そもそもブックマークレットってなんだ・・?
そもそもブックマークレットってなんだ・・? ブックマークレットはJavaScriptで作れてクリックするだけで動く便利なブックマーク機能だよ。
ブックマークレットはJavaScriptで作れてクリックするだけで動く便利なブックマーク機能だよ。 実際に見てみよう。
ブックマークレットとは…拡張機能の簡易版
ブックマークレット (Bookmarklet) は、ブラウザのブックマークからJavaScriptで処理を行えるプログラムのことです。拡張機能よりも手軽に使えて自作もできる便利なヤツです。
ブックマークレットの使い方
 どうやってつかうの?
どうやってつかうの? じゃあ、「現在表示しているサイトのページ表示速度を確認するブックマークレット」を例に説明するヨ!
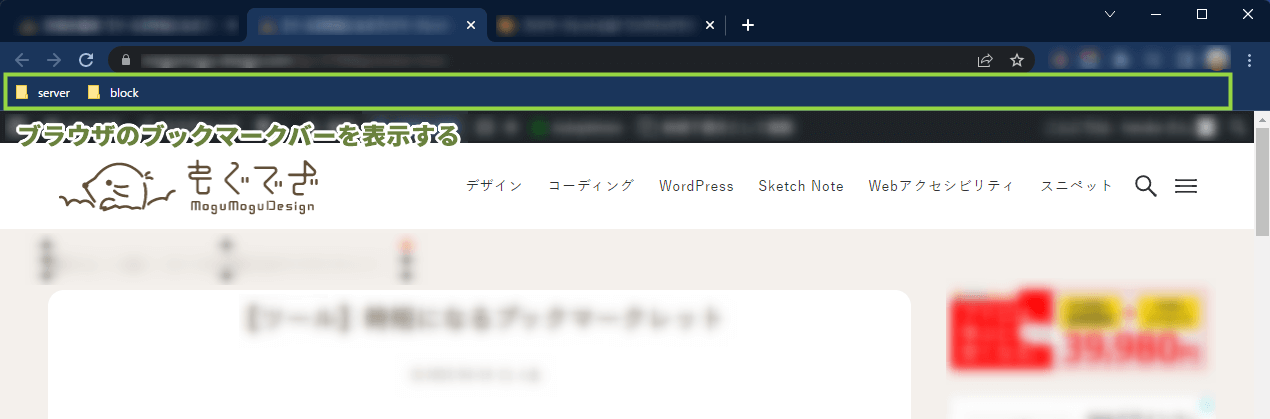
じゃあ、「現在表示しているサイトのページ表示速度を確認するブックマークレット」を例に説明するヨ!01.Webブラウザのブックマークバーを表示
Ctrl+Shift+Bでブックマークバーを表示。

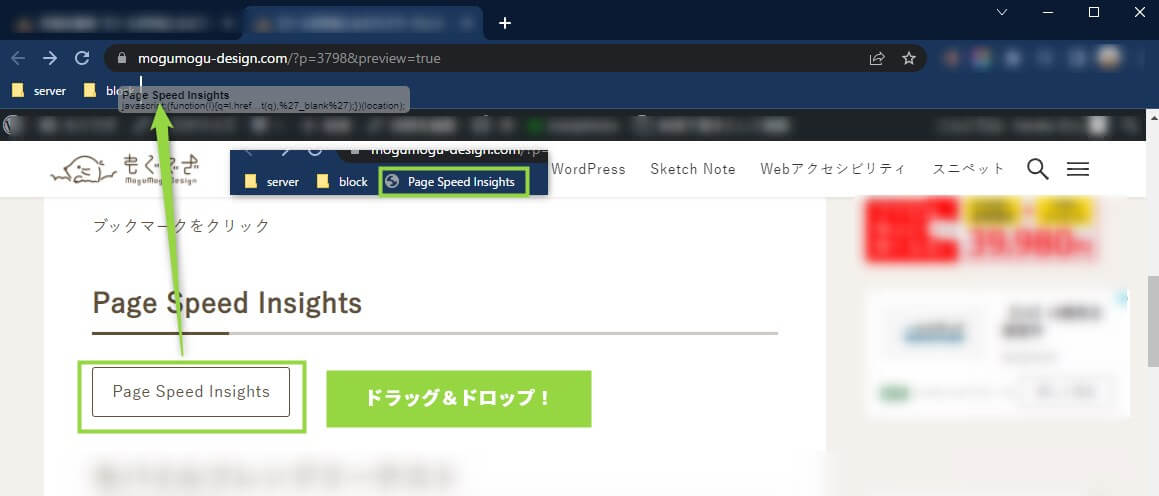
02.ブックマークに登録
ドラッグ&ドロップで登録できます。

03.発動させたい場所でブックマークをクリックする
現在開いているページ(今回は「もぐでざ」のトップページ)でブックマークレットをクリックすると…??

