サイトの表示速度早くしたい〜〜
まずはここでで自分のサイトを確認してみよう😊
何点でしたか?70点以上ならとりあえず一安心。
私は悲しいことに50点でした(T_T)
今回は、PageSpeed Insightsの「レンダリングを妨げるリソースの除外」を改善したい!Google Font編です。
レンダリングブロックって何?
レンダリング=読み込んで表示すること
レンダリングブロック=読み込んで表示するのをブロック!
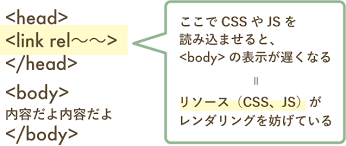
一般的なブラウザは、<head>内で指定されたファイルの読み込みが終わるまで<body>を表示しないのです。
表示されない→閲覧者にとっては真っ白な画面を見続けることになってしまいます。

できるだけ避けたい事案ですね(T_T)
Googleフォントを早く読み込みたい
当ブログ「もぐでざ」はアルファベットにGoogleフォント「Montserrat」を使用しています。
Webフォントは便利なのですが、重くなってしまうのがネック。
そこで今回は「Googleフォントをできるだけ早く読み込む」方法について紹介します。
@importで読み込むのは?
私はこれまでこの方法で読み込んでました。
@importは遅くなる
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,600&display=swap');この方法はCSSから、さらに上記URLに読み込みにいってしまうためページの読み込み速度を下げてしまいます。
(参考:CSS @import を使用しない)
非同期で読み込む!
2019.10.09追記
Web Font Loaderを使ってフォントを非同期で読み込みます。
…といっても導入は簡単。Googleフォントは、フォント名を指定するだけで非同期で読み込めるんです。
<footer>内にScript記述
このコードをbodyタグの最後にコピペします。
<script>
window.WebFontConfig = {
google: { families: ['Montserrat:400,600'] },
active: function() {
sessionStorage.fonts = true;
}
};
(function() {
var wf = document.createElement('script');
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>解説
ここに着目。
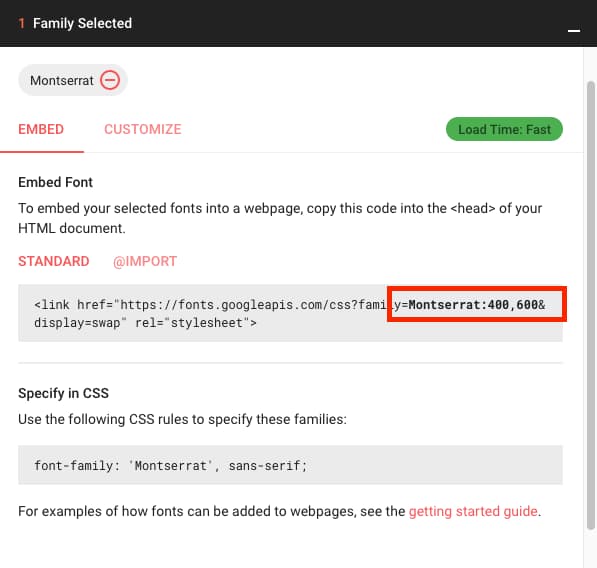
google: { families: ['Montserrat'] }コード3行目の「families」に、フォントを指定します。
Google Fontsの画像部分をコピペするだけです。

