- この記事は何?
- パーツデザインギャラリー
- デザイン全体とパーツが一気に見れる:MOGUMOGU DESIGN MUSEUM
- パーツデザイン:Modulesss…
- パーツデザイン:Stock Design
- パーツデザイン:UI LIBRARY
- パーツデザイン(SaaSサイト):Parts.
- カテゴリー・カラー分けが助かる:PARTS DESIGN
- バナーデザイン:bannnner
- バナーデザイン:BANNER LIBRARY
- サムネイルに特化:SAMUNE
- OGP画像に特化:OGimage.gallery
- 要素が空のときの画面:Empty States
- デザインパーツがどんな手法で作られているか知れる:マナギャリー
- バナーデザインに特化:レトロバナー
- いろいろごった煮:pinterest
- CSSのパーツを探している方
この記事は何?
Webデザインを作る上で、見出しやボックスなどを「部分的」に参考にしたいときに、サッと確認できるサイトを集めました。
 いってみよー!
いってみよー!パーツデザインギャラリー
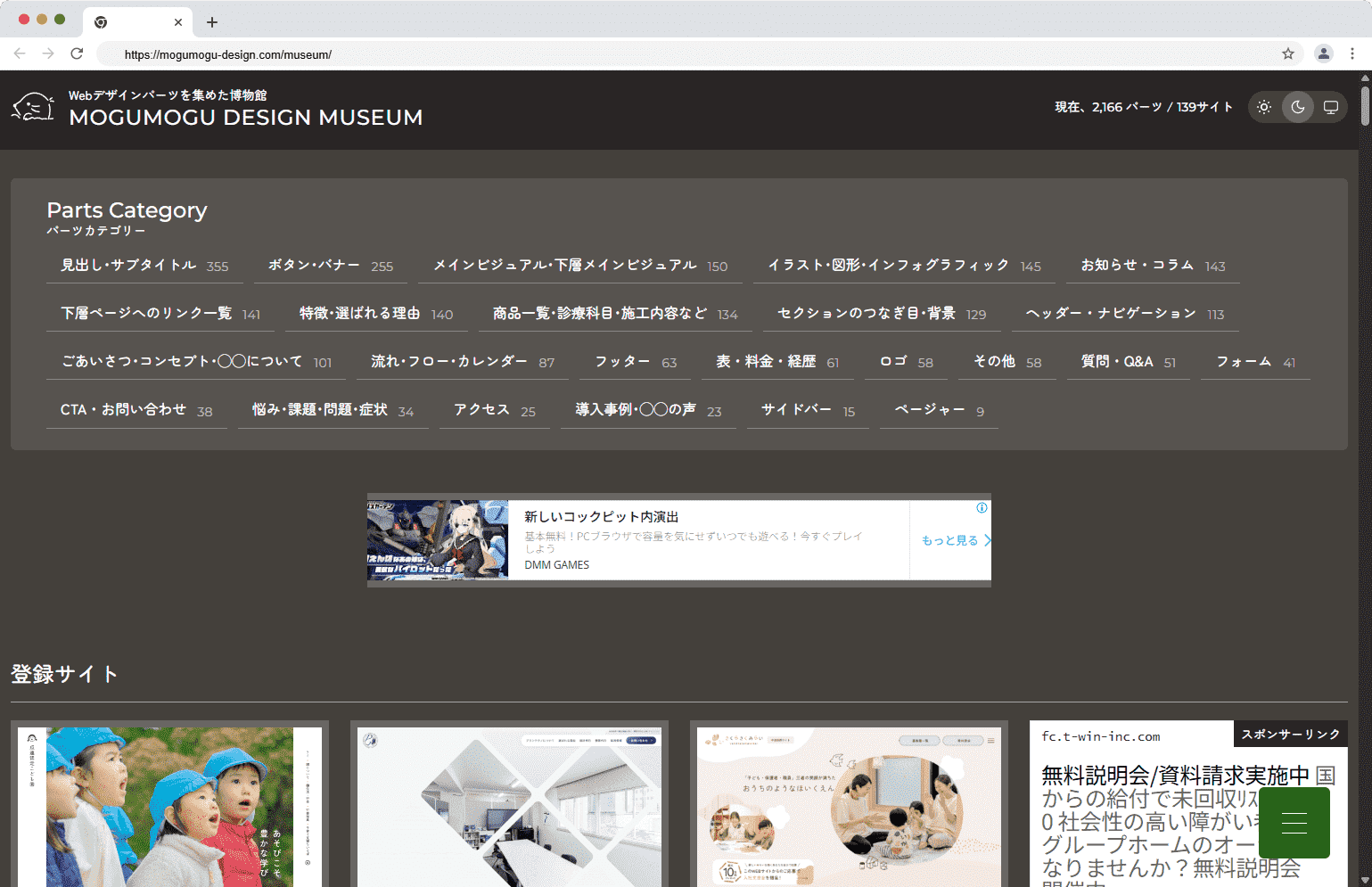
デザイン全体とパーツが一気に見れる:MOGUMOGU DESIGN MUSEUM

MOGUMOGU DESIGN MUSEUMは、BtoC・コーポレートサイトが多めのパーツデザインサイトです。
見出しやMVに加え、「セクション区切り」などの痒いところに手が届くパーツも揃えています。
ピンポイントでデザインパーツを探したいときに役立ちます。
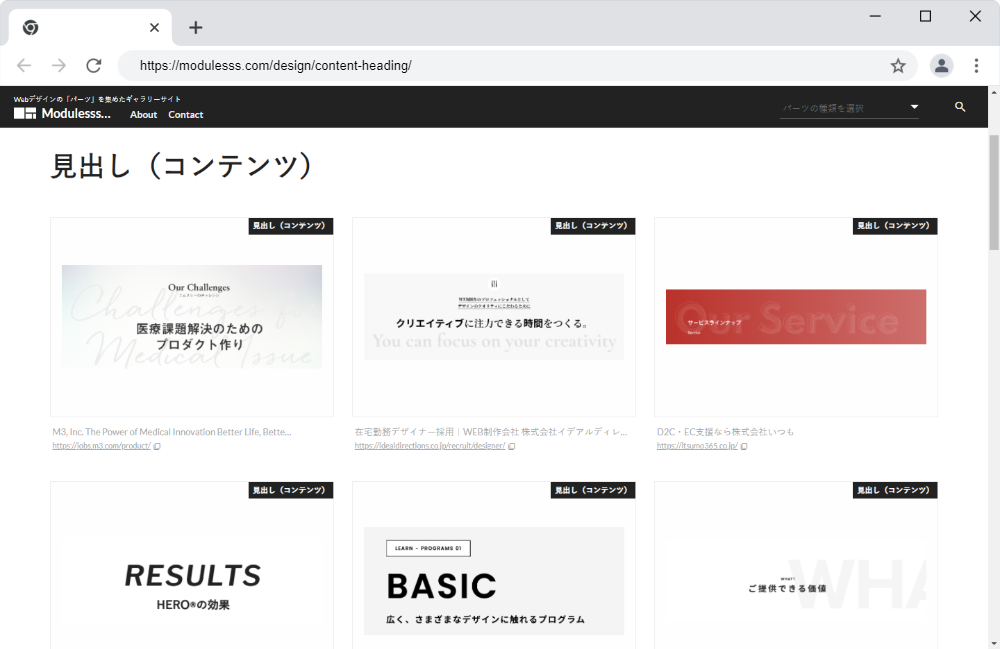
パーツデザイン:Modulesss…
Moduless…はかなり高頻度でお世話になっているサイトです。国内の高クオリティなパーツばかりが掲載されています。
