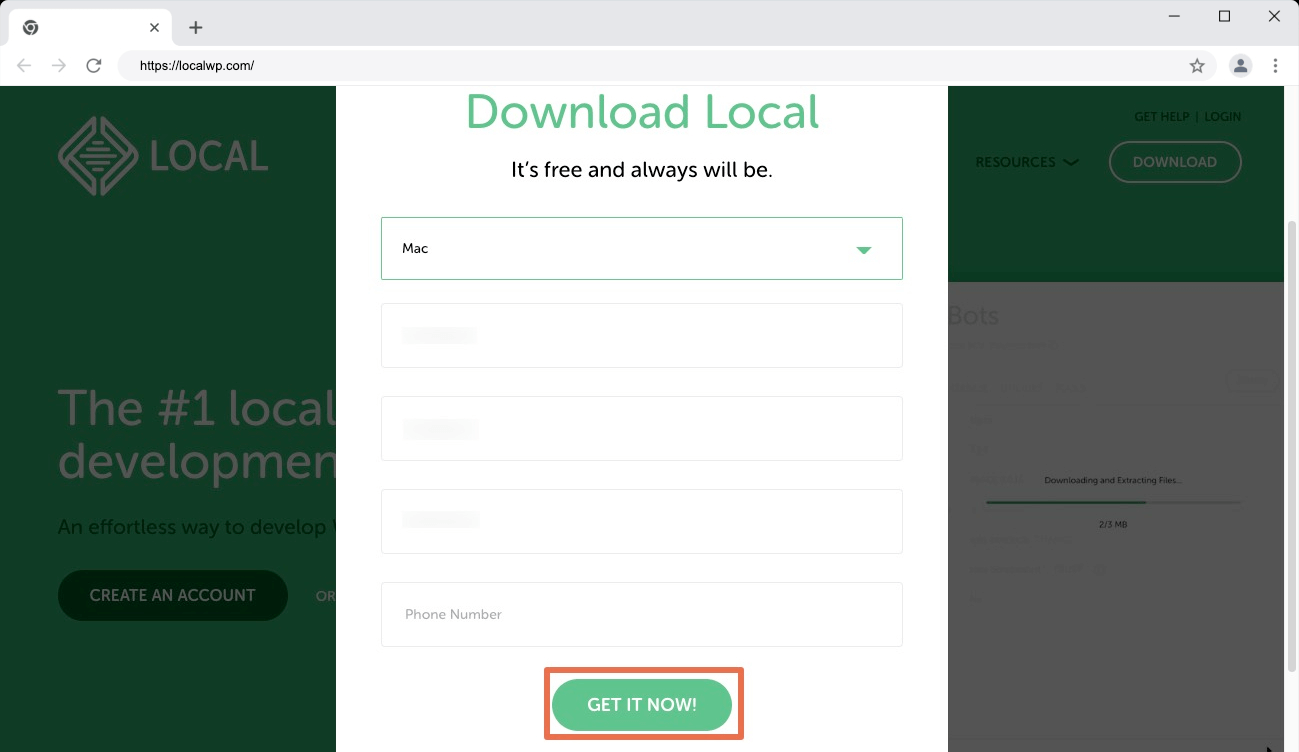
メールアドレス(名前、電話番号は任意)を入力し「GET IT NOW!」をクリックすると、ダウンロードが始まります。

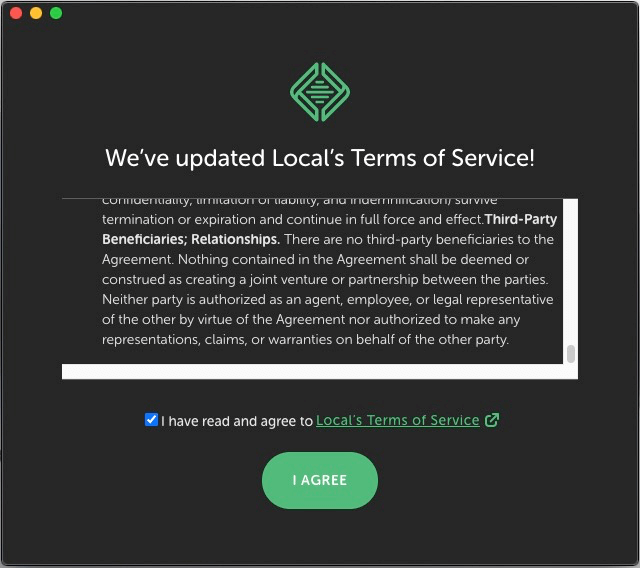
利用規約を読み、「I have read and agree to local’s terms of service」にチェックを入れ「I AGREE」をクリック。

