デザインカンプってなに?
 デザイン…カンプ…?
デザイン…カンプ…?
デザインカンプはざっくり言うと
デザインのカンプのこと!
 ざっくりすぎない?
ざっくりすぎない?デザインカンプは、「 Design Comprehensive Layout 」の略で、
直訳すると理解できるデザイン・レイアウト、完成予想図です。
デザインカンプ
||
デザイン完成予想図
||
デザイン完成予想図
デザインカンプ作成は、Web制作を行う上でとても大切な工程です。
実際に見てみる
ワイヤーフレーム(枠組み)

デザインカンプ


左はワイヤーフレーム(枠組み)、右がデザインカンプ
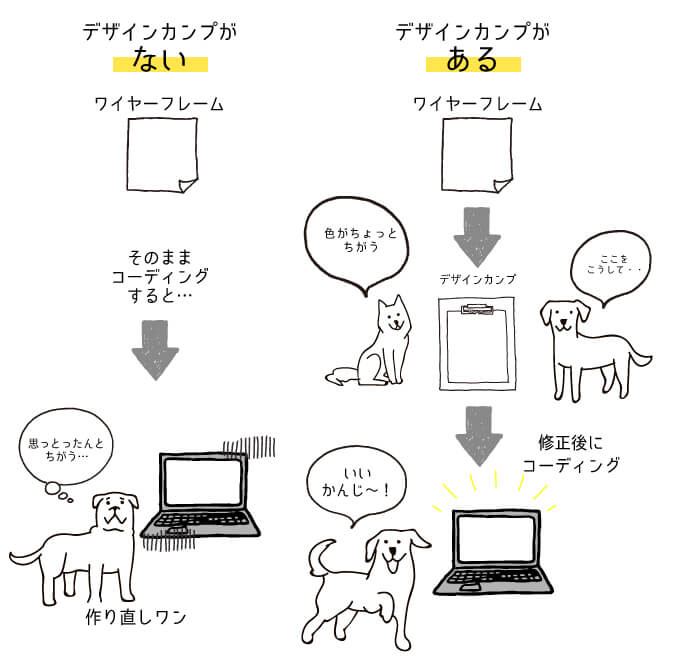
なぜデザインカンプが必要なの?
みんなで完成イメージを共有するため!
完成イメージを共有して調整を重ねることで、お客さんの求めているイメージに近くなる!

コーディングまで終わってからデザインやりなおし~!ってことも減るネ!
デザインカンプがある場合と無い場合

Webデザインについて
Web制作のおおまかな流れは、
営業→ヒアリング→ワイヤーフレーム作成→デザインカンプ作成→コーディング→公開です。
ワイヤーフレーム(枠組み)から急にコーディングしてしまうと、デザインの方向性がブレたり、後々の調整が非常に面倒になったりします。
自分たちのためにも、お客さんのためにも完成予想図があると安心してサイト制作に取り組めるんです。
デザインカンプは
お客さんとデザインの方向性を確かめたり
後々の調整を楽にする
とても大事な工程!
 だよ!
だよ!
お客さんとデザインの方向性を確かめたり
後々の調整を楽にする
とても大事な工程!
 だよ!
だよ!
そゆこと

大事なんだな〜〜

ここでCMはいります
 お?
お?(MOGUMOGU DESIGN MUSEUM)

Webデザインパーツと、そのサイト元が分かるまとめサイト「もぐでざ博物館」を公開しています!
ぜひカンプ参考に役立ててね!

見てね!!