font-weightを指定したいとき
google: { families: ['Montserrat:400,600'] }複数のWebフォントを入れたいとき
「,」でつなげるだけ。
google: { families: ['Montserrat:400,600', 'Noto+Sans+JP'] }
ちらつきが気になる…
非同期で読み込むと、一瞬だけちらついてしまうことがあります。
その際はCSSで対応しましょう。
Web Font Loaderを使用すると、自動で<html>にクラスが付与されます。そのクラスを利用して、
読み込みが完了するまでは非表示
のCSSを記載します。
html * {
visibility: hidden;
}
html.wf-active *{
visibility: visible;
}※.wf-active…フォントの読み込みが終わったタイミングで追加されるクラス。
これでちらつきもなくなりました!
2019.10.09追記 preloadを使う
上記は、低速通信環境で白い画面がずっと続く状態になってしまいます…(´;ω;`)
なのでWeb Font Loaderを使わずに、ローカルにフォントをDLしてrel=”preload”とdisplay:swapを追記する方法にシフトしました。
rel=”preload”って何?
preload(プリロード)は、プリ(先に)ロード(読み込む)という意味です。
<link>タグに記述して使います。
font-display:swapって何?
font-displayで、「フォントが表示されるまでの間、どうするか」を指定できます。
font-display:swapは、フォントを利用できるまでテキストを表示しておく方法です。
2019年からGoogleフォントで正式採用になったそうです~というか、デフォルトでクエリパラメータで指定されてました(*‘ω‘ *)…
Web developers! Now you can specify the font-display property that you want for your Google Fonts – so you can make text appear faster, or not display until the font has loaded…
Playground https://t.co/YZWRSDj1TV
— Google Fonts (@googlefonts) 2019年5月20日
つかいかた
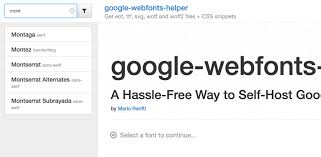
01 google-webfonts-helperで使いたいフォントを探す
 左上の検索バーからフォントを探しましょう!
左上の検索バーからフォントを探しましょう!
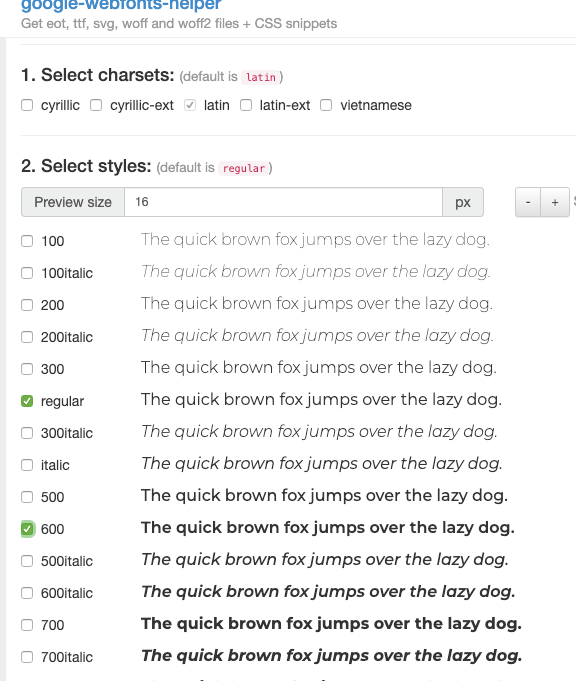
02 フォントの太さを選択
 →今回はRegularとSemiBold(600)
→今回はRegularとSemiBold(600)
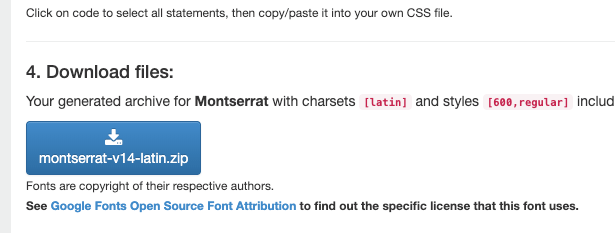
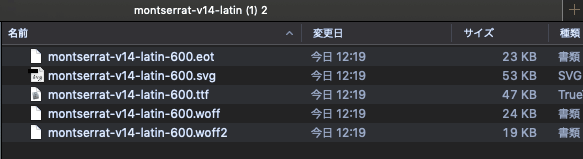
03 フォントをダウンロード
 .eot / .svg / .ttf / .woff / .woff2 の拡張子のファイルがダウンロードされます。
.eot / .svg / .ttf / .woff / .woff2 の拡張子のファイルがダウンロードされます。 
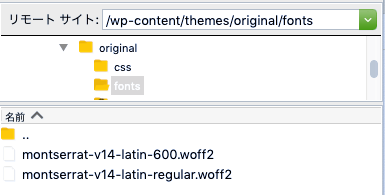
04 使用するフォントの拡張子を選んでサーバーにアップする

→今回はwoff2(Google推奨)を選択。
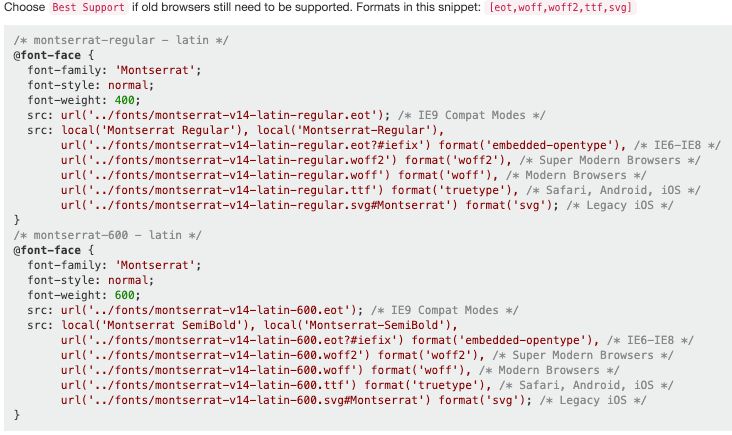
05 google-webfonts-helperに戻ってCSSコードをコピー

今回はwoff2のみを使うので、それ以外は削除します。
06 head内に下記コードを記入
<link rel="preload" as="font" href="(任意の階層)/fonts/montserrat-v14-latin-regular.woff2" crossorigin>
<link rel="preload" as="font" href="(任意の階層)/fonts/montserrat-v14-latin-600.woff2" crossorigin>
<style>
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Montserrat Regular'), local('Montserrat-Regular'),
url('(任意の階層)/fonts/montserrat-v14-latin-regular.woff2') format('woff2');
}
/* montserrat-600 - latin */
@font-face {
font-family: 'Montserrat';
font-style: bold;
font-weight: 600;
font-display: swap;
src: local('Montserrat SemiBold'), local('Montserrat-SemiBold'),
url('(wpテーマ階層)/fonts/montserrat-v14-latin-600.woff2') format('woff2'); /* Super Modern Browsers */
}
</style>07 CSSで適応したいクラスなどに指定する
h2{
font-family: 'Montserrat', sans-serif;
}完成!
少し手間がかかりますが、これで早くなるはず…!
※こちらの記事が参考になりました。
進化してゆくWebフォント
あぁ〜〜〜奥が深い〜〜〜〜!!!!すごく疲れた〜〜〜〜〜!!
これは私にできるベストな方法でしたが、他にも色々あるかと思います。
Webはどんどん進化してゆきますね・・。
参考
https://firstlayout.net/fast-display-even-with-google-fonts/
本当に参考になりました・・・!