これでインストールは完了です!
アカウント作成を促すポップアップが出てきますが、「x」ボタンをクリックして閉じてください。
基本機能を使うのにアカウント作成は必要ありません。

local環境設定

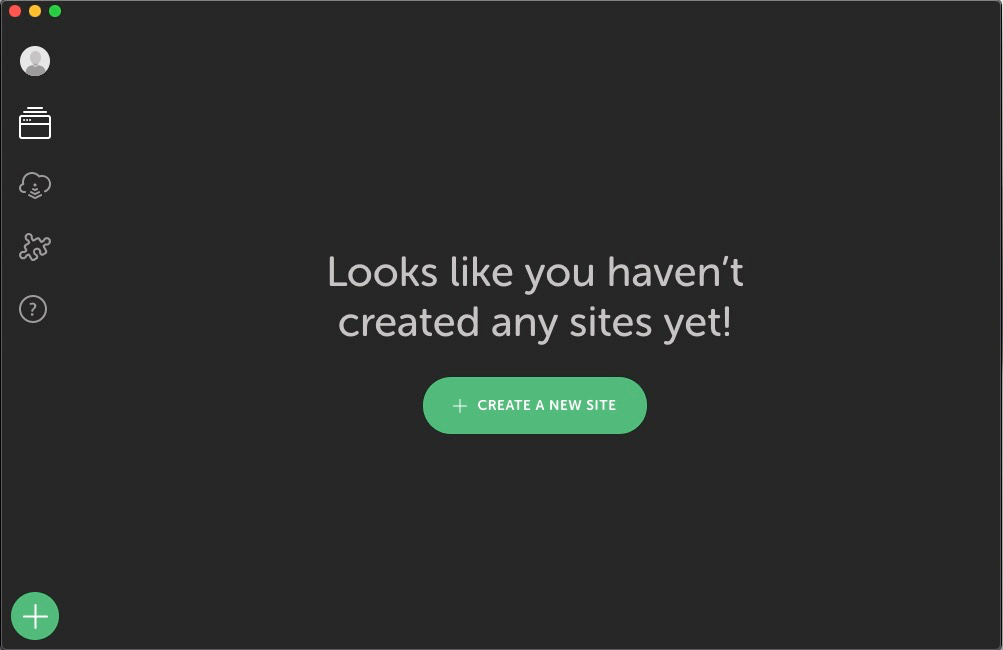
「create a new site」をクリック。

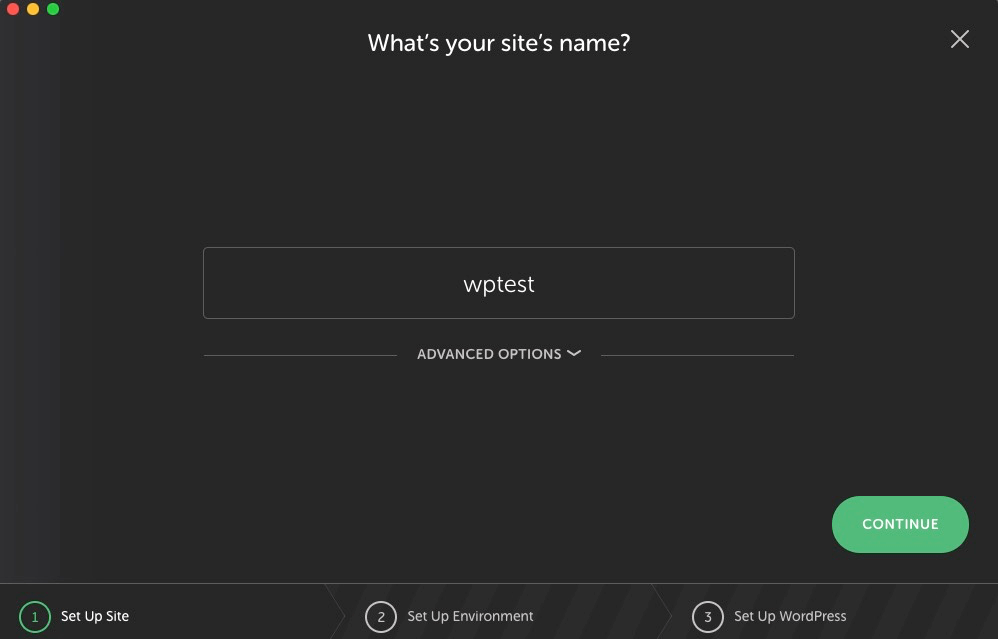
今回は「wptest」という名前で作成します。
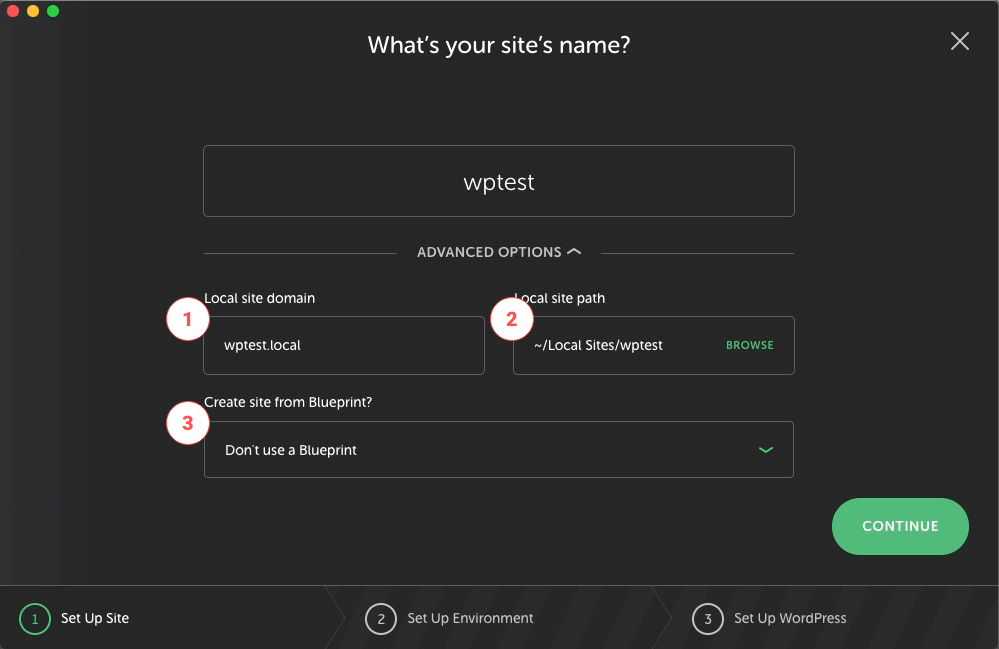
また、「ADVANCED OPTIONS」をクリックすると、詳細な設定が表示されます。

