これまでのあらすじ
ツールや設定の紹介

前準備も終わったから、いよいよデザインカンプを作ってみよう!
 やった~
やった~
…の前にまだすることがあるんだなぁ〜

まだあるの〜〜〜〜〜

どうどう
使用するツールを選ぼう

デザインカンプを作るためのツールを紹介するよ。
 あぁ〜ツールね
あぁ〜ツールねツール一覧
昔はAdobe一強でしたが、最近は安価で色々なデザインツールがあります。
| ツール | 特徴と料金 |
|---|---|
 Photoshop | 今回使うツール。写真加工やイラスト作成に特化している。 |
 Illustrator | ベクター(拡大縮小できる)画像を必要とするイラスト・ロゴ作成が得意。 |
 XD XD | UIデザインに特化。動作が軽くて直感的に操作できるので、学習コストが低い。 |
 Sketch | UIデザインツールの中では一番使われている。 |
 Figma | バージョン管理が簡単&リアルタイムで共同作業ができるので、複数人での作業に向いている。 |
※料金は2019年8月現在のものです。
ほかにもPrott、Zeplin、Abstract、InVision Studio…たくさんあります。

「これじゃなきゃできない!」
とかは全然なくて、自分の特性にあったものを選ぶといいヨ。
新規作成の設定(Photoshop ver)

今回はPhotoshopを使うので、その基本設定を行います

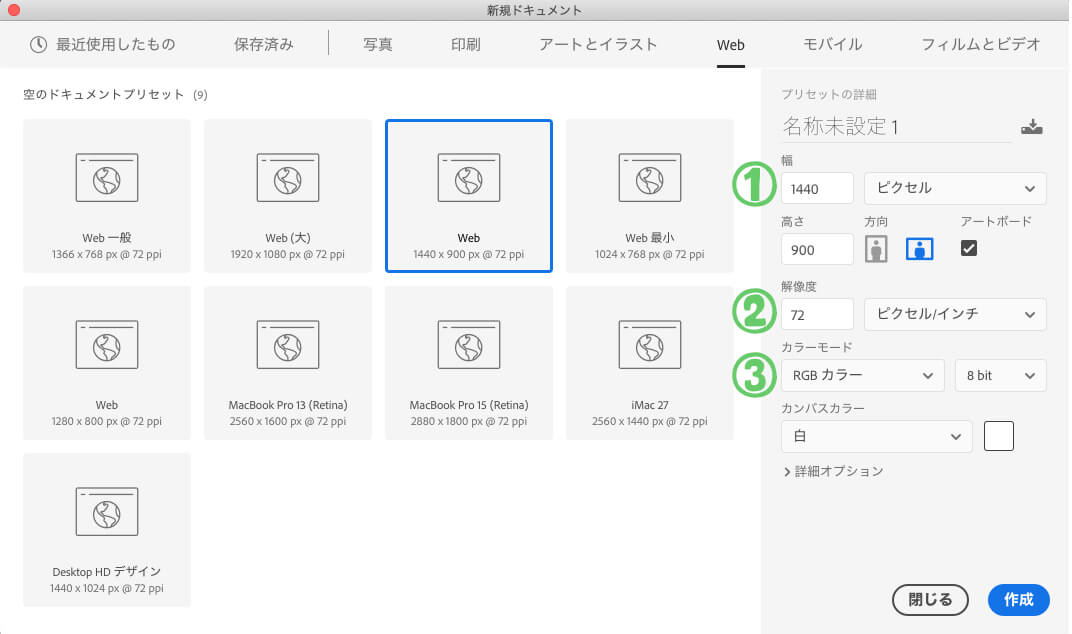
新規作成画面を開いたよ

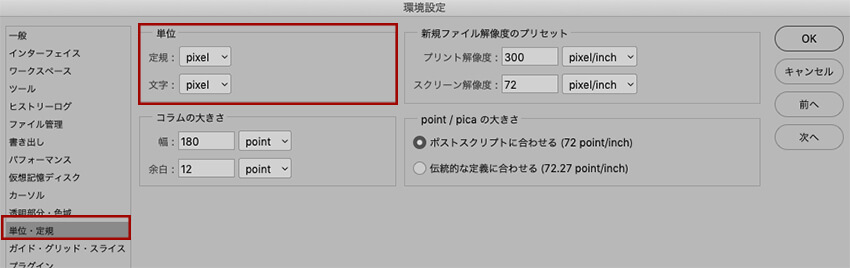
①幅は任意、単位はpxに
横幅は、デザインによって変更することがありますが、基本的に1280px〜1920pxの間です。
横幅については、次回の記事でも詳しく説明します。
モニター表示はpx単位なので、px(ピクセル)を選びます。
また、環境設定の「単位・定規」もpx設定にしておきましょう。