 お!!
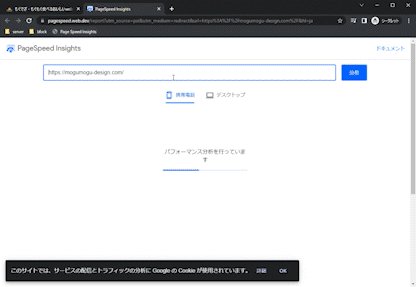
お!!こんな感じで、ブックマークレットをクリックするとPageSpeedInsightsでURLが自動で入力された上に計測が開始されるんです。
拡張機能やソフトを使わずにできるのでとても軽量だし楽だし、自分でオリジナルのブックマークレットを作れるのがありがたいです。
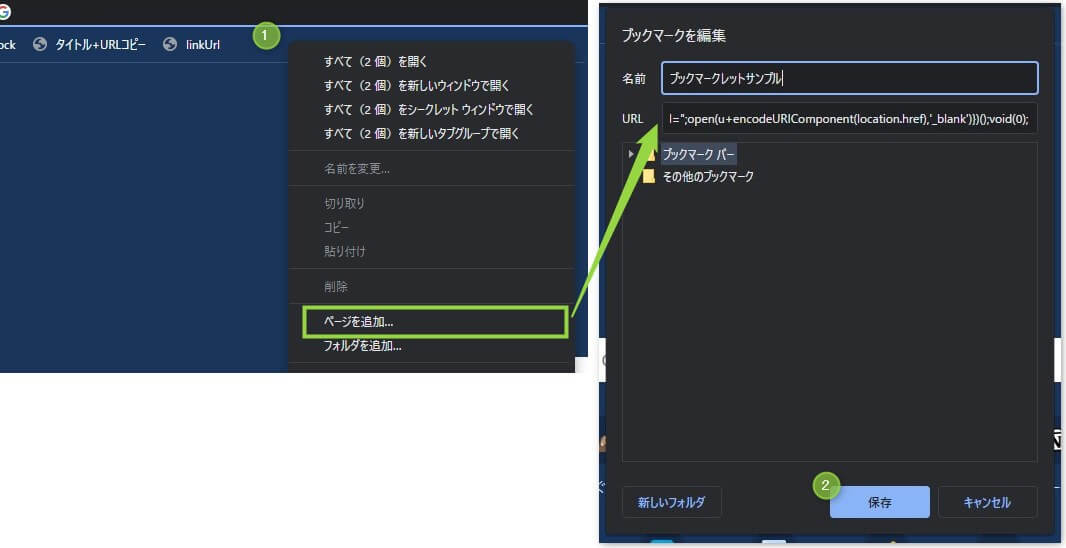
※自作のブックマークレットを登録したいときはページを追加>名前・URLを直接入力して保存してネ

便利なブックマークレット一覧
Page Speed Insightsで計測
PageSpeed Insightsに、現在開いているページのURLを自動で入力+計測開始してくれます。
javascript:(function(l){q=l.href;if(q)window.open('https://developers.google.com/speed/pagespeed/insights/?hl=ja&url=%27+encodeURIComponent(q),%27_blank%27);})(location);余談
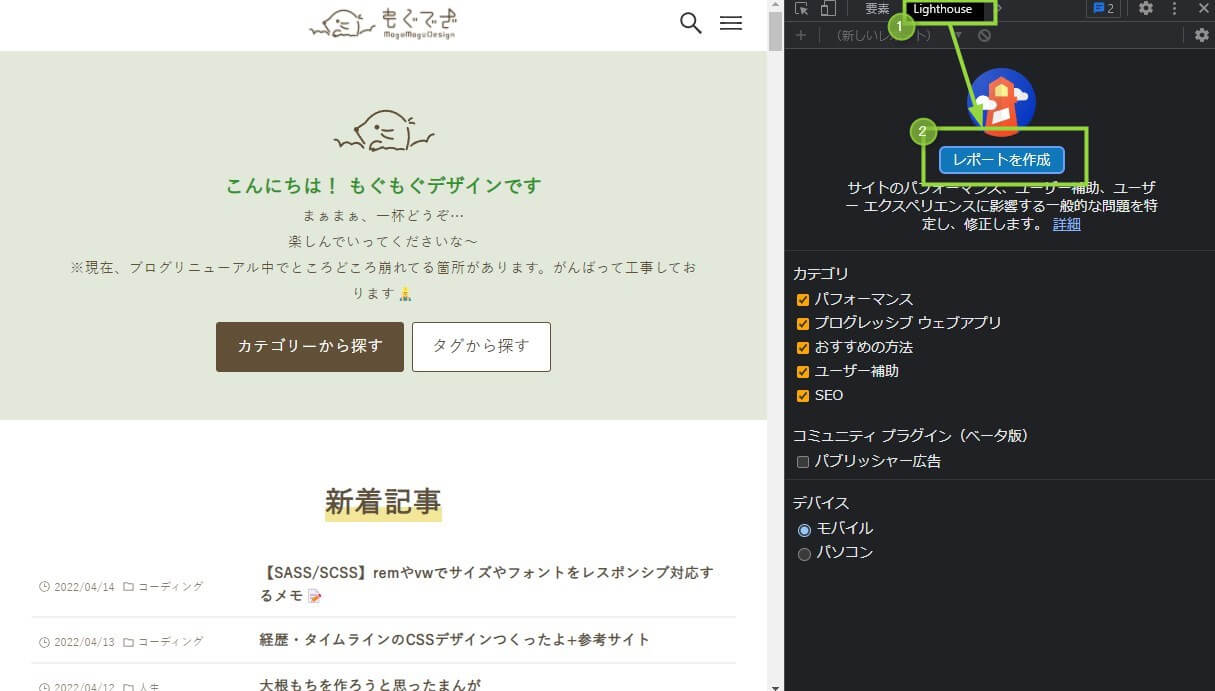
Google Chromeを使用している場合はPageSpeedInsightsを使わなくても「検証ツール>Lighthouse>レポートを作成」でサイト速度を計測できるので試してみてネ

モバイルフレンドリーテストで計測
モバイル フレンドリー テストに、現在開いているページのURLを自動で入力+計測開始してくれます。
javascript:(function(l){q=l.href;if(q)window.open('https://search.google.com/test/mobile-friendly?url=%27+encodeURIComponent(q),%27_blank%27);})(location);DNSの向き先をチェックする
DNS Propagation Checkerを利用して、現在開いているページのDNSの向き先をチェックします。
