これまでのあらすじ

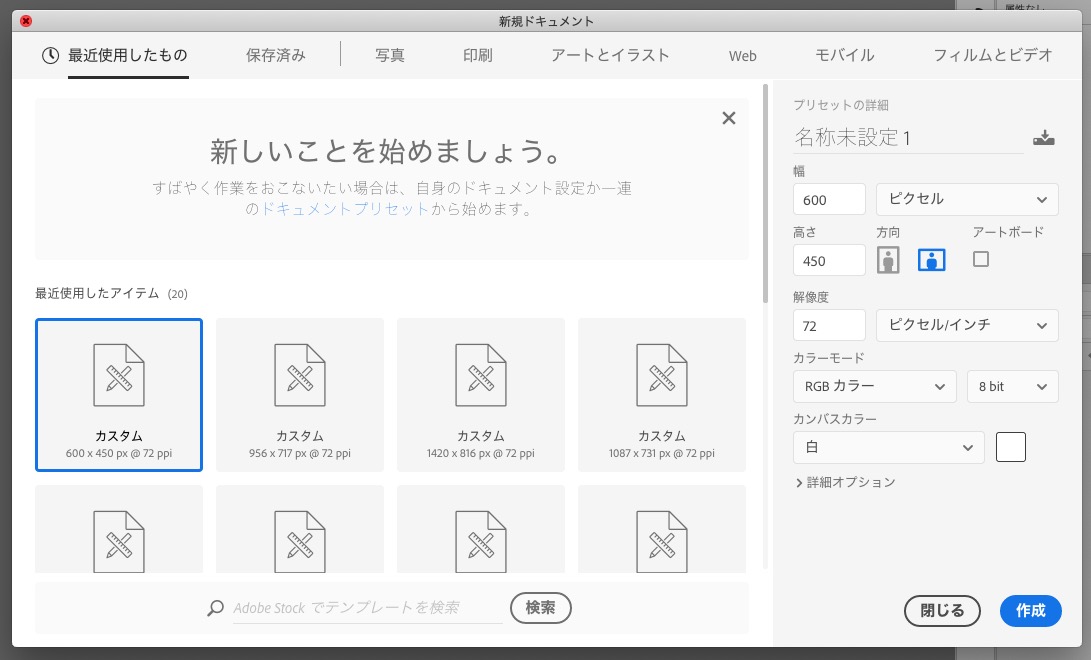
前回、Photoshopを開いて初期設定をしました〜
 ハイ!!!
ハイ!!!
いよいよカンプ作成です!
参考サイトを見つける
ヒアリングシートをもとに、お客さんの要望に添えるようなデザインを考えていきます。
ただ、無から有を生み出すのはよほどの玄人でないと無理なので、デザインまとめサイトなどで参考になりそうなサイトを見つけましょう。
おすすめのデザインまとめサイト
SANKOU!

カテゴリーの分け方が、基本(業種・色など)に加え、「ステキな下層ページあり」「キーカラーが効いてる配色」みたいなワクワクするものまである。
また、バナーデザイン・スマホ表示に特化した別サイトもあるのでアイデアの宝庫。
現代デザイン

トップページ表示だけでなく、下層ページまで確認できるのがありがたい。
特設ページより、企業向けの落ち着いたデザインが多い印象。ブックマーク機能もあるのでデザインを比較したいときにも便利。

pinterestもいいゾ〜〜〜〜
pinterestは、画像をストックするSNSサイトです。
私は気になったWebサイトやバナーを保存して、後から見返したりしてます。
気になったボードをフォローすることもできて、ホームフィードを眺めているだけでデザインのアイデアが湧いてくることも。
nomaの「デザイン」ボード
なんだかんだで2000件くらい保存してた…(^o^)
サブボードを作って、webデザインやDTPデザイン、バナーなどに分けて保存しています。後で見返すの楽しい!
色々なアイデアを参考にする!
個人サイトとかは個性バリバリ出しちゃお!ね!
幅を決めてガイド線をひく