見出しやリストなど、パーツごとにデザインが分類されており、こちらもピンポイントでデザインパーツを探したいときに役立ちます。
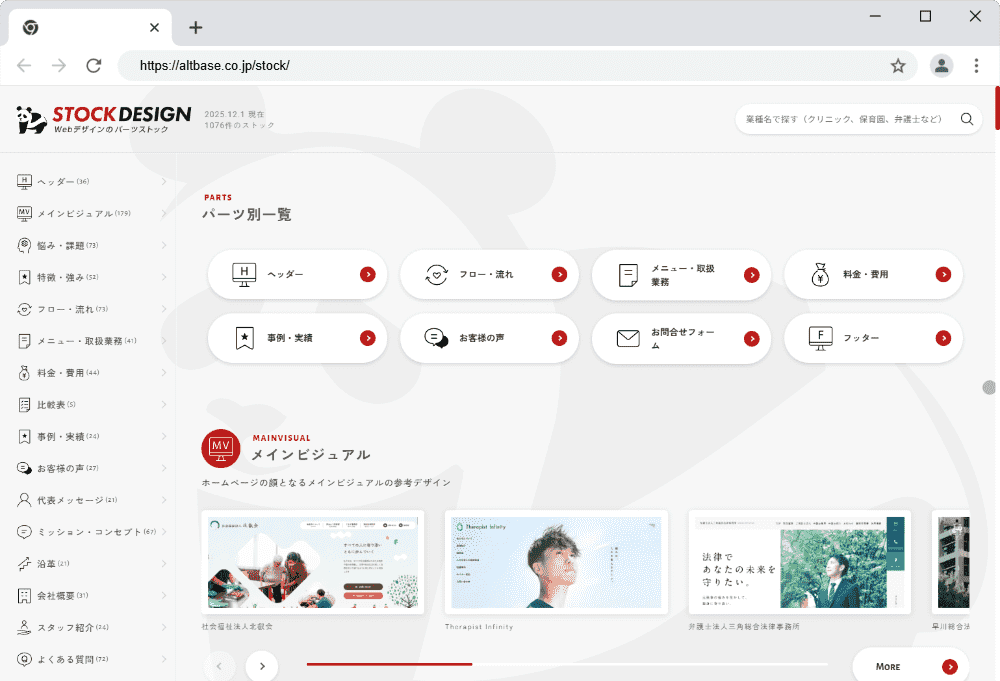
パーツデザイン:Stock Design

Stock Designはオルトベースさんが運営しているストックサイトです。
カテゴリが「会社情報」「スタッフ紹介」などで分けられているため、ワイヤーフレームなどの方向性が定まっている時に役立ちます。
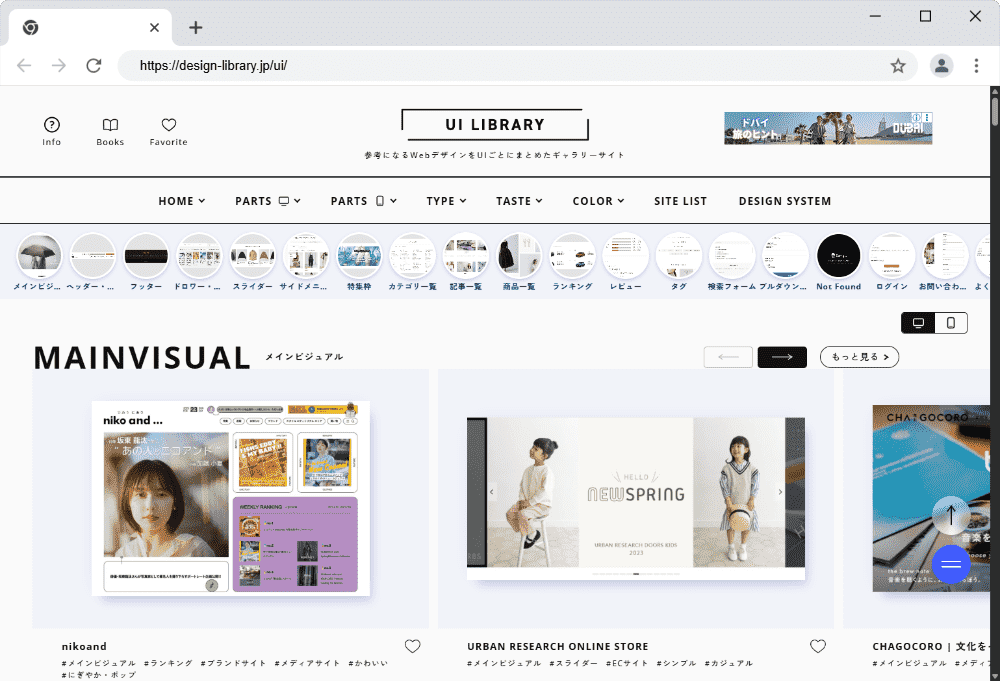
パーツデザイン:UI LIBRARY

UI LIBRARYはヘッダー、スライダー、お問い合わせフォームなど、Webサイトデザインのアイデアに繋がる事例を
カテゴリーごとに紹介しています。スタイリッシュなデザインを豊富に取り揃えています。
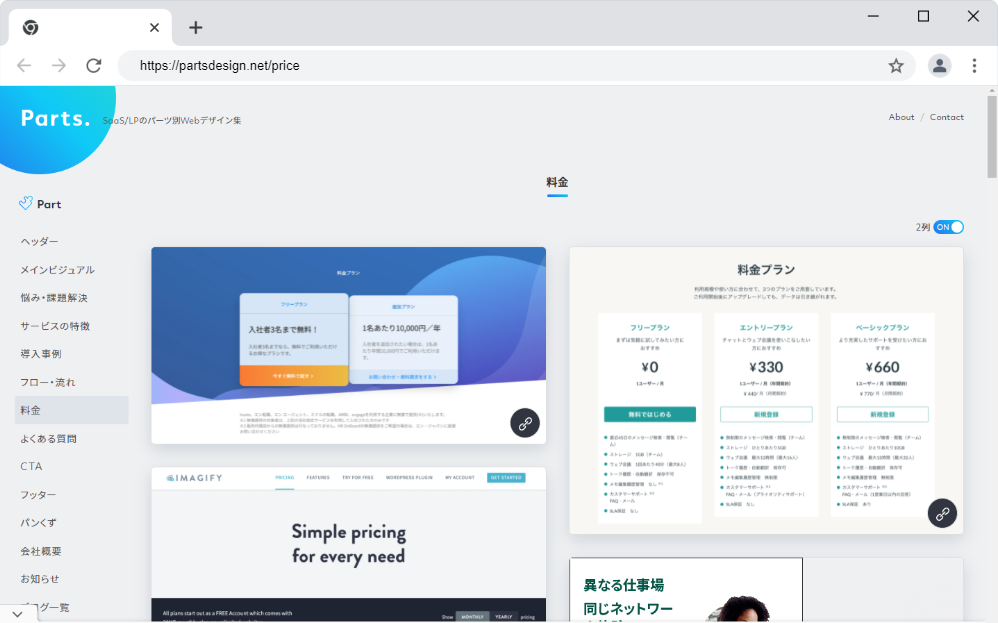
パーツデザイン(SaaSサイト):Parts.
