デザインカンプについての参考記事
さっそくデザインカンプを作る…の前に
 それじゃデザインカンプ作ってみるよ。
それじゃデザインカンプ作ってみるよ。Photoshopを開いて…

STOP
 えっなにこわい
えっなにこわい
デザインカンプの前準備がとても大事なんだよ。
いきなり作ろうとしてもダメ!
 なるほど(こわい)
なるほど(こわい)デザインカンプは
前準備に力を入れよう
 だいじ!
だいじ!
前準備に力を入れよう
 だいじ!
だいじ!具体的に何をするんだろう?
情報の整理
お客さんからもらった情報や、打ち合わせの時の記録を確認します。
そこにはワイヤーフレームだけでは分からないデザインのヒントがたくさん詰まっています。
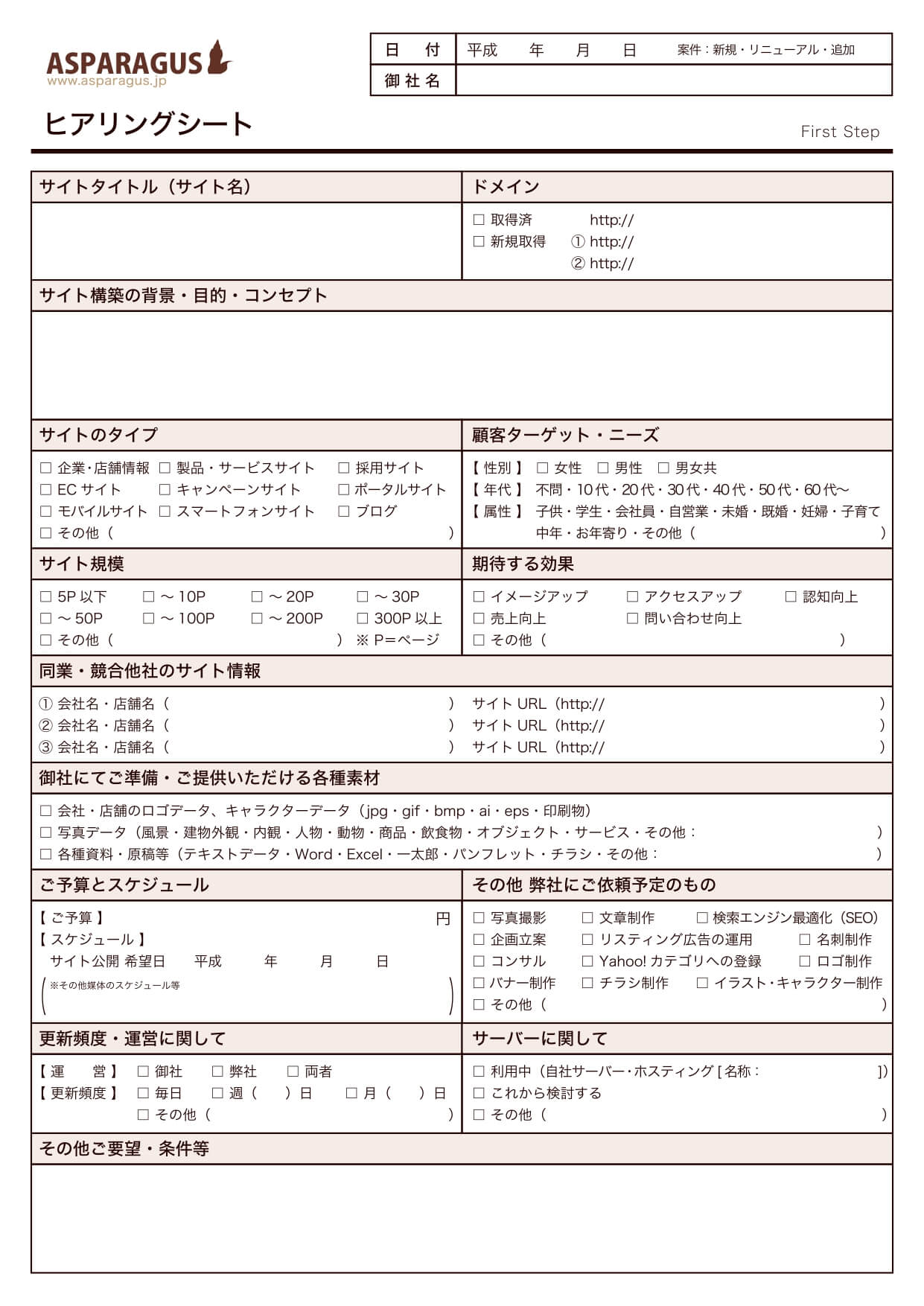
ヒアリングシートの例

ところでこいつを見てくれ。どう思う?

引用元:WEBサイト制作前やデザイン制作時に欠かせないヒアリングシートを作り直してみた
 すごく…すごいです
すごく…すごいです
(こいつ分かってないな)
上のヒアリングシートからこんなことがわかるね
- どうしてホームページを作るの?(サイト構築の背景)
- どんなお店や企業なの?(サイトタイプ)
- 誰に見てもらいたいの?(顧客ターゲット)
- 全部で何ページくらいだろう(サイト規模)
- 目標はなに?(期待する効果)
- 写真を提供してくれる?(準備いただける素材)
- どのくらい手間をかけられる?(ご予算とスケジュール)
- 参考になるサイトは?(競合他社)
- パンフレットなどのデザイン展開予定はある?(弊社にご依頼予定のもの)
…etc
 濃い〜〜
濃い〜〜どんなデザインにするか、頭の中に見えてきた気がする〜!