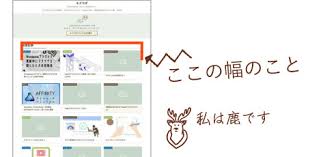
コンテナ幅を決めてガイド線を引いてゆきます
コンテナ幅を決める

まずはコンテナ幅を決めよう
 コンテナ幅?
コンテナ幅?
 唐突の鹿なんなん?
唐突の鹿なんなん?
どうどう。そしてこれを見てくれ。
2021年のPCブラウザサイズシェア率だよ
PCブラウザサイズのシェア率(2021年 / 日本)
Source: StatCounter Global Stats – Browser Market Share
参考元:statcounter

モニタ横幅シェアは1300px~1900pxくらいだから
コンテナ幅は900px~1300pxくらいが良き感じだ
 なんかふわっとしてるね〜
なんかふわっとしてるね〜
ハハッ
ブラウザシェア率は変わっていくものだし、コンテナ幅もデザインに応じて変更するのが最良なんだ。
だから、絶対コレ!っていう決まりはないんだね。デザインアイデアの引き出しにドウゾ
ファーストビューについて

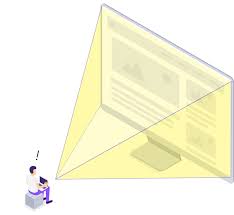
ファーストビュー=クリックして最初に表示される領域のこと
コンテナ幅に合わせて、ファーストビューも覚えておきましょう!
ファーストビューはウェブサイトが表示されたときに一番最初に目に入ってくる部分のことで、メインビジュアルに該当することが多いです。
ブラウザシェア率から見るとファーストビューの高さは550px〜800pxです。
閲覧者が必ず見る部分なので、丁寧に作りましょう。
ガイド線を引く

つぎはガイド線〜

ガイド線はPhotoshopの機能で、作業するときに基準を決めるための線のことだよ。
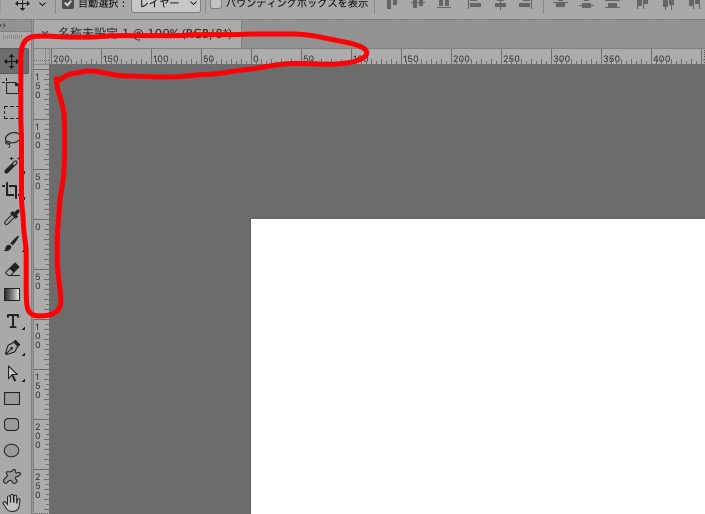
とりあえず、PhotoshopでCommand(WindowsはCtrl) + Rを押してみて。
ドゥン

 あっなんか出た!!!ホア〜
あっなんか出た!!!ホア〜
定規がでました〜
メニューの「表示→定規」でも出るよ。

よし。12カラム(12分割)でガイド線を引こう
 12カラムって何?
12カラムって何?
良い質問ですね〜
それに答えるにはまず、グリッドレイアウトについて説明していきます
 詳しそうな犬がきた!
詳しそうな犬がきた!グリッドレイアウトとは
グリッドレイアウトは、レスポンシブ(PCスマホ対応)デザインで使われる手法の一つで、画面やページを均等に分割して作るデザインのことです。
この方法には色々なメリットがあります。
- レスポンシブデザインとの相性がとても良い
- 必然的に「整列」するのでデザインの見栄えがよくなる
- 分割のルールに則って作るので、作成や管理が楽
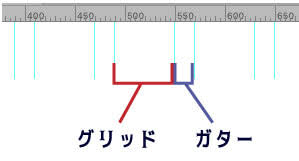
カラムは要素の入る空間のこと、ガーターはカラムとカラムの間の余白のことです。
つまり、こう。

