Next.js + TypeScript + Tailwind CSS を使ってサイトを公開したときの備忘録です。
本記事は以下資料をもとに、わからない部分を補足しながら記載しました。
また、Gemini CLI・Github Copilot・chatGPTのサポートを受けながら作業したため、間違っている箇所があるかもしれません。ご了承ください🙇♀️
1. 事前準備
Voltaインストール
Voltaをインストールしておきます。
# windowsの場合
winget install Volta.VoltaVoltaインストール手順は公式サイトを確認ください。

Voltaとは?
Volta(ボルタ)とは?
Voltaは、Node.jsやnpmなどのバージョンを簡単&安全に管理できるツールです。
なぜVoltaを使うのか
たとえば、
- プロジェクトAでは「Node 18」が必要
- プロジェクトBでは「Node 20」が必要
のような状況で、うまく切り替えてくれるのがVoltaです。
| 機能 | 内容 |
|---|---|
| Node.jsのバージョン管理 | 複数のNode.jsを切り替えて使える |
| npm / yarnのバージョン固定 | プロジェクトごとに異なるnpmバージョンを使える |
| ツールのインストール | eslintなどのツールをグローバルに入れてもプロジェクトごとにバージョン固定できる |
| 自動切り替え | プロジェクトに入ったら自動で適切なバージョンを使ってくれる(便利!) |
よく使うVoltaコマンド
# Node.jsのインストール
volta install node
# 特定バージョンのNode.jsをインストール
volta install node@18
# プロジェクトにNode 18を固定
volta pin node@18
# 現在使っているバージョン確認
volta list
# npmのバージョン指定もできる
volta install npm@10
volta pin npm@10Node.jsインストール
今回はVoltaを使って管理するので、voltaコマンドを実行します。
volta install nodeNode.jsとは?
Node.js(ノードジェイエス)は、JavaScriptをサーバーサイドで動かすための実行環境です。
Node.jsで出来ること
- Webサーバーの構築(例:Express.jsなどを使ってAPIを作る)
- ファイルの読み書き
- バッチ処理(定期的な処理など)
- ツールの実行(ESLint、Prettier、Viteなどの開発ツールもNode.jsで動いています)
npmとは?
npmとは?
npm(エヌピーエム)は、Node.js用のパッケージ管理ツールです。
npm = Node Package Manager の略。
Node.jsとnpmの関係
- Node.js:JavaScriptの実行環境(ブラウザ外でJSを動かすためのもの)
- npm:Node.jsについてくるパッケージ管理ツール
→Node.jsをインストールすれば、npmも一緒に入ります。
npmで出来ること
- パッケージ(ライブラリ)のインストール
- 開発用ツールの導入(–save-dev)
- スクリプトの実行
- パッケージの更新・削除
などなど…。
よく使うnpmコマンド
パッケージ管理系
| コマンド | 説明 |
|---|---|
npm install または npm i | package.jsonに記載された依存パッケージを全てインストール |
npm install <パッケージ名> | 特定のパッケージをプロジェクトに追加 |
npm install <パッケージ名>@バージョン | バージョンを指定してインストール(例:react@18.2.0) |
npm install -D <パッケージ名> | 開発用パッケージとして追加(--save-devの省略形) |
npm uninstall <パッケージ名> | パッケージを削除 |
npm update | すでにインストールされているパッケージを更新 |
npm outdated | 古くなったパッケージを一覧表示 |
パッケージ初期化・情報確認
| コマンド | 説明 |
|---|---|
npm init | 対話式で package.json を作成 |
npm init -y | デフォルト値で package.json を即作成 |
npm ls | インストール済みパッケージの階層一覧 |
npm list -g | グローバルにインストールされたパッケージ一覧 |
npm info <パッケージ名> | 指定したパッケージの情報を表示(バージョンや依存など) |
スクリプト実行
// package.json
"scripts": {
"start": "node app.js",
"build": "vite build",
"dev": "vite",
"lint": "eslint ."
}
| コマンド | 説明 |
|---|---|
npm run <スクリプト名> | 任意のスクリプトを実行(例:npm run build) |
npm start | scripts.start を実行(run不要) |
npm test | scripts.test を実行(run不要) |
グローバル操作
| コマンド | 説明 |
|---|---|
npm install -g <パッケージ名> | グローバルにツールをインストール(例:vercel, create-react-app) |
npm uninstall -g <パッケージ名> | グローバルツールを削除 |
その他便利コマンド
| コマンド | 説明 |
|---|---|
npx <コマンド> | インストールせずに一時的にパッケージを実行(例:npx create-react-app) |
npm ci | package-lock.jsonを元に正確に再現(CI環境などで使用) |
npm audit | セキュリティチェック |
npm audit fix | セキュリティ脆弱性の自動修正を試みる |
2.Next.js プロジェクトの作成
VSCodeでプロジェクトの階層へ移動します。
cd C:\Users\(階層)ターミナルで以下コードを実行します。
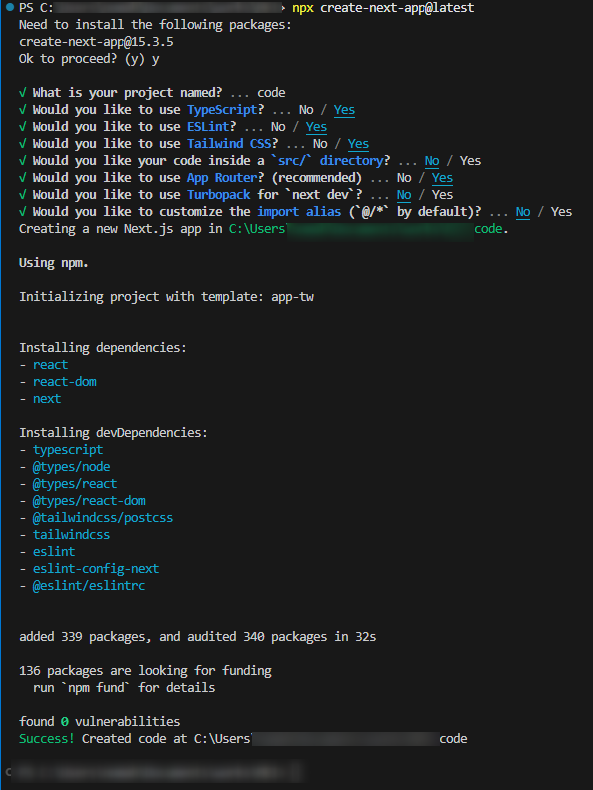
npx create-next-app@latest
実行後、対話コマンドが出てくるので答えていきます。