javascript:javascript%3A(function()%7Bif(location.href.match('https%3A%2F%2F'))%7Bdomain%3Dlocation.href.replace('https%3A%2F%2F'%2C'')%3B%7Delse%7Bdomain%3Dlocation.href.replace('http%3A%2F%2F'%2C'')%3B%7Ddomain%3Ddomain.replace('www.'%2C'')%3Blocation.href%3D'https%3A%2F%2Fwww.whatsmydns.net%2F%23A%2F' %2B domain%3B%7D)(location.href)%3Bvoid(0);横スクロールが発生する原因を特定する
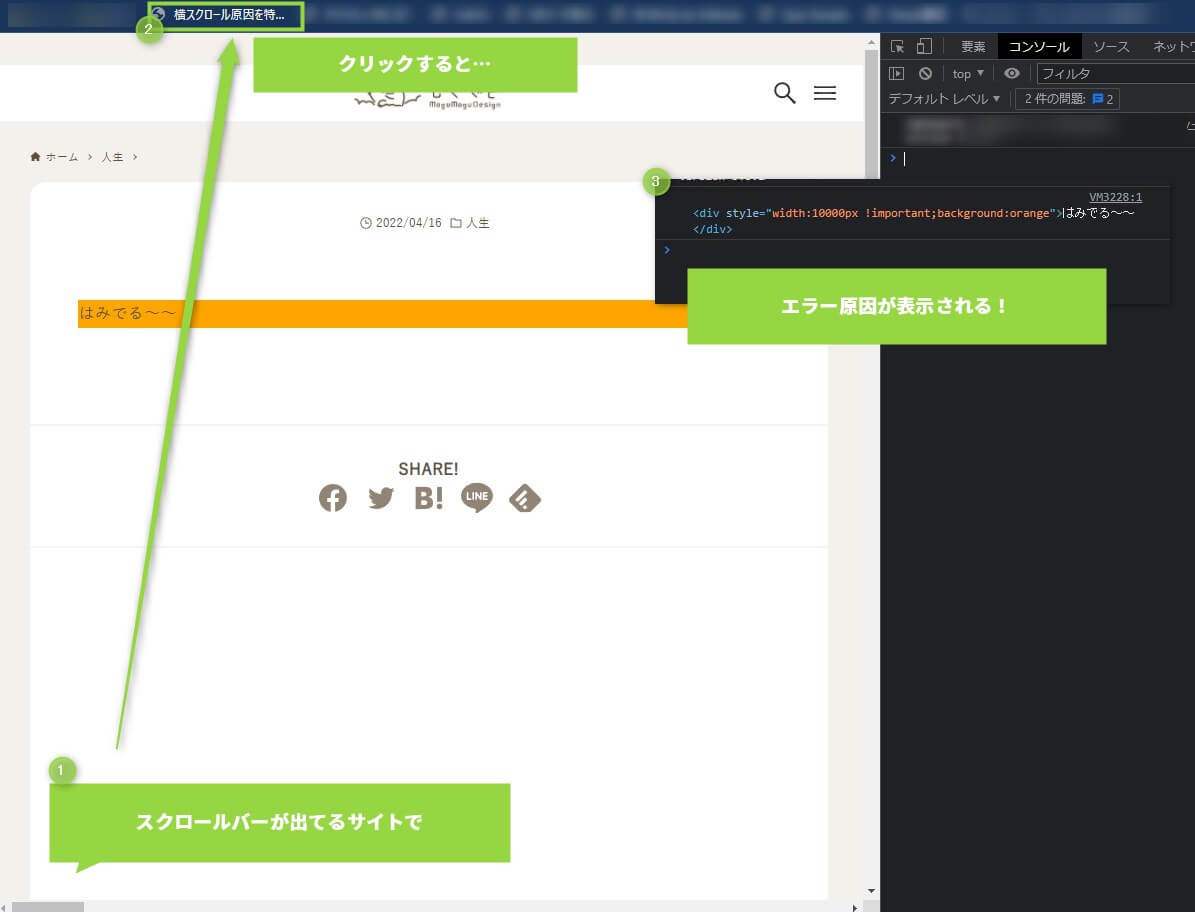
「水平スクロール発生時の原因特定に使える便利スニペット」を参考に作ったブックマークレット。
コンソールから確認
クリックすると検証ツールのコンソール画面にエラー項目が表示されます。

javascript:let docWidth%3Ddocument.documentElement.offsetWidth%3B%5B%5D.forEach.call(document.querySelectorAll('*')%2C(el)%3D>%7Bif(el.offsetWidth > docWidth)console.log(el)%3B%7D)%3Bvoid(0);CSSにアウトラインを付与
クリックで*{ outline: 1px solid magenta; }を追加します。
javascript:var styleTag%3Ddocument.createElement('style')%3BstyleTag.innerText%3D'*%7Boutline%3A 1px solid red%3B%7D'%3Bdocument.getElementsByTagName('head')%5B0%5D.insertAdjacentElement('beforeend'%2CstyleTag)%3Bvoid(0);マークダウン形式でサイトのタイトル+URLをコピーする
[もぐでざ - もぐもぐ食べるおいしいwebデザイン。](https://mogumogu-design.com/)↑こんな感じで、開いてるサイトのサイトタイトルとURLをマークダウン形式でコピーしてくれます。Wordpressで記事作るときに便利。