有名なCSSフレームワーク(CSSなんでも詰め込みセット)で12分割を採用しているものが多いので、制作会社などでは12カラムを使用しているところが多い印象です。※個人の感想です

そういうことなんですね〜
では、また…
 もう帰っちゃうの〜?
もう帰っちゃうの〜?
基本が分かったところで、ガイド線を引いてゆきます!
- 01.新規作成

Photoshopの初期設定については前回の記事をみてね!

photoshopには、グリッドレイアウトのガイドを作るのに便利なシステムがあります。
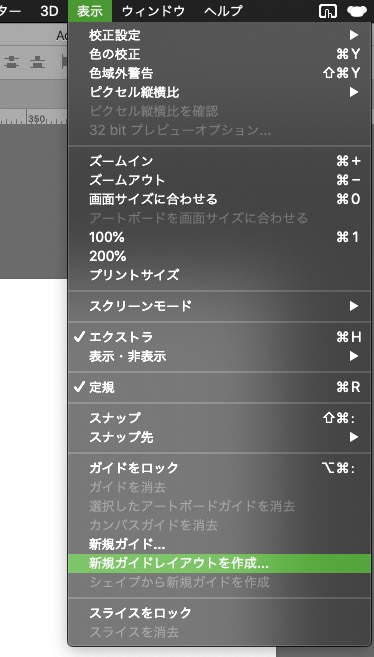
上部メニュー画面から、「新規ガイドレイアウトを作成」をクリックしてください。

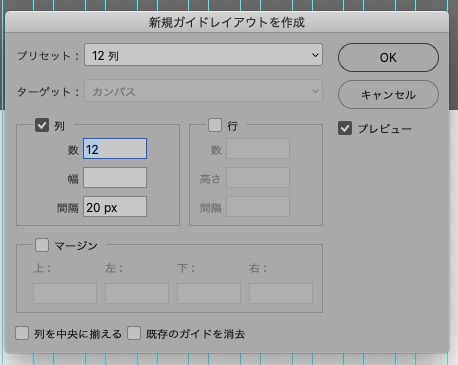
12カラム・20pxで設定し、OKボタンを押します。

設定後、ガイドをロックしておくと編集しやすいからやってみてね!
command(windowsはcontrol)+option+: (メニューの表示→ガイドをロック)
今のままではコンテナ幅だけで、ギチギチの状態なので、モニター幅にしてあげます。
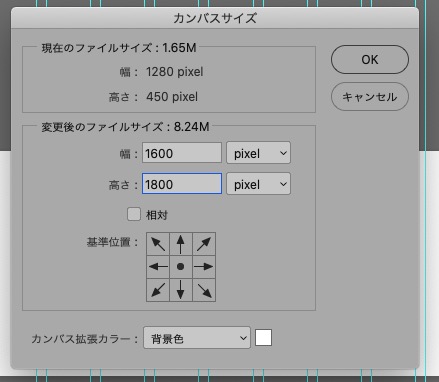
command(windowsはControl)+Alt+C(メニューのイメージ→カンバスサイズ)でカンバスサイズ変更の画面を開いて、幅を変更します。

パーツの作成

ヒアリングシート、ワイヤーフレーム、デザインカンプの下書きをもとに、デザインしていきます!
 うおおおお!
うおおおお!
それぞれのパーツを作っていくよ
Webデザインはパーツの組み合わせ

