サイトを軽量化したい方におすすめしたいサービス、「CSS ICON」をご紹介。
CSS ICONって?
CSSだけで作成されたアイコンが、コピペだけで簡単に実現できるサービスです。
2020年現在、512個のアイコンが使えます。すごい!!
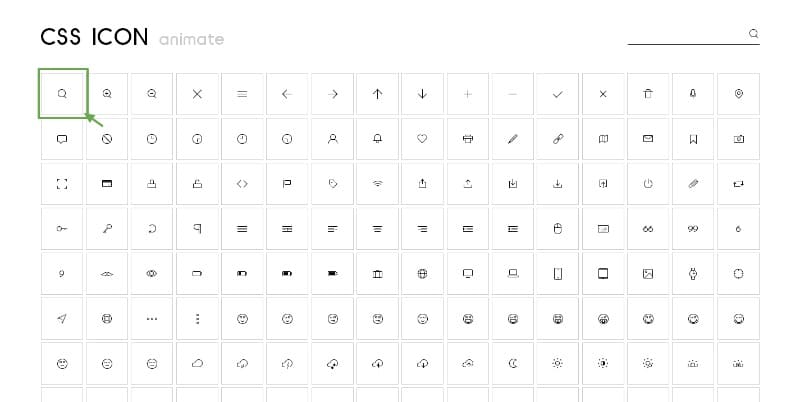
![]()

画像を使わず、CSSだけでアイコンが出来ちゃう。
実際に使ってみる
案ずるより産むが易し。見てみましょう。
矢印
たとえば、矢印。
こんなふうに、画像を使わずCSSだけでアイコンができます。
画像では多少容量がかかってしまいますが、これだと気にせずにアイコンを増やせますね。
ボタン
以前の記事でご紹介したボタンアイコンも、CSSだけ。
使い方
- CSS ICONへ行きます。
- 利用したいアイコンをクリック
アイコンがたくさん並んでいるので、使いたいアイコンをクリックしましょう。

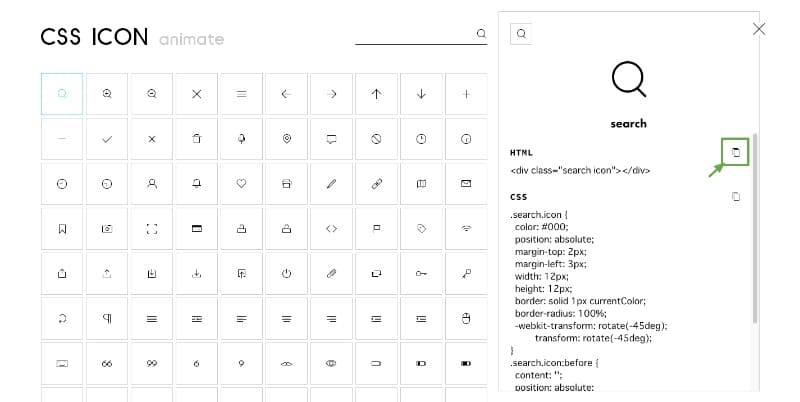
- htmlをコピペ
右側にソースコードが出現します。
まずはhtmlコードをコピーします。コピーボタンを押せばOK。

コピーしたら、アイコンを表示させたい位置に貼付け。
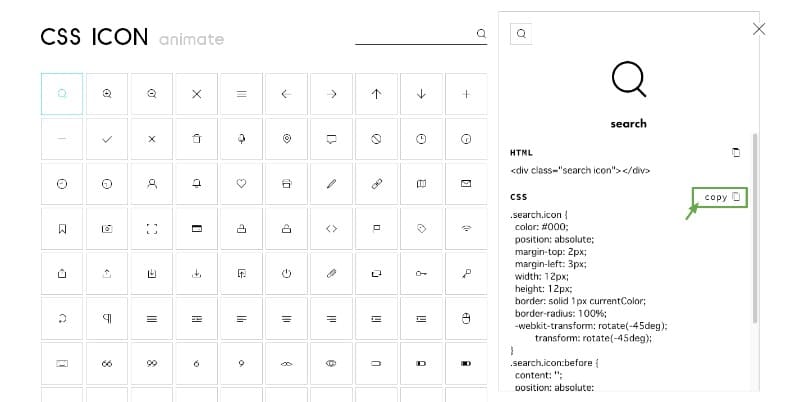
- CSSをコピペ
右側にソースコードが出現します。
CSSも同様にコピペ

.cssに貼り付けて表示を確認してみましょう。
これだけ。

かんたん〜〜〜〜〜!!
アニメーションができる!
一部JS(jquery)も使いますが、クリック時のアニメーションもつけられます。
![]()