- Local site domain ローカル環境で使用するドメインを変更できます。
- local site path ファイルの保存先を変更できます。
- create site from blueprint 開発環境を構築するための雛形(blueprint)を利用するかの選択です。初めてサイト作成する際はblueprintが存在しないためスルーして大丈夫です。便利な機能なのでlocalでの作業に慣れてきたら使ってみてもいいかも。 参考:What are Blueprints?
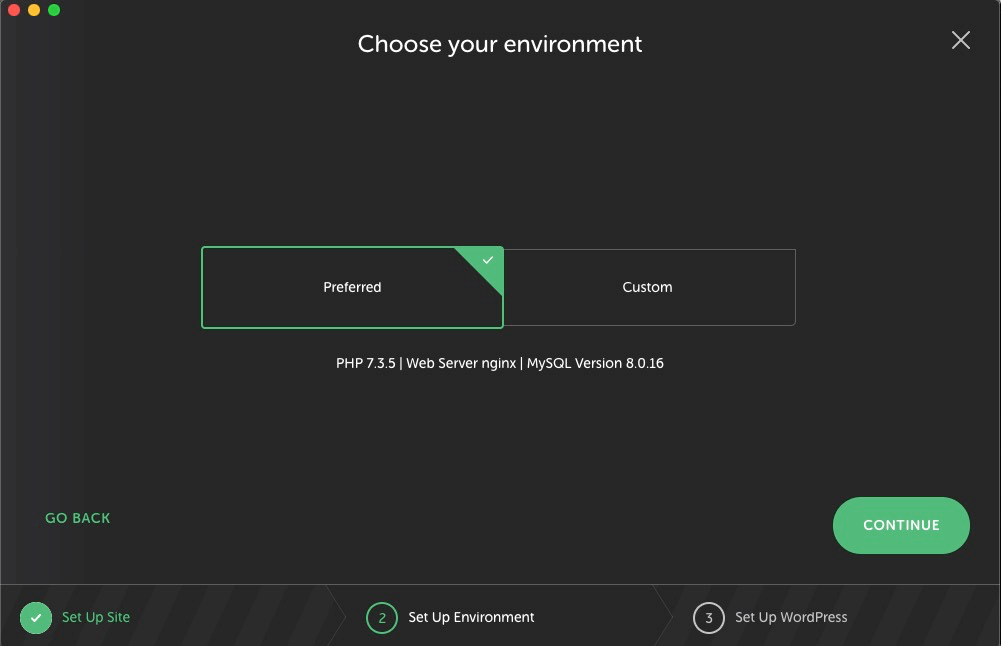
「Continue」を押すと、環境選択の項目が表示されます。

