前回のあらすじ
クラシックエディタからブロックエディタに移行する時に表示崩れが起きてしまう!!
過去に作った記事をHTML直書きで編集したいのに、勝手にタグが入ったり消えたりする!!
 カスタムHTMLでかいけつ!
カスタムHTMLでかいけつ!クラシックエディタの状態で以下のコードを入れるとカスタムHTMLとして編集出来るとご紹介しました。
<!-- wp:html -->
・・・・
<!-- /wp:html -->ですがこの方法だと手動で1記事ずつ対応することになり、膨大な記事数がある場合に手間がかかってしまいます。
今回は試行錯誤してたどり着いた「フィルターフックを使う」方法についてご紹介します。
フィルターフックを使う
wordpressにはフィルターフックという機能があります。
フィルターフックとは?
データベースやブラウザに追加される処理のタイミングにあわせて自分が用意した関数を実行させる機能。
この機能を使い、記事内にwp:htmlを自動で挿入していきます。
一括変更も個別変更もできます。
ソースコード
function.phpに以下のコードを追記します。
※自作ですので、プラグインやテーマの環境によっては不具合が起きる可能性があります。
導入前は必ずバックアップを取ってください。
// カスタムHTMLに変更するフック (新規投稿か更新を押したタイミングで実行)
function change_custom_block($data, $postarr){
if (current_user_can('administrator')) {
if(strpos($data['post_content'],'wp:') === false){
$data['post_content'] = '<!-- wp:html -->'.$data['post_content'].'<!-- /wp:html -->';
} else{
}
return $data;
} else {
return $data;
}
}
add_filter('wp_insert_post_data', 'change_custom_block', '99', 2);解説
このフックは「wp_insert_post_data」を使用し、投稿の作成・編集画面の “公開・更新” ボタンを押した際にフックで内容を書き換えています。
管理者限定にする
if (current_user_can('administrator'))企業サイトなどは「クライアントはビジュアルエディタ、web製作者側はHTML直書き」ということも多いと思います。なのでカスタムHTML化指定ができるのは権限が管理者の場合に限定しています。
ブロックエディタに対応しているかの確認
if(strpos($data['post_content'],'wp:') === false){
$data['post_content'] = '<!-- wp:html -->'.$data['post_content'].'<!-- /wp:html -->';
}ブロックエディタのビジュアル機能で作成された記事は、例えば段落タグの場合
<!– wp:paragraph –><!– /wp:paragraph –>このような「wp:」から始まるタグが自動で挿入されます。
クラシックエディタの状態では入っていないのでこれを利用し「ブロックエディタ化できている(いない)か」を判別しています。
ブロックエディタ化できていない場合は更新ボタンを押したタイミングで記事本文$data[‘post_content’]の前後に<!– wp:html –><!–/wp:html–>を挿入します。
return $data;最後に置換したデータを返して終了です。
さて、「更新」ボタンを押したタイミングで発火するので、管理画面で更新作業が必要になります。個別に変更する方法、一括で変更する方法を紹介します。
個別変更の方法
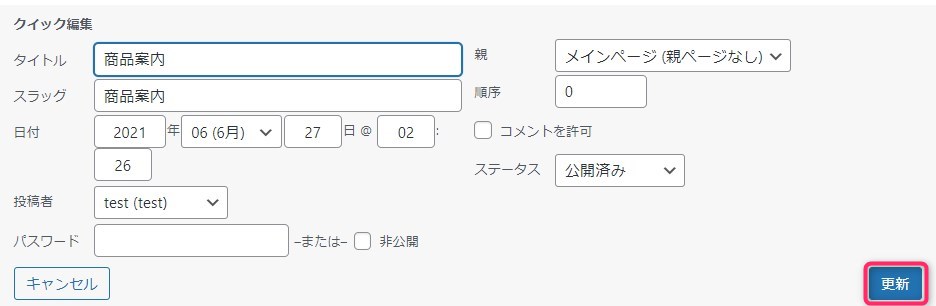
01.クイック編集をクリック
変更したい記事の「クイック編集」選択。