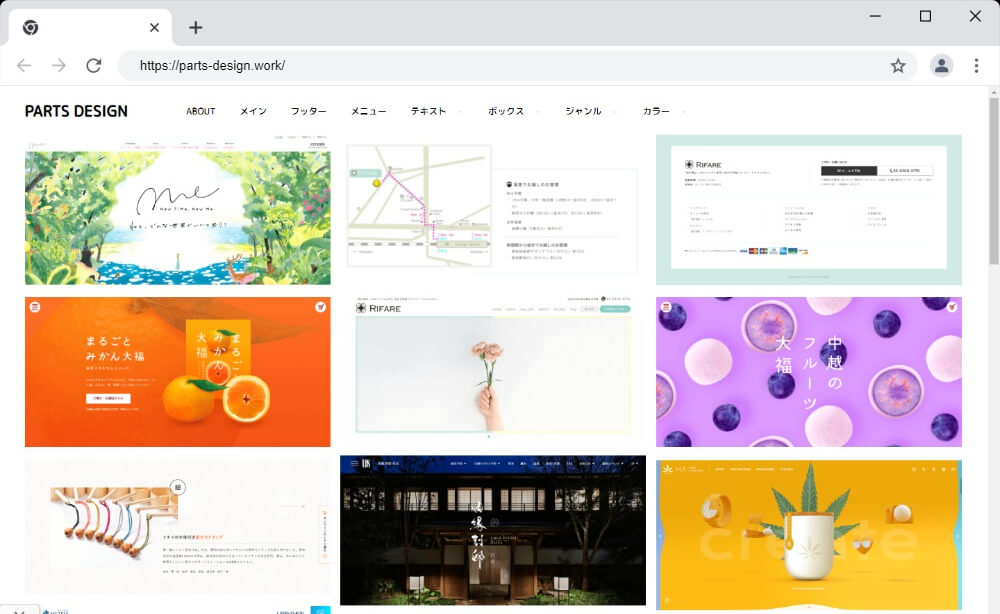
カテゴリー・カラー分けが助かる:PARTS DESIGN
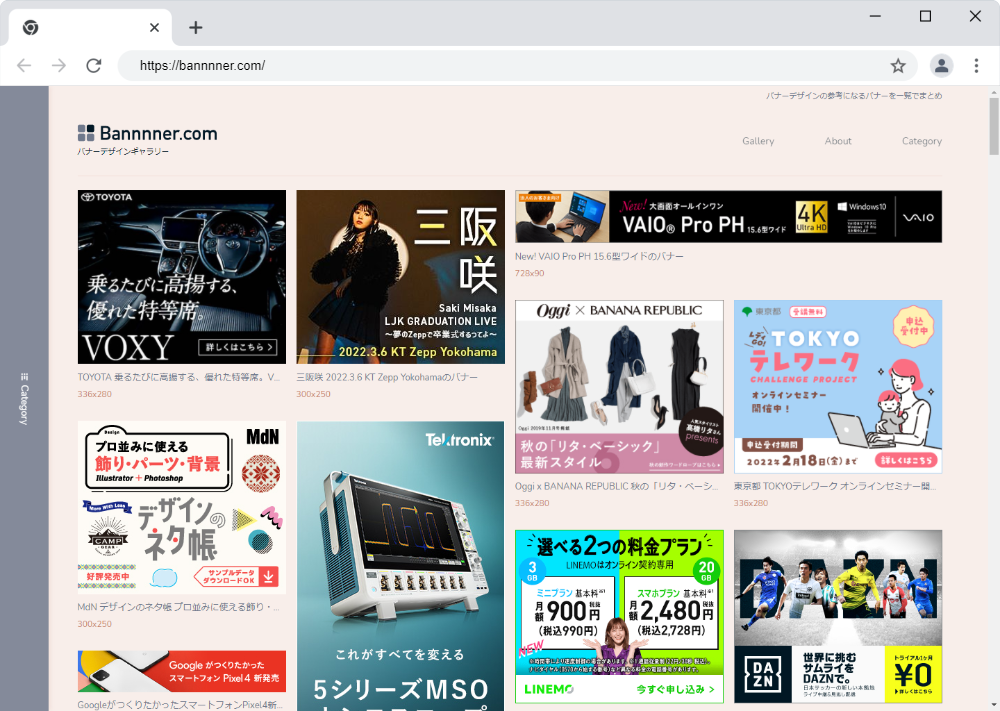
バナーデザイン:bannnner
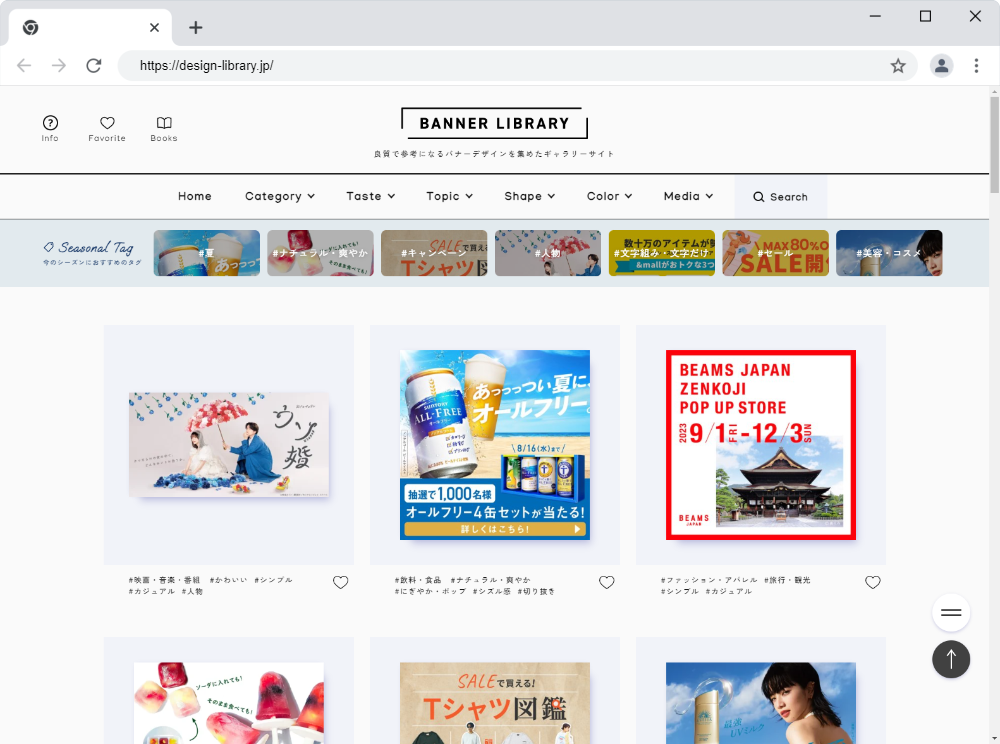
