職場の方がtext-decorationで波線をつけてるのを見て、「オーすごい」と思い、調べたら色んなことができたのでメモ。
まずは実際に見てみましょー。
これまでborder-bottomでなんとかしていたことが、text-decorationで出来ちゃいます(・o・)
IEを無視すればできちゃうんですね!IEを無視すればできちゃうんです!
 大事なことなので2回言ったよ
大事なことなので2回言ったよ各スタイル解説
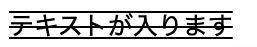
01.普通の下線(underline)

text-decoration: underline;言わずもがな。いつもの下線です。
参考リンク:MDN / text-decoration
02.取り消し線(line-through)

text-decoration: line-through;似たhtmlタグでdelがあるけど、そっちは明確に「削除する」意味があるときに使います。
delタグについてはこちらが参考になります。
参考リンク:MDN / text-decoration-line
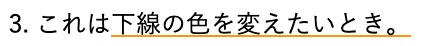
03.色をつける(text-decoration-color)

text-decoration-color: orange;ショートハンド
text-decoration: underline orange;なんと色もつけられます(知らなかった…)今までborder-bottomで指定してました(・o・)
参考リンク:MDN / text-decoration-color
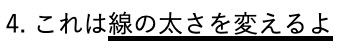
04.太さを変える(text-decoration-thickness)

text-decoration-thickness: 5px;ショートハンド
text-decoration:underline 5px;参考リンク:MDN / text-decoration-thickness
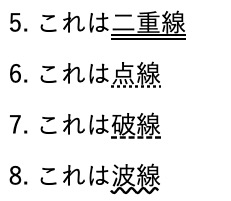
05〜08.二重線・点線・破線・波線(text-decoration-style)

text-decoration-style: double;
text-decoration-style: dotted;
text-decoration-style: dashed;
text-decoration-style: wavy;ショートハンド
text-decoration: underline double;参考リンク:MDN / text-decoration-style
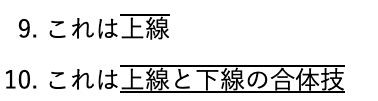
09〜10.上線

text-decoration-line: overline;下線だけでなく、上に線をつけることもできます。
下線、上線両方を指定することも可能。
text-decoration-line: underline overline;参考リンク:MDN / text-decoration-line
11.文字と先の間に幅(text-underline-offset)

text-underline-offset: 15px;テキストと線の間に余白を入れます。
text-underline-offsetはtext-decorationのショートハンドとしては使えず、個別に指定する必要があります。
参考リンク:MDN / text-underline-offset
12.線の引き方

text-decoration-skip-ink: none;日本語表記のときはあまり意味がありませんが、英語表記のときは違いが顕著です。デフォルトではautoになってます。
text-decoration-skip-inkはtext-decorationのショートハンドとしては使えず、個別に指定する必要があります。
参考リンク:MDN / text-decoration-skip-ink
ショートハンドについて
一部のスタイルは「text-decoration」で一括指定できます。
例

text-decoration: underline line-through overline;
text-decoration: underline orange 5px;チートシート的Codepen
良さげなCodepenがあったのでメモ✍
参考リンク
CSSのtext-decorationは意外と色々なスタイル調整ができる
MDN:text-decoration ほか