javascript:(()=>{const e=`[${document.title}](${location.href})`,t=document.createElement("textarea");t.textContent=e,document.body.appendChild(t),t.select(),document.execCommand("copy"),document.body.removeChild(t),console.log(`Copyed this website title and URL: ${e}`)})();引用:「表示しているページのタイトルをコピーするブックマークレット」
見ているページのフォントを確認+サンプルを入力
フォントファミリーは検証ツールでも確認できるけど、サンプル文字入力したりアルファベット一覧確認できるのが良いです。
引用:「Easily Identify Any Webfont With Type Sample · Typewolf」
選択した文字をDeepL翻訳する
選択した文字列をDeepLで翻訳してくれます。コーディングのときにサブタイトルの英語調べたり、最終チェックで英語間違いがないか確認するときに便利。拡張機能もあるけど個人的にはブックマークレットのほうが好き。
javascript:(function(){str=window.getSelection()+'';if(!str){alert("%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88%E3%81%8C%E9%81%B8%E6%8A%9E%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93");}else{window.open('https://www.deepl.com/translator#en/ja/'+str);}})();引用:「簡単にDeepL翻訳できるブックマークレットを作りました」
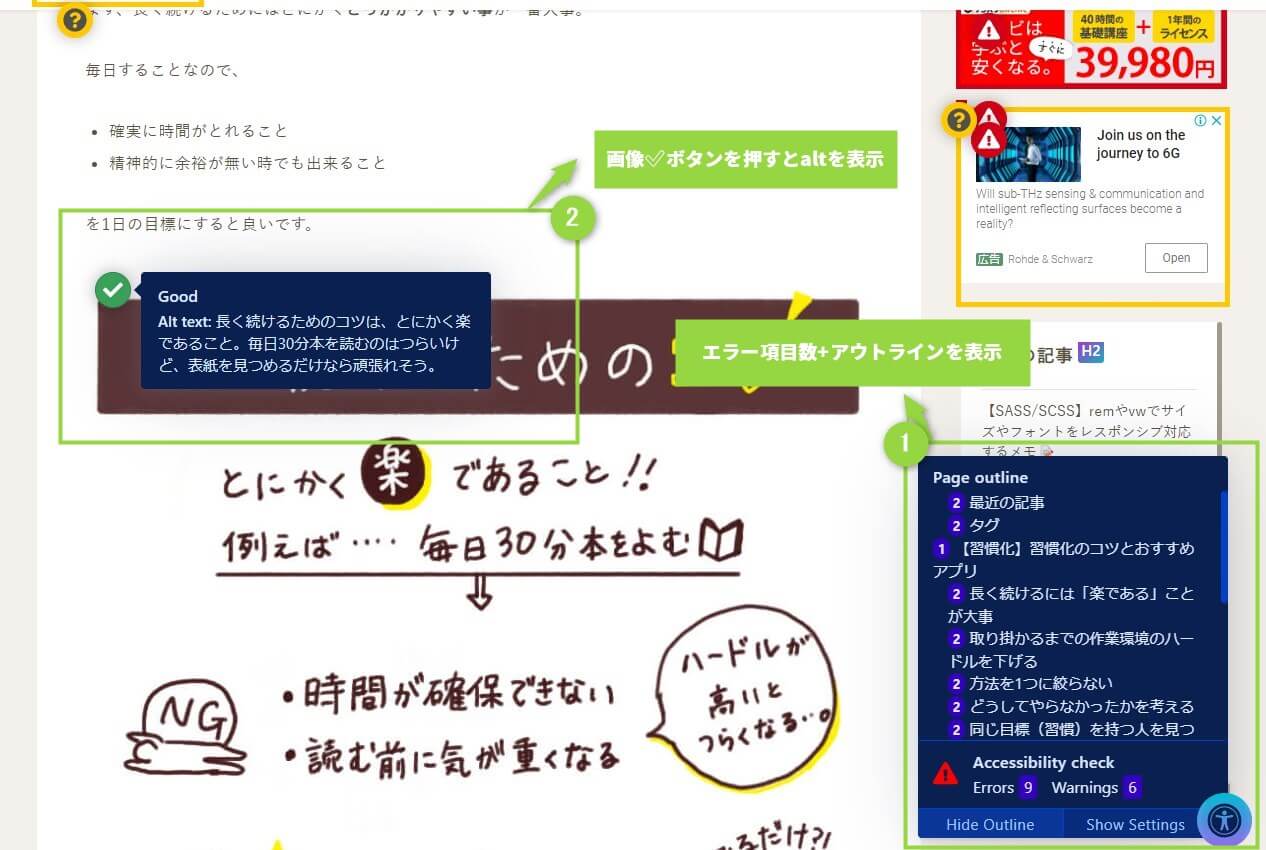
Webアクセシビリティの項目とhtmlアウトラインをチェックする
a11yの基準をクリアしているかを確認できます。クリックすると右下にエラー数と詳細が見れるボタンが表示されます。

引用:「Sa11y」