バナーデザイン:BANNER LIBRARY
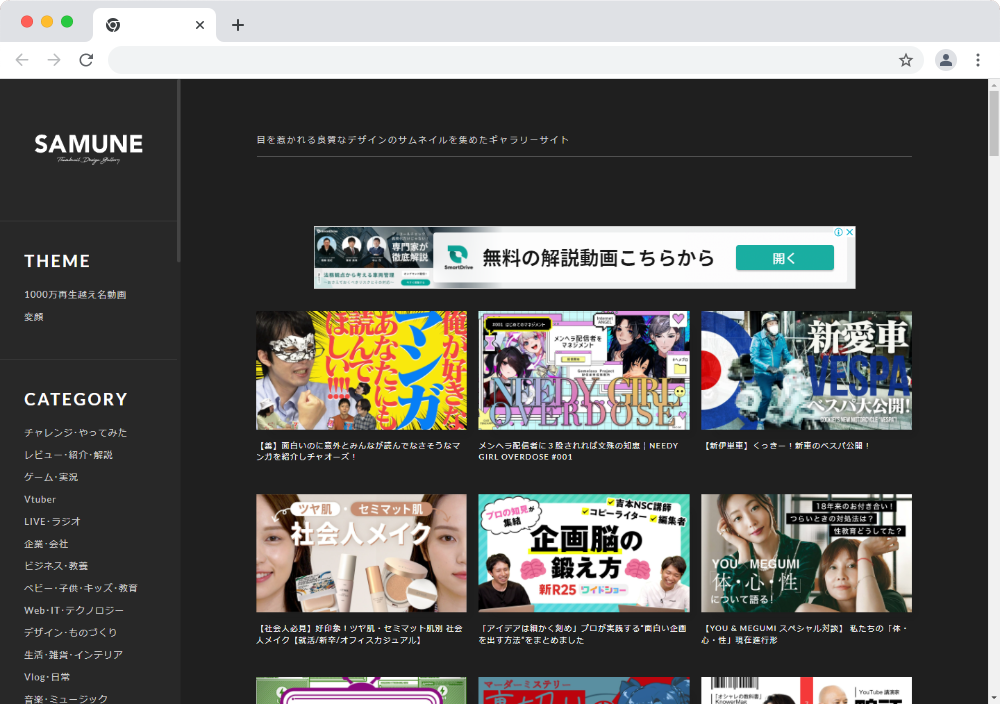
サムネイルに特化:SAMUNE
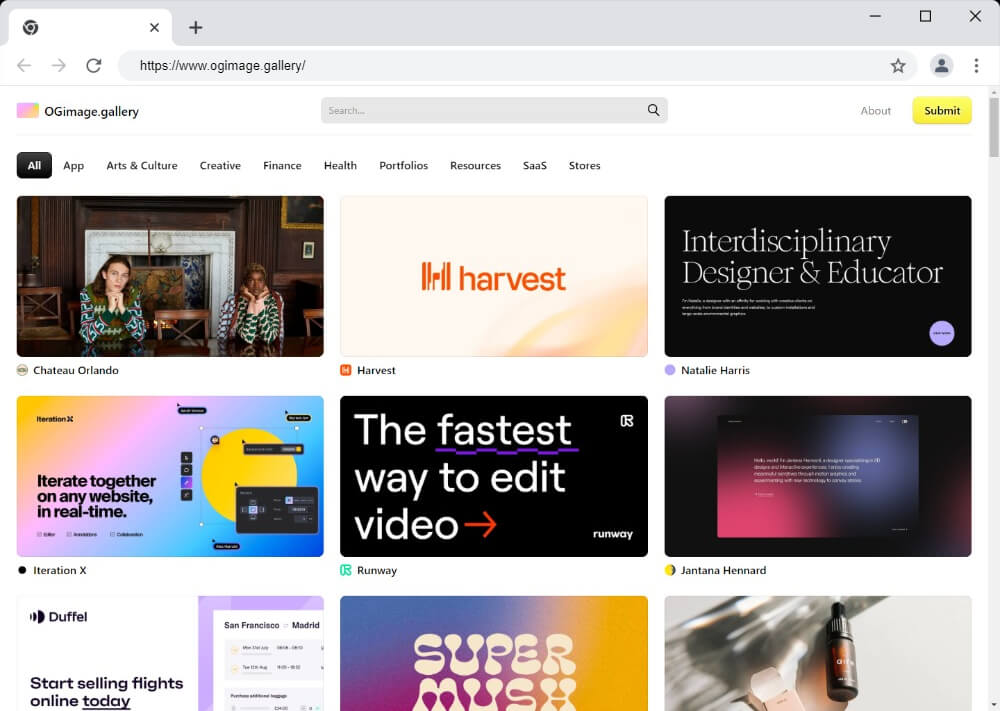
OGP画像に特化:OGimage.gallery
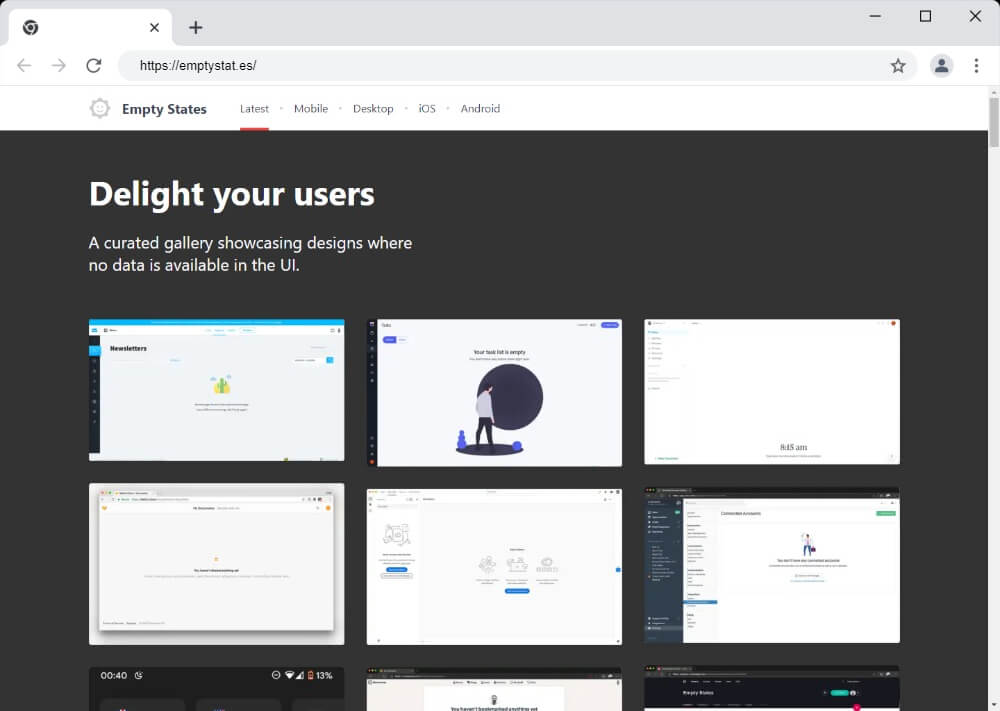