対話コマンド解説
| 質問 | 意味 | 設定例 |
|---|---|---|
| Project name | プロジェクトのフォルダ名 | codeなど |
| Use TypeScript? | 型チェックのために TypeScript を使う? | Yes |
| Use ESLint? | コードチェックツールを使う? | Yes |
| Use Tailwind CSS? | Tailwind CSSを使う? | Yes |
Put code in src/ directory? | コードを src/ フォルダにまとめる? | No |
| Use App Router? | 新しいルーティング方式を使う? | Yes |
| Use Turbopack? | 開発用ビルドに Turbopack を使う? | No |
| Customize import alias? | インポートエイリアスのデフォルト値@/*を変更したい? | No |
このあと、自動的にプロジェクトフォルダが作成され、初期ファイルが配置されます。
3.開発サーバーの起動
作成されたプロジェクトのフォルダへ移動し、開発サーバーを立ち上げます。
cd code >npm run dev
以下のURLにアクセスすると、Next.js の初期画面が確認できます。

 初期画面でもなんか嬉しい
初期画面でもなんか嬉しいNext.js + TypeScript + Tailwind CSS の環境が完成!
この時点ですぐにページ作成を始められます。
もう少し細かい設定をしたい場合は4以降に進みます。
4.TypeScript の設定をカスタマイズ(tsconfig.json)
Next.js で自動生成された tsconfig.json をカスタマイズします。
※今回はこちらのzennの記事のとおりに進めました。
tsconfig.json設定例
{
"compilerOptions": {
"target": "ES2017",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": false,
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "bundler",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"forceConsistentCasingInFileNames": true,
"noImplicitReturns": true,
"noUncheckedIndexedAccess": true,
"plugins": [
{
"name": "next"
}
],
"paths": {
"@/*": ["./*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
主な設定の意味
基本的なコンパイル設定
| 設定 | 意味 | 公式ドキュメント・参考 |
|---|---|---|
"target": "ES2017" | TypeScriptが変換するJavaScriptのバージョン ※ES2017が現状ではバランスが良い(2025.07現在) | target |
"lib": ["dom", "dom.iterable", "esnext"] | どの機能(グローバルAPI)を使えるようにするか ・ dom → documentやwindowなどのブラウザ機能・ dom.iterable → NodeListやHTMLCollection を for...ofできる・ esnext → 最新のJavaScript機能 | Lib |
"allowJs": false | .jsファイルをTypeScriptがチェック対象にするかどうfalseにすると .ts や .tsx ファイルだけを見るようになる→※デフォルトはtrueですが、今回はfalseにしています。 | allowJs |
"skipLibCheck": true | node_modulesなどの型定義のチェックをスキップして高速化 | skipLibCheck |
"strict": true | TypeScriptの厳格な型チェックをONにする | strict |
"noEmit": true | .jsファイルを出力しない | noEmit |
モジュール解決と互換性
| 設定 | 意味 | 公式ドキュメント・参考 |
|---|---|---|
"esModuleInterop": true | CommonJSモジュールを import fs from ‘fs’ のようにES6風に読み込める | esModuleInterop |
"module": "esnext" | モジュールシステムとして ESNext を使う(import/export) | module |
"moduleResolution": "bundler" | import などの解決方法を、バンドラ(Next.js)に合わせる | moduleResolution |
"resolveJsonModule": true | import data from './data.json' のように JSON を直接読み込める | resolveJsonModule |
"isolatedModules": true | 各ファイルを他と切り離して、単独でチェックできるようにする | isolatedModules |
JSX関連
| 設定 | 意味 | 公式ドキュメント・参考 |
|---|---|---|
"jsx": "preserve" | JSX構文を変換せずそのまま残す (Next.jsで後から変換するため) | jsx |