Googleで「Site:ドメイン」検索をする
特定のサイト内でGoogle検索したいときに。
キーワードを空欄にしてエンターすると、インデックス登録されているサイト一覧が見れて便利。
javascript: void ((function () { function getDomainFromURL(url){ let domain = url.replace('https://','').replace('http://','').split('/')[0]; return domain; }; let input = prompt('%E3%82%AD%E3%83%BC%E3%83%AF%E3%83%BC%E3%83%89%E3%81%AE%E5%85%A5%E5%8A%9B').replace(/%E3%80%80/g, ' '); if(input != null){ let search_kw = input ?%20%27%20%27+%20input%20:%20%27%27;%20%20%20%20%20%20%20let%20search_url%20=%20%27https://www.google.com/search?q=site%3A%27%20+%20getDomainFromURL(location.href);%20%20%20%20%20%20%20window.open(search_url%20+%20search_kw,%20%27newtab%27);%20%20%20};})())引用:SEO調査が少しだけラクになる。10種類のブックマークレット
WordPress管理画面に移動する
クリックすると表示しているサイトの「ドメイン/wp/wp-admin」へ移動します。
プラグインなどで管理画面のURLを変えてる場合は移動しないので、以下のwp/wp-admin部分を書き換えてください。
javascript:(function(l){q=l.href;if(q)location.href=q+'wp/wp-admin';})(location);QRコードを表示する
表示しているサイトのQRコードを表示してくれます。SVG/PNGどちらもアリ&サイズ設定もできます。
以下サイトからブックマークが保存できます。
サイトのOGPを確認する
ラッコツールズ公式のブックマークレットです。