要素が空のときの画面:Empty States
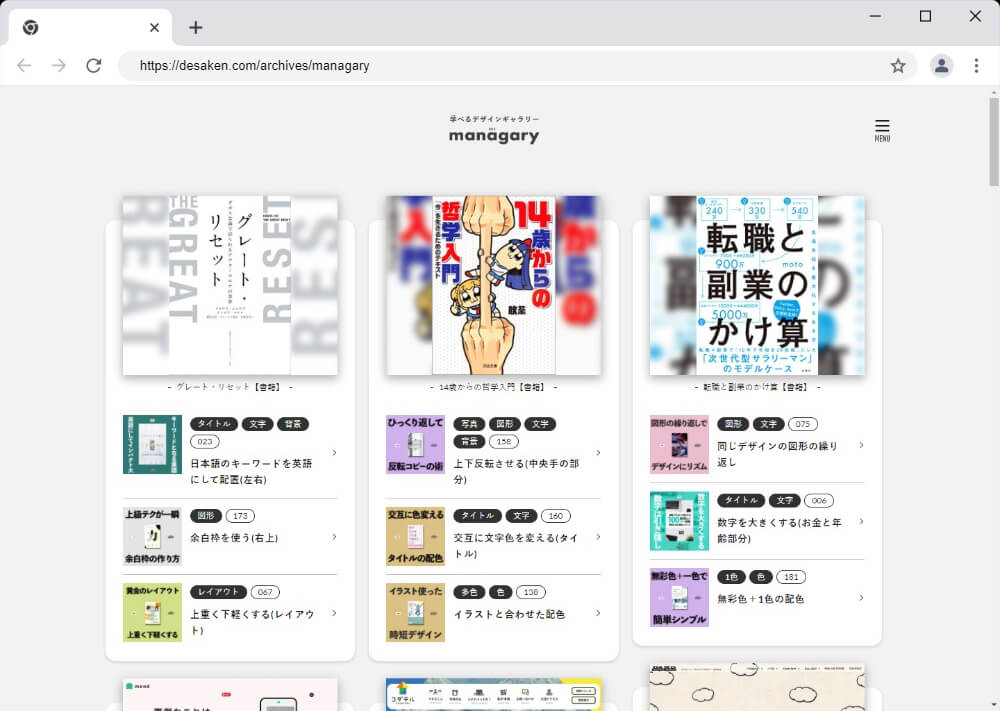
デザインパーツがどんな手法で作られているか知れる:マナギャリー
バナーや本の表紙などのデザインが、「余白」「写真」「飾り枠」などどんな手法を使って作られているかが勉強できるサイトです。