その他の補助機能
| 設定 | 意味 | 公式ドキュメント・参考 |
|---|---|---|
"incremental": true | 前回のビルド結果を利用して、差分だけ再ビルドする | incremental |
"forceConsistentCasingInFileNames": true | ファイル名の大文字小文字の違いをエラーにする | forceConsistentCasingInFileNames |
"noImplicitReturns": true | 関数のすべてのコードパスで return が必要 | noImplicitReturns |
"noUncheckedIndexedAccess": true | obj[key] や arr[index] にアクセスするとき、undefined も型に含まれる | noUncheckedIndexedAccess |
プラグインとパスエイリアス
include / exclude
5.Prettier の導入と設定
Prettier は、コードの「見た目」を統一してくれる整形ツールです。
- Prettier本体のインストール
- .prettierrc.jsonの設定
- .prettierignore の設定
- VsCodeにPrettier拡張機能をインストール
- settings.jsonを調整
の手順で進めます。
Prettier本体のインストール
npm i -D prettier
.prettierrc.jsonの設定
.prettierrc.jsonファイルを作成し、以下を記載して保存します。
{
"printWidth": 100,
"tabWidth": 2,
"semi": true,
"trailingComma": "all",
"singleQuote": true,
"arrowParens": "always"
}設定の意味
| 設定項目 | 意味 | 公式ドキュメント・参考 |
|---|---|---|
printWidth | 1行の最大文字数 | printWidth |
tabWidth | インデント幅 | tabWidth |
semi | 文末にセミコロンを付ける | semi |
trailingComma | 配列やオブジェクトの末尾にもカンマを付ける | trailingComma |
singleQuote | 文字列はシングルクォートで統一 | singleQuote |
arrowParens | アロー関数の引数に必ず括弧をつける | arrowParens |
.prettierignore の設定
.prettierignore は、Prettierで自動整形したくないファイルやフォルダを除外するための設定ファイルです。
.gitignore と同じように使えます。
/package.json
/package-lock.jsonpackage.json、package-lock.json は Prettier で整形すべきではないので.prettierignore に入れておくのが安全&おすすめです。
VsCodeにPrettier拡張機能をインストール
Prettier – Code formatter は、VSCode上でコードのフォーマット(整形)を自動で行ってくれる拡張機能です。

settings.jsonを調整
インストール後、VSCodeのsettings.json に以下を追加します。

{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}設定内容解説
| 設定キー | 値 | 意味 |
|---|---|---|
"editor.formatOnSave" | true | ファイル保存時に自動整形を行う |
"editor.defaultFormatter" | "esbenp.prettier-vscode" | デフォルトの整形ツールとして Prettier を使う |
この設定により、保存時に自動で整形されるようになります。
なぜ本体+拡張機能が必要なのか?
- 本体(npm)=整形の中枢機能
- 拡張機能(VSCode)=それを便利に呼び出すツール
のイメージです、多分…!
拡張機能だけ入れても、肝心の中枢機能がないので動きません。
本体だけを入れてもいいですが、実行する場合はコマンドラインで指示を書く必要があります。
拡張機能をいれると、保存時に自動で整形してくれるようになります。
動作確認
この時点で、ちゃんとPrettierが動いているか確認します。
app/page.tsxを開いて、インデントを適当に削除してからctrl + Sを押してください。
インデントが綺麗になれば無事に動いています。
6.ESLintの設定
ESLintは、JavaScriptやTypeScriptのコードに潜むエラーや非推奨の書き方を検出し、自動修正もしてくれる静的解析ツールです。実行する前にミスを教えてくれるので、安心して開発を進められます。
ESLintでチェックされる代表例
| チェック内容 | 説明例 |
|---|---|
| 未使用の変数 | const unused = 1; など |
| 型の不整合 | number に string を代入 |
不要な console.log | デバッグ後の消し忘れなど |
== と === の違い | 厳密比較の統一を促す |
| 関数の誤った使い方 | 引数不足、返り値の型違いなど |
さきほど新規プロジェクトを作成したときESLintもインストールしたので、eslint.config.mjsという設定ファイルも自動生成されています。