そうであろう…。
あと、営業さんがヒアリングしてきたなら、
話してみた感触やどんな性格のお客さんだったか
を聞いてみたりするといいよ!

情報はおおきな武器になる。
これは先輩デザイナーに聞いたんだけど
「デザインカンプの下書き」を作るといいらしいよ!
 デザインカンプの下書き???
デザインカンプの下書き???デザインカンプの下書き

百聞は一見に如かず。まずは見てみよう
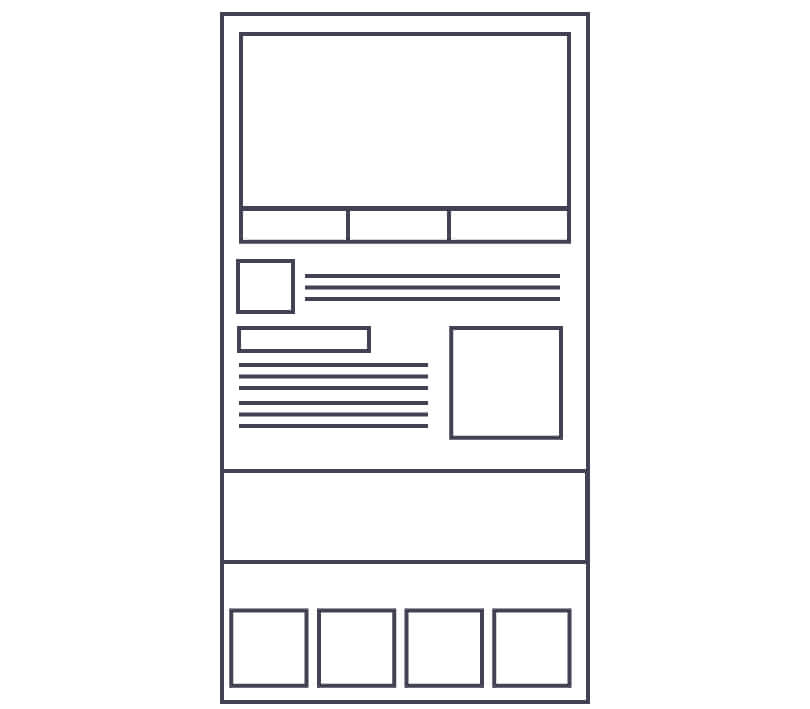
ワイヤーフレーム

↓↓↓↓↓↓↓↓
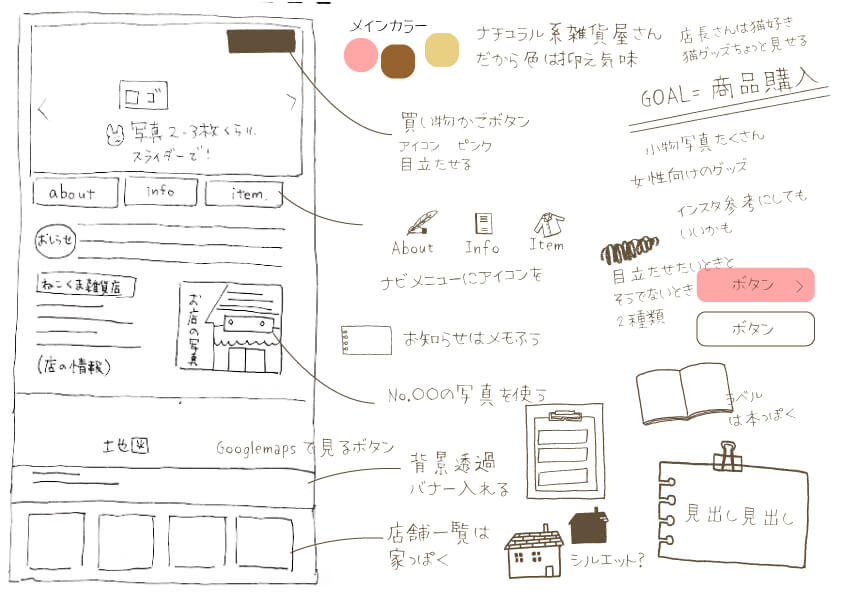
デザインカンプの下書き

 なるほど!
なるほど!ワイヤーフレームよりも具体的に装飾や配置を決めていくんだね
 手書きでも、パソコンで作っても…なんでもOK!
手書きでも、パソコンで作っても…なんでもOK!自分が楽な方法でササッと書くのがいいネ!
これがあるのとないのとでは、進み方が全然違うよ!
情報を整理して、少しずつアウトプットしていく…
これがとても大事なことです。
 すこしずつ、すこしずつ。
すこしずつ、すこしずつ。
これがとても大事なことです。
 すこしずつ、すこしずつ。
すこしずつ、すこしずつ。※あくまで個人のやり方なので、ご参考まで!

そゆこと
 は~い
は~い
 こわい
こわい次回はデザインカンプに使うツールについての紹介です!!