パーツギャラリーというよりは学習要素が強いですが、デザインに詰まったときに見ると参考になります。
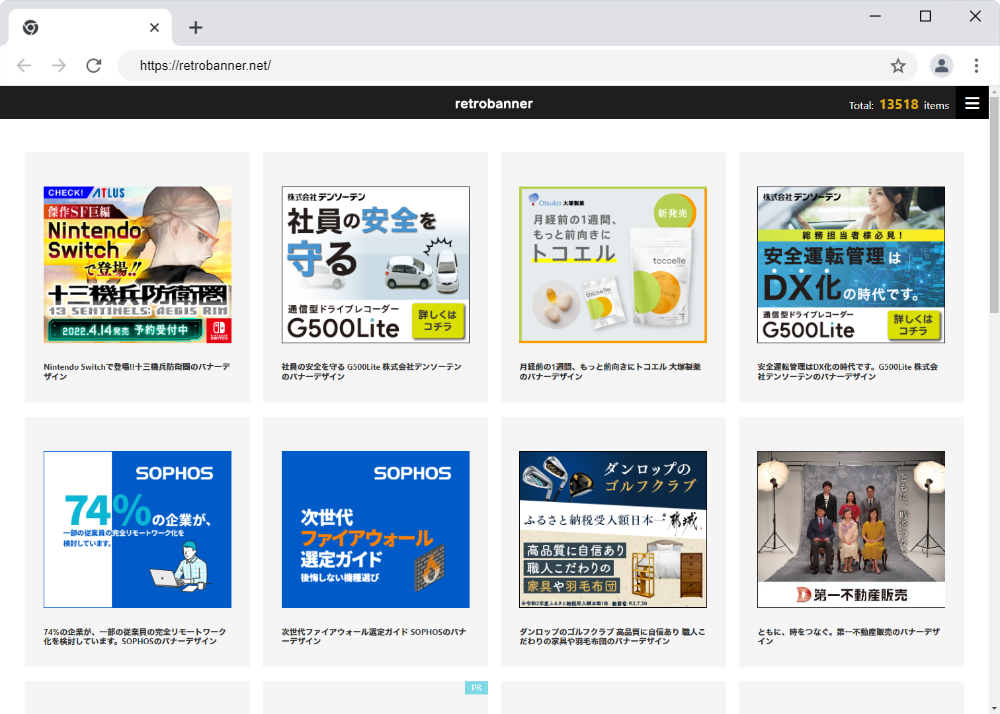
バナーデザインに特化:レトロバナー

レトロバナーはバナーデザインに特化したサイトです。2023年8月現在でなんと13518件もあるそうです、すごい!