記載内容の意味
import { dirname } from "path";
import { fileURLToPath } from "url";
import { FlatCompat } from "@eslint/eslintrc";
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
});
const eslintConfig = [
...compat.extends("next/core-web-vitals", "next/typescript"),
];
export default eslintConfig;
| コード | 解説 | 参考ドキュメント |
|---|---|---|
import { dirname } from "path";import { fileURLToPath } from "url"; | ES Modules(.mjs)形式では __filename や __dirname が使えないため、手動で再現 | path.dirname url.fileURLToPath |
import { FlatCompat } from "@eslint/eslintrc"; | 設定形式が「従来の .eslintrc → 新しい Flat Config(配列形式)」に変わったため、旧形式のルールをそのまま使えるようにする変換ツール(FlatCompat)を読み込む | FlatCompat |
const __filename = fileURLToPath(import.meta.url);const __dirname = dirname(__filename); | ESLintが設定ファイルの場所を基準にルールなどを探すので、「今この設定ファイルがどこにあるか」を把握 | Node.js ES Modules |
const compat = new FlatCompat({ baseDirectory: __dirname }); | compat を使って、従来形式のルール("next/core-web-vitals" と "next/typescript")をFlat Config用の設定に変換してeslintConfig という変数にまとめている | Next.js – ESLint Configuration |
export default eslintConfig; | 最後にこの設定をエクスポートすることで、ESLintがこのファイルを読み取れるようにしている | ESLint Flat Config形式のエクスポート |
※以前は .eslintrc.json や .eslintrc.js が主流でしたが、ESLint 8.21以降では eslint.config.js(CJS)や eslint.config.mjs(ESM)が公式に推奨されているそうです。
検索すると古い情報が出てきて混乱しがちなところ。
上記デフォルト設定に調整を加えていきます。
typescript-eslintをインストール
npm install -D typescript-eslint
ESLintに設定追加
import { dirname } from 'path';
import { fileURLToPath } from 'url';
import { FlatCompat } from '@eslint/eslintrc';
import tseslint from 'typescript-eslint';
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
});
const eslintConfig = [
...tseslint.configs.recommended,
...compat.extends('next/core-web-vitals', 'next/typescript'),
{
files: ['**/*.ts', '**/*.tsx'],
languageOptions: {
parser: tseslint.parser,
parserOptions: {
project: './tsconfig.json',
},
},
},
];
export default eslintConfig;
typescript-eslint | typescript-eslint
7. eslint-config-prettierを導入
eslint-config-prettier は、ESLintとPrettierのルールの衝突を防ぐための設定パッケージです。
インストール
npm install -D eslint-config-prettierESLintに設定追加
import { dirname } from 'path';
import { fileURLToPath } from 'url';
import { FlatCompat } from '@eslint/eslintrc';
import tseslint from 'typescript-eslint';
import eslintConfigPrettier from 'eslint-config-prettier/flat';
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
});
const eslintConfig = [
...tseslint.configs.recommendedTypeChecked,
...compat.extends('next/core-web-vitals', 'next/typescript'),
{
files: ['**/*.ts', '**/*.tsx'],
languageOptions: {
parser: tseslint.parser,
parserOptions: {
project: './tsconfig.json',
},
},
},
eslintConfigPrettier,
];
export default eslintConfig;
ESLint 拡張機能の追加
VSCodeにESLintの拡張機能を入れておくと、エラーや警告がその場で見えるようになります。
保存と同時にコードの修正も自動で行えるようになるので、とても便利です。

settings.jsonに設定追加
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
}
}
動作確認
この時点で、ちゃんとESLintが動いているか動作確認しておきます。(こまめにやっておく)
npm run lint
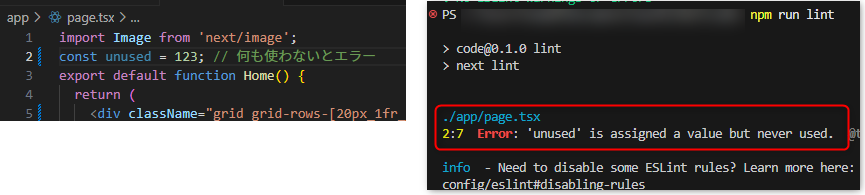
エラーを確認したい場合は、app/page.tsxに使用しない変数を定義してみます。