「Custom」を選択するとPHPのバージョン、Webサーバー、データベースが選択できます。
自分の環境に合わせてカスタマイズしましょう。
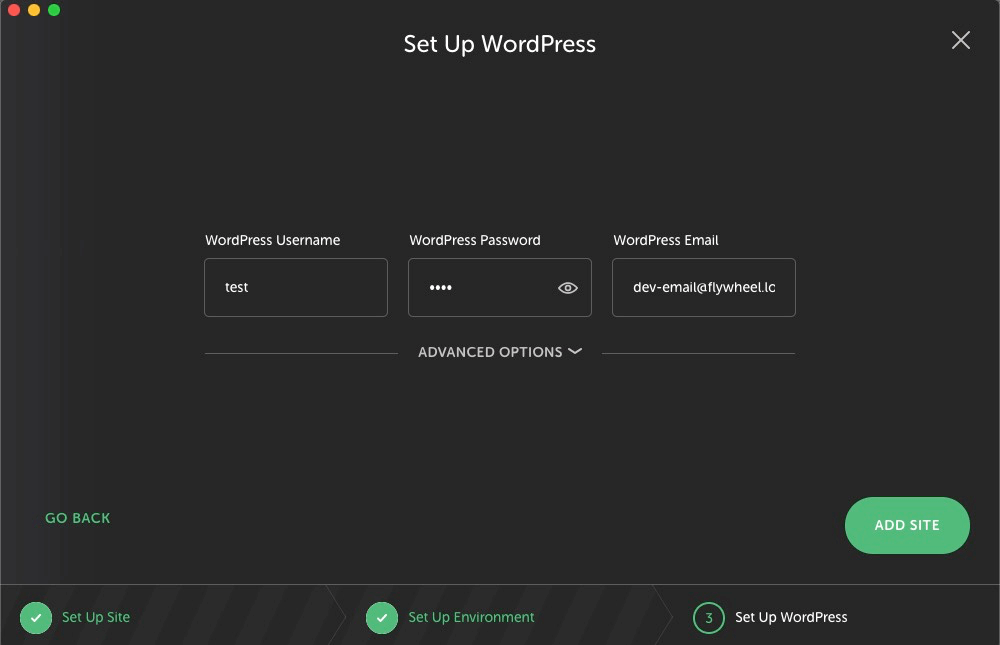
最後にWordpressアカウントのセットアップです。
WordPressのユーザー名、パスワード、メールアドレスを入力します。