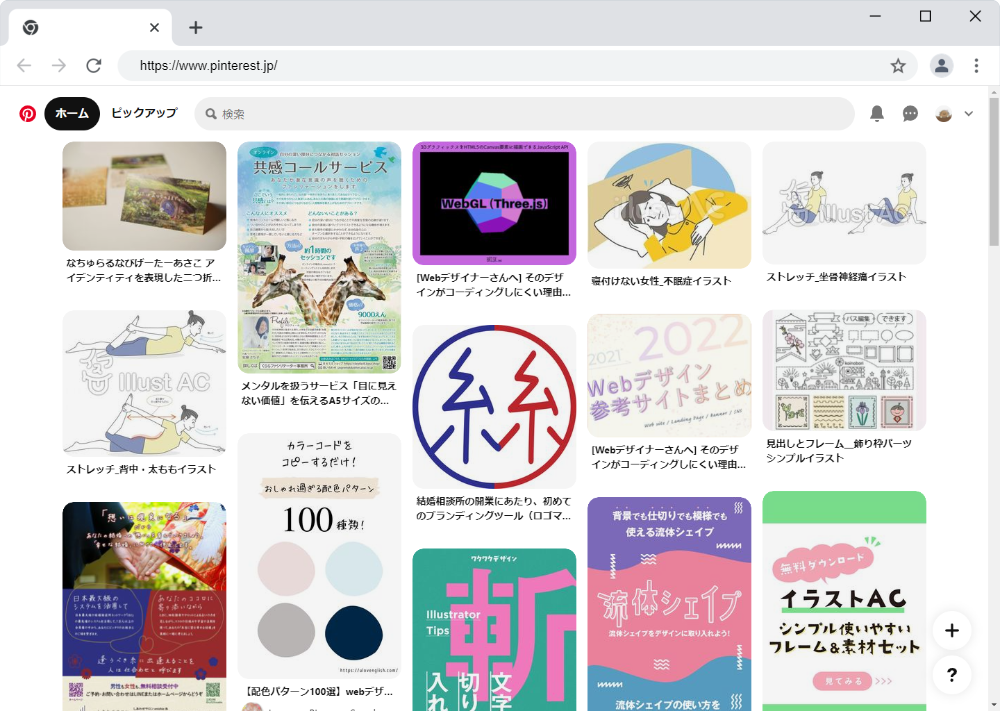
いろいろごった煮:pinterest
PinterestはWebデザインパーツというよりあらゆるものをごった煮って感じです。
Web上にある画像やPinterest上にある画像をpinして自分のボードに集めることができる画像主体のSNSサービスです。
眺めているだけでも楽しいので暇つぶしにも良いです。