-

【人生のバイブル】十二国記・中嶋陽子の名セリフ・名言集
-

実務やブログで使える、シンプルな CSSボタンデザイン&エフェクト20選
-

【2020年1月】デザイン・コーディング関係で気になった記事まとめ
-

超絶便利、Webデザインパーツのスニペットサイト6選
-

画像がすべて消えてjpg/pngバックアップも取っていなかったときの知見
-

デザインが分からなくても楽しめる本「なるほどデザイン」の紹介
-

【かんたん】デザインカンプに使用するツールや設定についてわかりやすく図解します!
-

【かんたん】デザインカンプとは?どうして必要なの?わかりやすく図解します!
-

【かんたん】デザインカンプの作り方、0から丁寧にわかりやすく図解します!
-

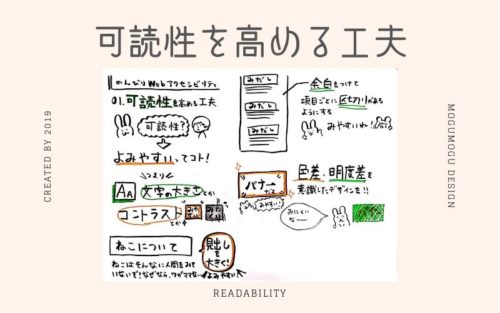
可読性を高める工夫【Webアクセシビリティ】
-

【かんたん】デザインカンプを作る前準備!カンプ作成で大事なことついてわかりやすく図解します!