エラーが出ていればESLintが効いています。
また保存時に自動で構文チェックし、適切に変更してくれます。
8.Tailwind CSSに関する設定
※参考にした Zenn 記事では eslint-plugin-tailwindcss を用いてクラスの自動整理を行っています。
ただ、今回は Tailwind CSS v4 を使用しているため、2025年7月時点では未対応です。
そのため、クラス名のソートのみ行うprettier-plugin-tailwindcssを入れたいと思います。
prettier-plugin-tailwindcssパッケージをインストール
npm install -D prettier-plugin-tailwindcss
.prettierrc.jsonに設定を追加
{
"plugins": ["prettier-plugin-tailwindcss"],
"printWidth": 100,
"tabWidth": 2,
"semi": true,
"trailingComma": "all",
"singleQuote": true,
"arrowParens": "always"
}これでtailwindクラスの自動整形ができるようになりました。
拡張機能を追加
tailwindのクラス名を保管してくれるTailwind CSS IntelliSense拡張機能も入れておきます。

動作確認
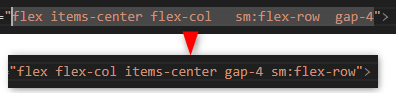
app/page.tsxのクラスをいじって、自動整形が効いているか確認してみます。
適当な順番にしてctrl+Sをすると…ちゃんと変換されました!

9.Markuplintの導入
Markuplintは、HTML やテンプレートファイルの構文やルールをチェックしてくれるLinterです。
公式サイトが日本語対応(というより開発者さんが日本人)というのもあり、とても安心して使えます…!
インストール
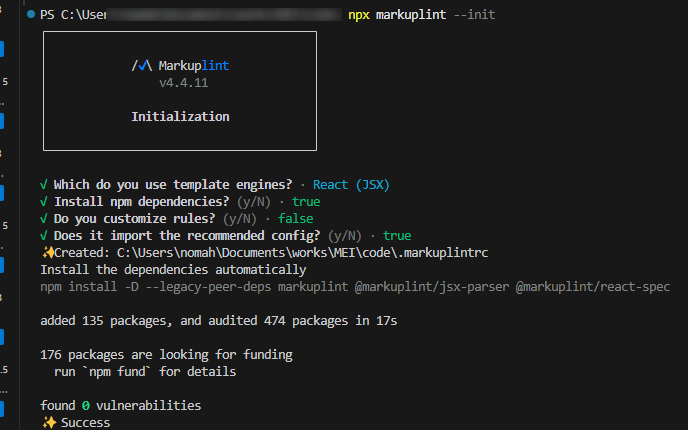
npx markuplint --init
解説
| 質問内容 | 回答 | 意味(日本語) |
|---|---|---|
| Which do you use template engines? | React (JSX) | どのテンプレートエンジンを使いますか? (shirt+スペースキーでチェックできます) |
| Install npm dependencies? (y/N) | true | npmの依存パッケージをインストールしますか? |
| Do you customize rules? (y/N) | false | ルールのカスタマイズを行いますか? |
| Does it import the recommended config? (y/N) | true | 推奨設定をインポートしますか? |
markuplint本体に加え、「Install npm dependencies?」の項目で、@markuplint/jsx-parser、@markuplint/react-specがインストールされてますね。
これでreactにも対応してくれます。
.markuplintrcの調整
設定ファイルを調整します。
{
"specs": {
"\\.[jt]sx?$": "@markuplint/react-spec"
},
"parser": {
"\\.[jt]sx?$": "@markuplint/jsx-parser"
},
"extends": [
"markuplint:recommended-react"
]
}
コードの意味
| キー | 設定内容 | 説明 |
|---|---|---|
specs | @markuplint/react-spec | JSX/TSX用のマークアップ仕様 |
parser | @markuplint/jsx-parser | JSX構文を正しく解析するためのパーサ |
extends | markuplint:recommended-react | React向けに最適化された推奨ルールセットを使用 |
VsCodeにMarkuplint拡張機能をインストール
Markuplintの拡張機能もインストールし、settings.jsonに追記します

{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
"markuplint.enable": true
}