②解像度はそのまま
解像度はデフォルトで72ピクセル/インチで大丈夫です。
紙媒体や高精細ディスプレイの場合は高解像度である必要がありますが、一般的なブラウザ/デバイスを想定する場合は気にしなくてもいいと思います。重たくなっちゃうしね…
③カラーモードをRGBにする

Webデザイン=モニター表示用のカンプなので、カラーモードはRGBにします。
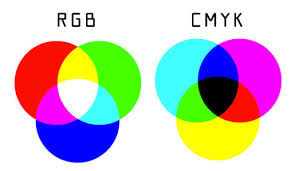
RGB
Red=赤 / Green=緑 / Blue=青の三つの原色を混ぜてできる加色混合のこと。PCやスマホなどのディスプレイ表示に使われる。CMYK
Cyan=シアン / Magenta=マゼンタ/ Yellow=イエロー / Key plate(キープレート≒黒、墨)の4色を混ぜてできる減法混合のこと。紙印刷のインクなどはこの手法。
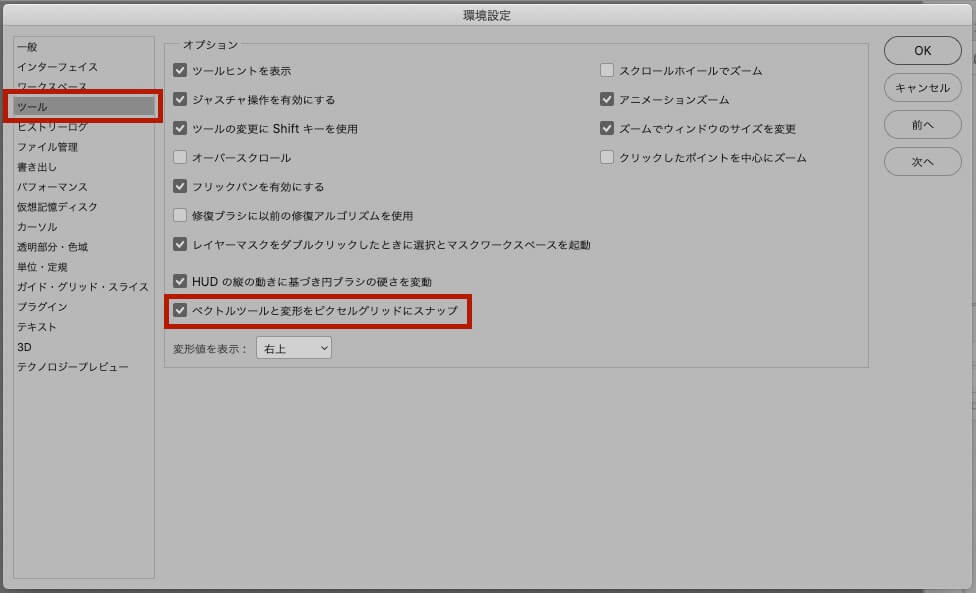
1pxおきに移動する設定にする

たまに「絶妙に1pxの線がずれてぼやけて見える」事案が発生します。それを解決するのがこの設定です。
入れておいて損はないです。
 Photoshopの設定をするだけで時間を食ってしまうぞ
Photoshopの設定をするだけで時間を食ってしまうぞ
まぁまぁ・・次からは設定が復元されるから
 zzzz
zzzz
寝るな
デザインを始める前の心得
コーディング(HTML/CSS)を意識しながら作るべし!

ここでCMはいります
 お?
お?
Webデザインパーツと、そのサイト元が分かるまとめサイト「もぐでざ博物館」を公開しています!
ぜひカンプ参考に役立ててね!

見てね!!
さて、次回はいよいよデザインカンプを作成する…はず?!
 はやくつくりたい
はやくつくりたい
どうどう