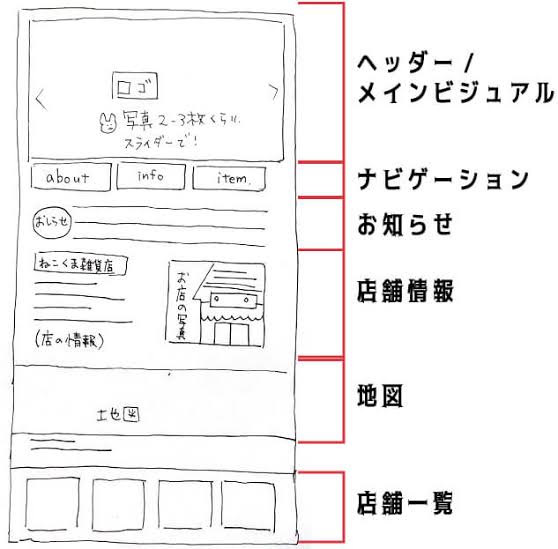
たとえばこのワイヤーフレーム…


こんなふうにたくさんのパーツにわかれてるから、
全体の完成予想図を意識しながら各パーツを作り込んでいくんだよ
 なるほど
なるほどパーツ作成の参考サイト
私がよく参考にしているサイトをまとめてみました。悩んだときは見てみるといいかも!
| パーツ名 | URL |
|---|---|
| 全体 | pinterest(イチオシ) |
| ヘッダー/ メインビジュアル | |
| 見出し | 見出しデザイン.com |
| ボタン | サルワカ/コピペで使えるCSSデザインサンプル集 |
| グローバルナビ | WebCODE / ナビゲーションデザインの参考になるメニューバー28選! |
| フッター | フッターデザイン.com |
| 変わり種 | codepen(ソースコードを投稿するサイト。スライダーなどの参考に) |

ここでCMはいります
 お?
お?
Webデザインパーツと、そのサイト元が分かるまとめサイト「もぐでざ博物館」を公開しています!
ぜひカンプ参考に役立ててね!

見てね!!
ワイヤーフレーム、どこまで参考にする?
ワイヤーフレームはデザインの基盤になるとても大切なものですが、忠実に再現しなくても良いんです。

たとえば、こんなワイヤーフレームがあったとします。
これを見ると、画像→説明文の順に配置している印象を受けますが…

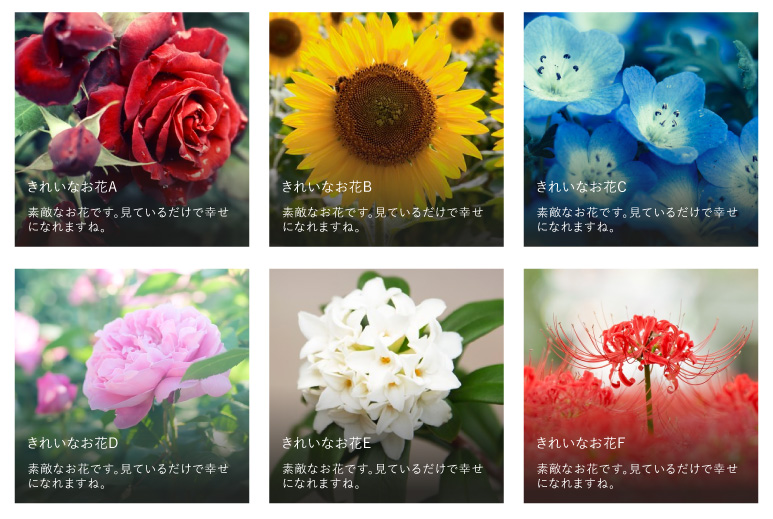
文字を画像にかぶせて配置する…なんてこともOK。
これはデザインの範囲内なので、自由に変更して大丈夫です。
少しでも不安を感じたときは、ワイヤーフレームを作った人(営業さんやディレクターなど)に相談してみたり、デザインを2種類作って確認をとるのもいいかもしれません。
画像引用:クリエイターボックス

素敵なデザインができることを祈ってるよ!
デザインを綺麗に魅せるために
私は、『デザインは「自由」であり、あらゆる創作は素晴らしく、どんどん広めていくべきもの』だと思っています。
ただ、Webデザインやチラシは、ルールに従ったほうが美しく見えることが多いです。
なので先人に学ぶことはとても大切です。
例えばデザインの大原則である4つを守るだけで、見栄えがぐっとよくなります。
- 近接(関連するコンテンツ同士を近づける)
- 整列(視線を意識して画像や文章を揃える)
- 強弱(アピールしたいものは大きくして色味を変えてみるなど)
- 反復(同じデザインを繰り返す)
→できるだけ分かりやすく図解した記事を公開しました。ご参考にどうぞ!
さいごに
私はデザインカンプ作成が苦手で、何度もつまづいてはやり直し…を繰り返しています。
このシリーズは、初めての方にもわかりやすいように本気で書きました!
Webデザイン大好きマンなので、これからも分かりやすく情報を発信していければと思っていますのでよろしくおねがいします〜😊