すっご!!!!!!
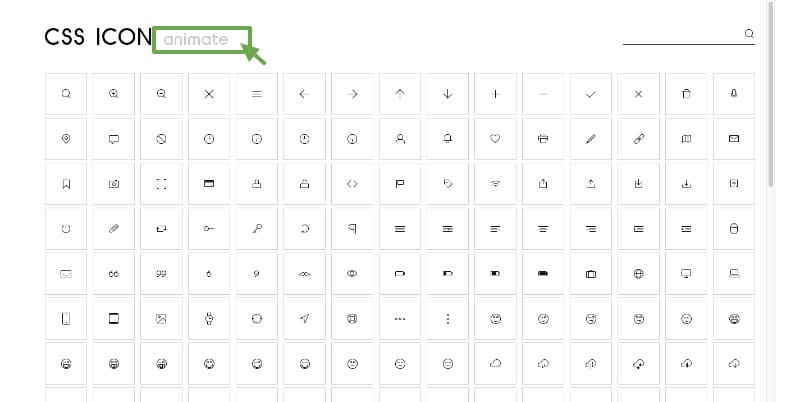
アニメーションの使い方
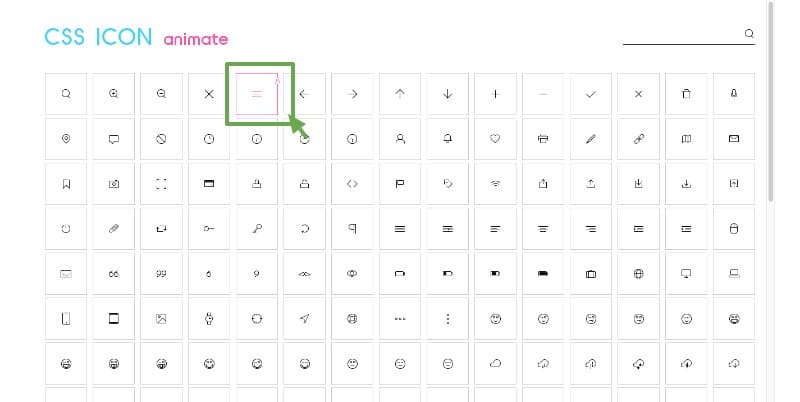
- anime をクリック

- 変更前のアイコンを選ぶ

今回は「ハンバーガー」アイコンを選択しました。
選択したアイコンは「A」と表示されます。
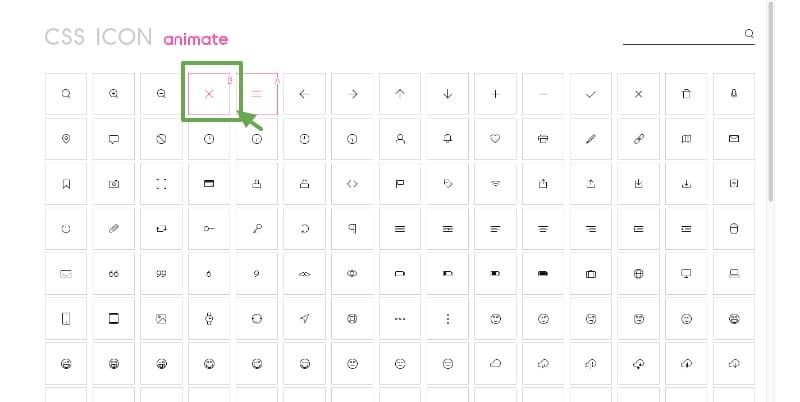
- 変更後のアイコンを選択
クリックしたら「✕」ボタンになるようにします。

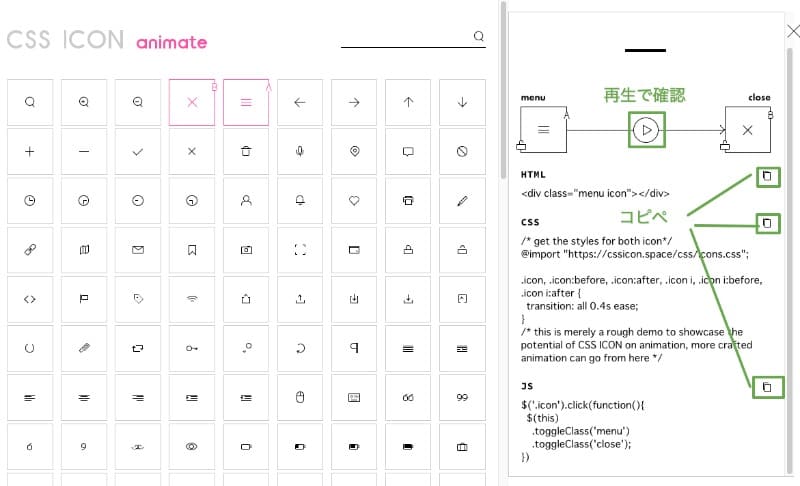
- 確認・コピペする
「▶」ボタンを押すと、アニメーションの動きが確認できます。
いい感じだったら、CSS、HTML、JSを該当箇所にコピペします。

使い方動画はこちら
クリックしてみてください。しっかりアニメーションで変わっていくのがわかるはずです。
使い方の注意
このアイコンはposition:absoluteで作成しているため、幅と高さを指定しないと位置がおかしくなることがあります。
たとえば、矢印のアイコン…
<div class="arrow-down icon"></div>
<div class="arrow-up icon"></div>
<div class="arrow-right icon"></div>
<div class="arrow-left icon"></div>こんなかんじ…
なので、もしコーディングで使いたい場合は
- アイコンに幅と高さを指定する
- スタイルを指定した親タグで囲う
などの処置が必要です。
divタグで囲う場合
<div class="icon-inner">
<div class="arrow-down icon"></div>
</div>
<div class="icon-inner">
<div class="arrow-up icon"></div>
</div>
<div class="icon-inner">
<div class="arrow-right icon"></div>
</div>
<div class="icon-inner">
<div class="arrow-left icon"></div>
</div>このコードを追加。
.icon-inner {
width: 30px;
height: 30px;
display: inline-block;
}いいかんじ!
以上!!コツさえつかめばかなり便利なので、是非使ってみてください!