02.「更新」をクリック
何も変更せずに「更新」ボタンを押します。

これで作業は完了です!
 かんたん!
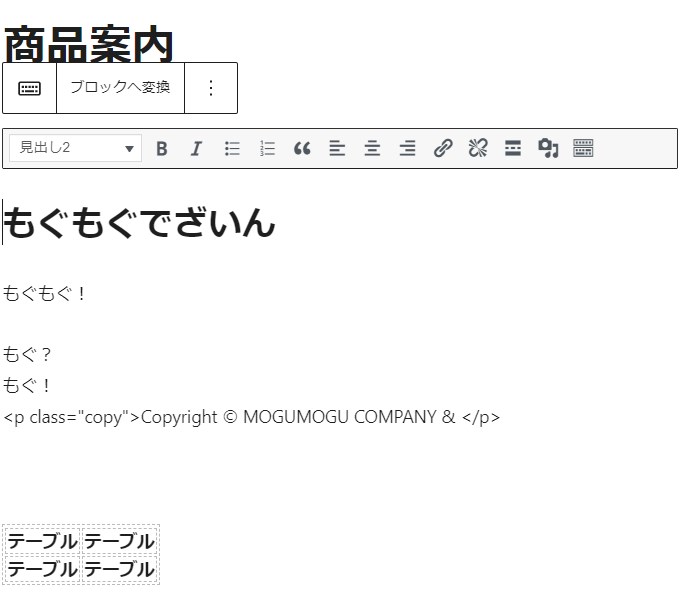
かんたん!記事を開いて確認してみてください。カスタムHTMLになっているのが確認できます。
Before

After

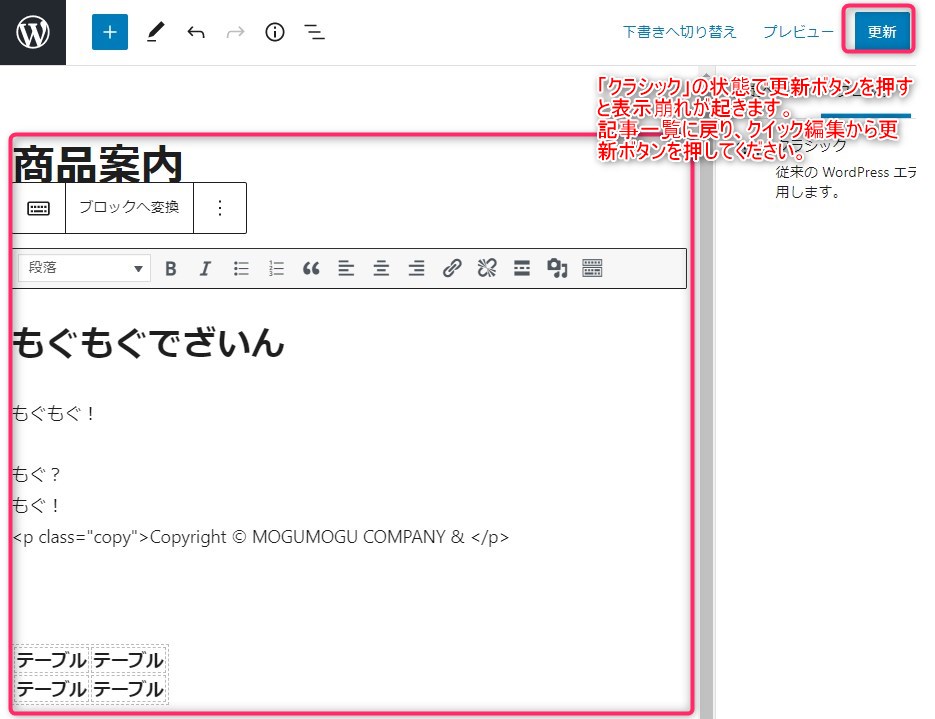
※変更する際の注意
クラシックの状態のまま記事の編集画面で「更新」ボタンを押すとクラシックエディタとして保存され、表示崩れが起きてしまいます。