SNSシェア時のOGP画像・タイトル・説明文のサイズ・見え方を確認できます。
ブックマークレットの作り方
 自分でブックマークレットってつくれるの?
自分でブックマークレットってつくれるの? つくれるよ!
つくれるよ!01.JavaScriptでコードを書く
まずはJavaScriptでコードを書いていきます。
alert('Hello World!');※jQueryを使用したい場合は先に読み込んでおく必要があります。
02.変換ツールでスクリプト変換
ブックマークレット用に変換してくれる便利なサイトがあります。

ブックマーク名と作成したコードを入力し、「ブックマークレットに変換」をクリック。
ボタンが表示されるので、ブックマークバーにドラッグ&ドロップします。

03.動くかテスト
実際にテストしてみます。ブックマークをクリックすると…?

 できた!
できた!何も起きない場合は、エラーになっている可能性があります。JSにおかしいところがないか確認してみましょう。検証ツールからも確認できます。
 自分だけのオリジナルブックマークレットを作ってみてネ!
自分だけのオリジナルブックマークレットを作ってみてネ!参考リンク
- すこしでもJSかjQueryが書けるならブックマークレットを作ろう | WEBA
- フォント検索・ワイヤーフレーム化・グリッド表示など、web制作時に便利なブックマークレット 15 – NxWorld
- 表示しているページのタイトルをコピーするブックマークレット
- タイトルとURLを色々なフォーマットでコピーできるブックマークレット | デザインとWeb開発とその他諸々。 MEDIA-MASSAGE
- 水平スクロール発生時の原因特定に使える便利スニペット – NxWorld
- Easily Identify Any Webfont With Type Sample · Typewolf
- Google Chart APIを使ってQRコードを作る:Tech TIPS – @IT
- 簡単にDeepL翻訳できるブックマークレットを作りました|metatetsu|note
- Sa11y – accessibility quality assurance assistant – Ryerson University
- SEO調査が少しだけラクになる。10種類のブックマークレット|悠生@SEO|note
- Bookmarklet スクリプト変換