「Add Site」をクリックしたら環境構築は完了です!
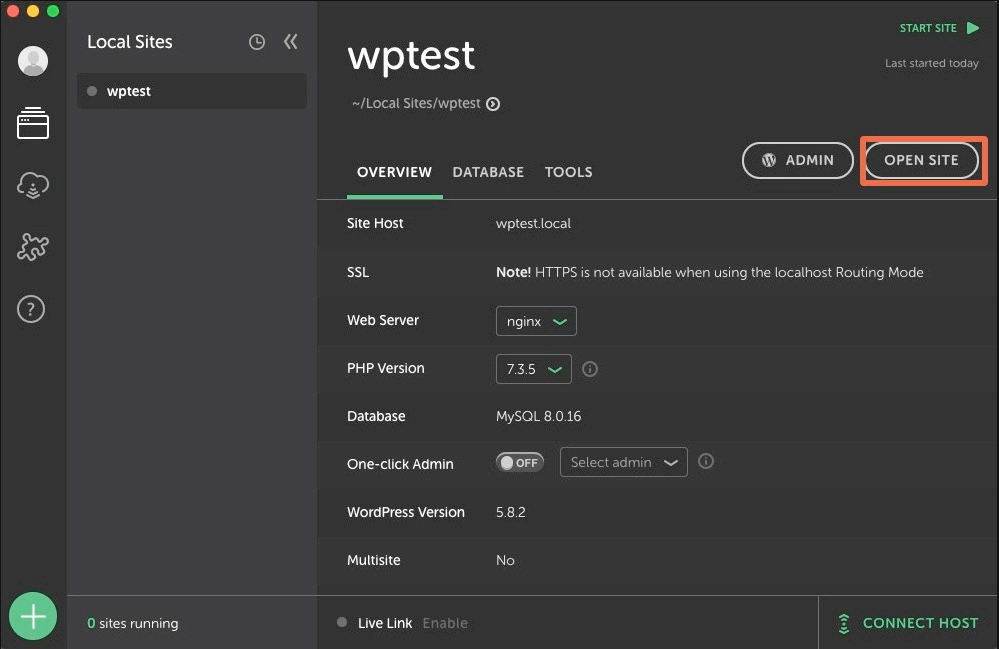
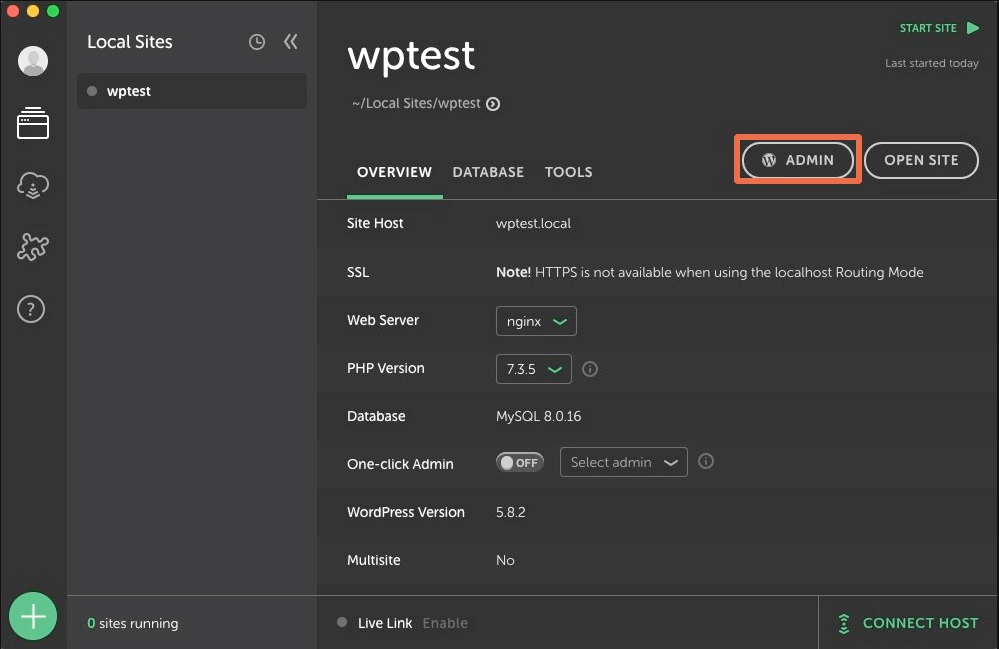
「OPEN SITE」をクリックしてみましょう!