一度記事一覧に戻り、クイック編集機能で更新ボタンを押してください。
以上が個別に指定する方法でした。次は一括で変更する方法です。
一括で変更する方法
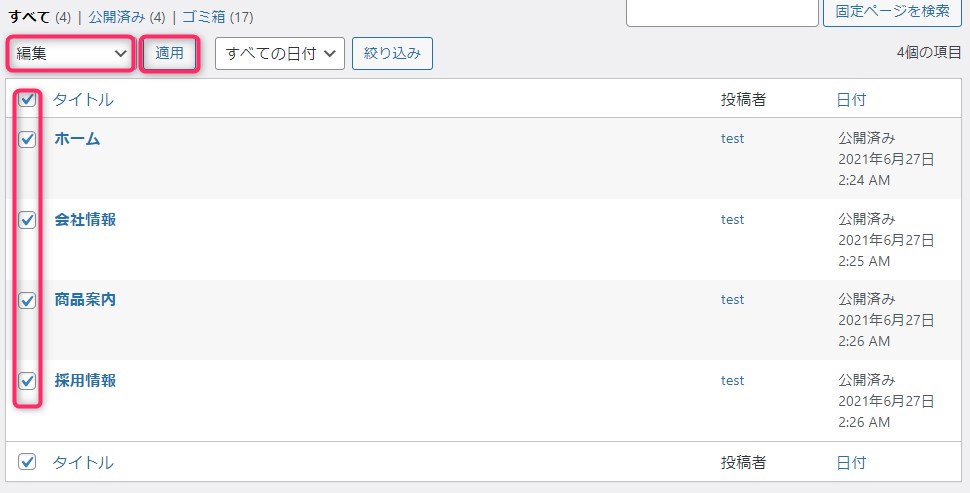
01. 変更したい記事にチェックを入れ「編集>適用」をクリック
管理画面の記事一覧から、カスタムHTML化したいページにチェックを入れ、「編集」>「適用」をクリックします。

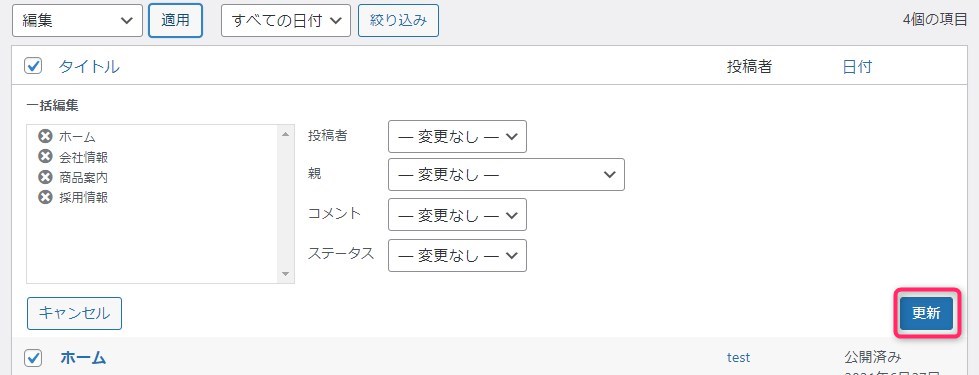
02. 「更新」をクリック
何も変更せずに「更新」ボタンを押します。

これで一括置換完了です!記事を開いて確認してみてください。
ブロックエディタ化で苦戦している方へ
ブロックエディタは、クラシックエディタに慣れ親しんでいる方にとってはかなりハードルが高いと思います。ですが一度慣れてしまえば便利な機能がたくさんあります!
…私自身まだ右も左も分からない状態ですが…これから好きになるように努力していきます!
 苦難の道じゃ…
苦難の道じゃ…