初期のWPサイトが表示されます。

 すごい!表示されてる!
すごい!表示されてる!次に「ADMIN」をクリックします。

WordPressのログイン画面が表示されます。

先程設定したアカウントを入力しログインしてください。
 あれ?英語になってるよ
あれ?英語になってるよ あとで日本語に設定できるから焦らず進めて!
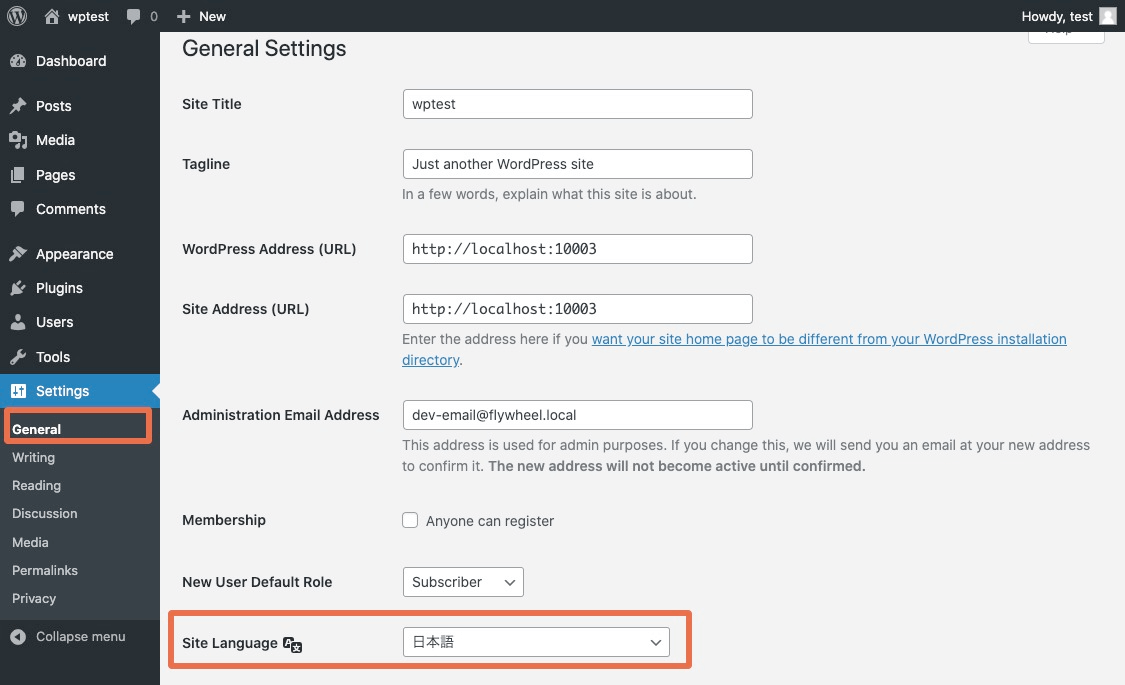
あとで日本語に設定できるから焦らず進めて!「Settings」>「General」から、Site Languageを「日本語」にして保存します。

これで日本語対応が完了します!
自作テーマを適用する方法

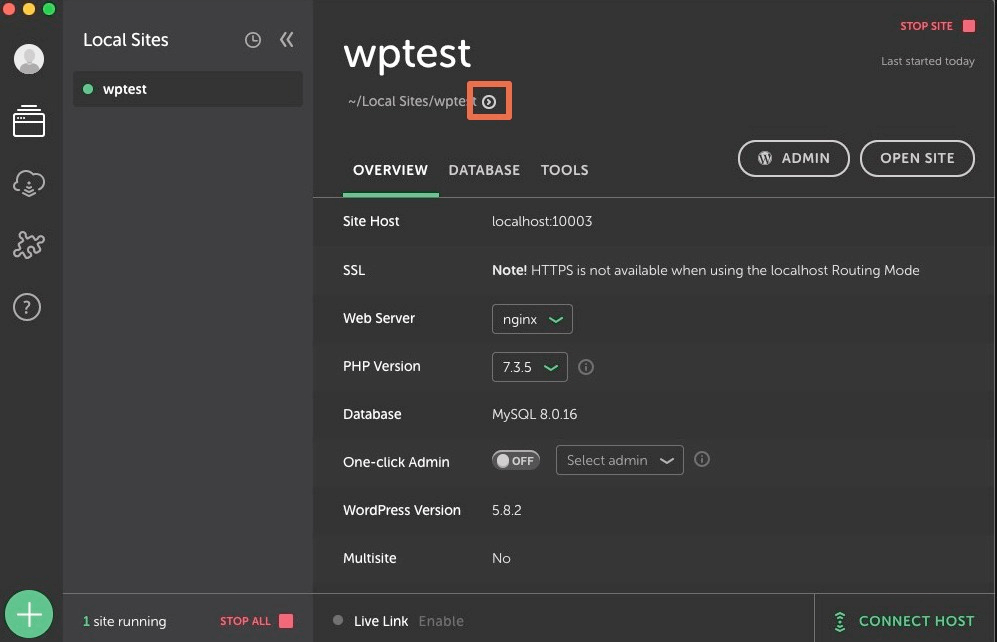
画面の「>」ボタンを押すと、サイトを構築したフォルダが表示されるので、そこから
app > public > wp-content > themes とたどり、テーマフォルダへ移動します。
そこへ自作のテーマファイルを入れてください。
以上で手順は終わりです!
無料なのでぜひ試してみてください!

